WebAPI跨域处理
2021-04-11 10:26

2、在文件WebApiConfig.cs中配置跨域设置

3、因为前端提交ajax请求,用的类型是application/json。发送post请求前会先发送一个预请求,就是option请求。
要在Web.config中配置下处理option请求,让后端能够正确的响应option请求,前端才会继续发送post请求。
这两个处理程序会影响option请求的正确处理。
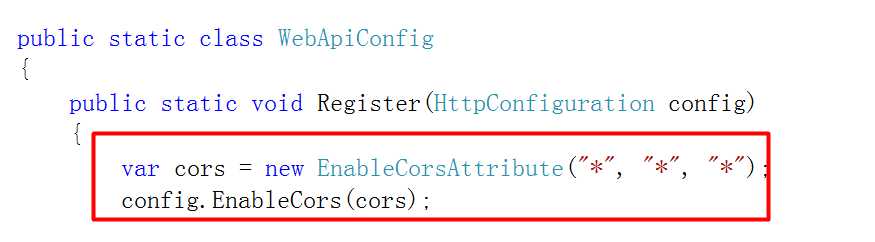
1、默认的配置:
var cors = new EnableCorsAttribute("*", "*", "*");
config.EnableCors(cors);
这样设置可以实现简单请求的跨域,
但是非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。options请求。
触发options请求的条件:
1、非GET 、POST请求
2、POST请求的content-type不是常规的三个:application/x- www-form-urlencoded(使用 HTTP 的 POST 方法提交的表单)、multipart/form-data(同上,但主要用于表单提交时伴随文件上传的场合)、text/plain(纯文本)
3、POST请求的payload为text/html
4、设置自定义头部
但是不能实现非简单请求的跨域。
还需要在web.config中
注意 :
var cors = new EnableCorsAttribute("10.116.56.69:90", "*", "*");
是不行的 ,要写http://10.116.56.69:90
注意:如果写http://localhost:90 ,那浏览器访问的时候也要访问 http://localhost:90,如果访问http://10.116.56.69:90,也是不能跨域的。
原文来自:http://www.cnblogs.com/heifengwll/p/6243374.html
本人遇到的坑:托管模式 设置为了 经典模式 此时是无法生效工作的 调成集成模式下就好了 (应该是经典模式下 web.config有差别的原因)