webpack测试打包文件的两种方式
2021-04-11 12:25
阅读:554
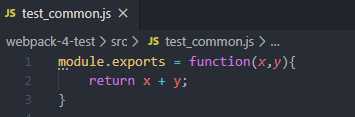
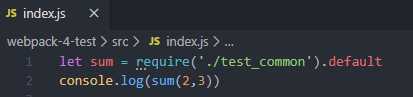
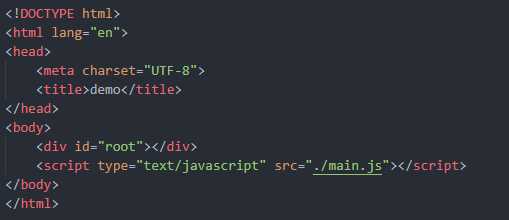
标签:打包 src 图片 输出 inf 模块 code html alt Commonjs模块化打包 接下来进行打包验证 然后执行测试下打包输出文件main.js,这里测试有两者方法 (1)直接使用node环境测试 (2)新建html文件,引入js脚本然后启动验证 接下来执行live-server启动,然后浏览器测试即可 webpack测试打包文件的两种方式 标签:打包 src 图片 输出 inf 模块 code html alt 原文地址:https://www.cnblogs.com/jianxian/p/12411267.html


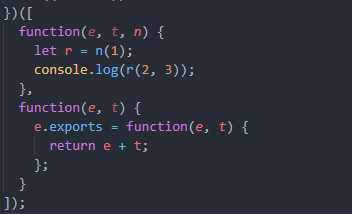
npx webpack,输出结果部分如下

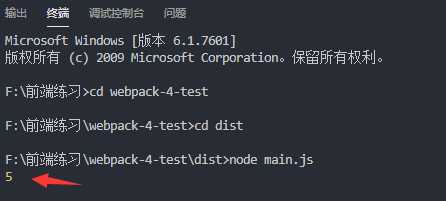
node main.js


文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:webpack测试打包文件的两种方式
文章链接:http://soscw.com/index.php/essay/74257.html
文章标题:webpack测试打包文件的两种方式
文章链接:http://soscw.com/index.php/essay/74257.html
评论
亲,登录后才可以留言!