在js中如何使用单选框
2021-04-11 15:25
阅读:610
YPE html>
标签:script button 测试 spl input value color document idt
方法一
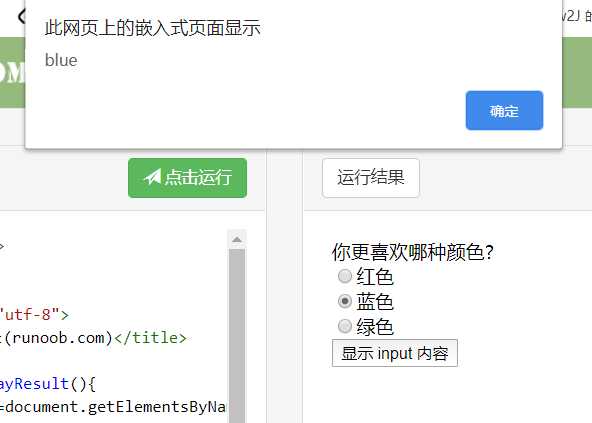
先用getElementsByName筛选出需要的单选框元素(type="radio"),循环检查radio.checked是否为true
测试用的是菜鸟的网页测试因为偶然学到这里

方法二
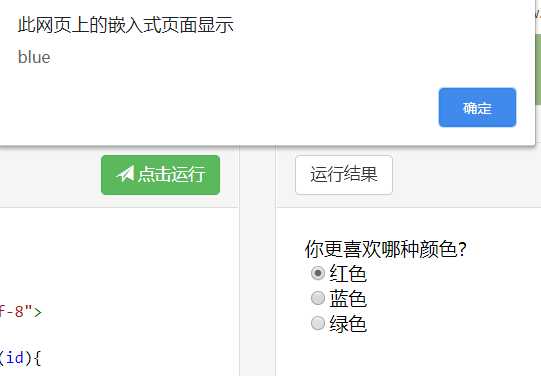
直接在radio元素中添加onclick="getValue(this.value)"
然后覆写这个方法实现功能

很郁闷,发出了信息,然后才会改变单选框,不过不跳出信息大概不会有这个问题,直接改变就可以了。
在js中如何使用单选框
标签:script button 测试 spl input value color document idt
原文地址:https://www.cnblogs.com/Stratford-International/p/12411246.html
下一篇:06-css的定位学习.html
评论
亲,登录后才可以留言!