DOM对象和window对象
2021-04-11 16:25
标签:返回 代码 blog top 加载 attr htm cccccc form 首发日期:2018-05-11 这里主要介绍使用document来查找标签和操作标签: 结点操作: 属性和样式操作: 文本操作:
DOM对象和window对象 标签:返回 代码 blog top 加载 attr htm cccccc form 原文地址:https://www.cnblogs.com/progor/p/9025307.html
本文内容:
DOM对象:
查找标签:
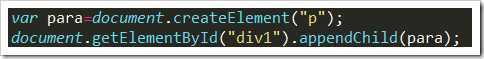
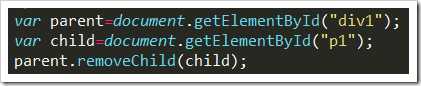
操作标签:
![]()


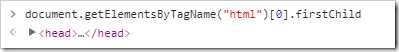
 【注意:注释、回车等都算结点。】
【注意:注释、回车等都算结点。】![]()
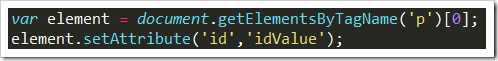
![]() 【对于名字长的,名字后面那个单词要大写,比如backgroundColor】
【对于名字长的,名字后面那个单词要大写,比如backgroundColor】
![]()
![]()
![]()
![]()
Window 对象:
location位置对象:
定时器设置:
对话框设置:



input id=‘i1‘ type="button" value="点击" onclick="alert(‘提示内容‘)">
input id=‘i2‘ type="button" value="点击2" onclick="confirm(‘提示内容‘)">
input id=‘i3‘ type="button" value="点击3" onclick="prompt(‘提示内容‘)">窗口控制: