标签:inf info style tle 直接 官方文档 returns tpm manager
原文:.NET平台下,钉钉微应用开发之:工作消息通知

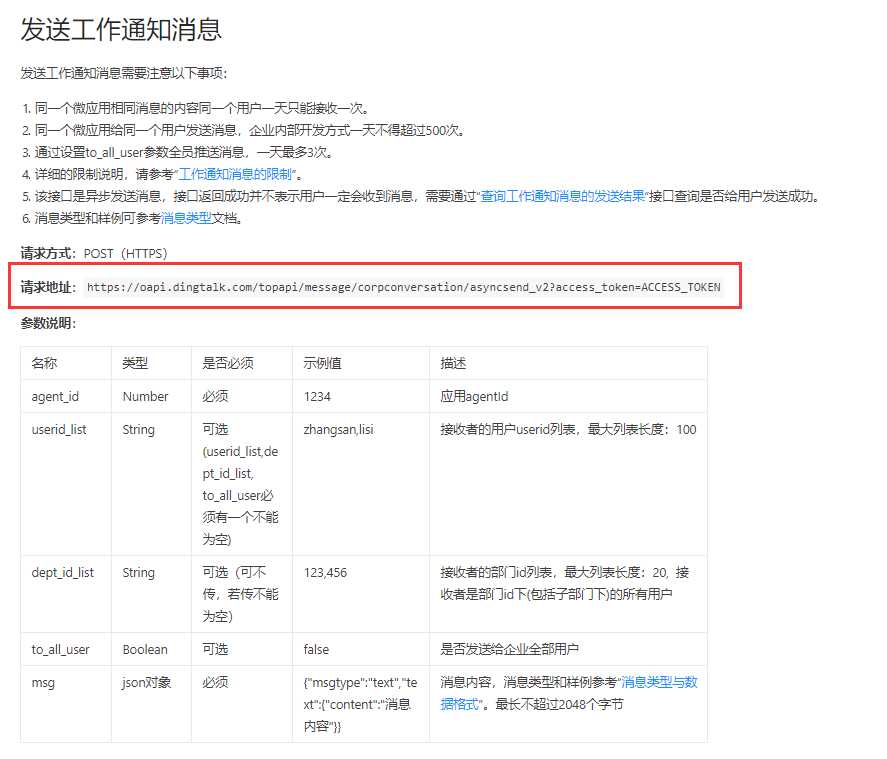
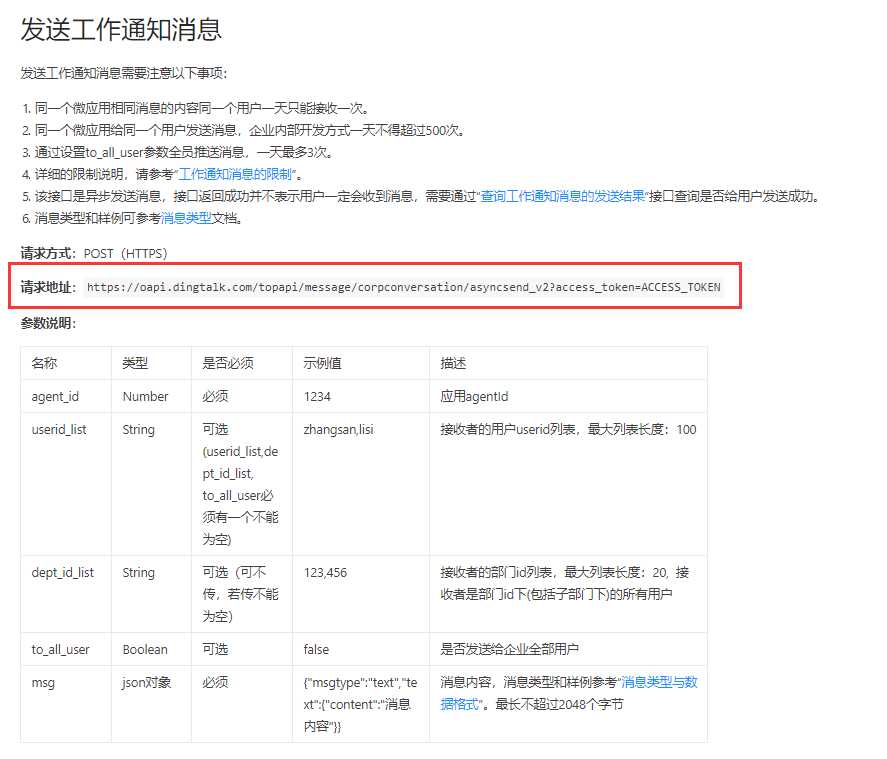
首先看下官方文档,为我们提供了POST请求地址,和几个必传参数的列表以及参数示例,写的都挺详细的。
无奈提供的SDK请求示例是JAVA的,而我用的是.NET的,所以还是摸了一些坑出来,其实也就是不同平台的部分方法或者语法不同而已,调试好一个接口后,后面再调试其他接口就会快很多了。
调用淘宝接口,我看到的几个哥们,用的都是这个URL地址:https://eco.taobao.com/router/rest
相应代码如下:

1 ///
2 /// 工作通知消息(淘宝URL)
3 ///
4 ///
5 public JsonResult SendWorkMessage()
6 {
7 //判断缓存中是否有access_token,否则重新获取
8 var access_token = CacheHelper.GetCache("access_token");
9 if (access_token == null)
10 {
11 DingDevelopSDK developSDK = new DingDevelopSDK();
12 access_token = developSDK.Get_access_token_by_appkey_and_appsecret(Models.DingDingConfig.appkey, Models.DingDingConfig.appsecret);
13 }
14 IDingTalkClient client = new DefaultDingTalkClient("https://eco.taobao.com/router/rest");
15 CorpMessageCorpconversationAsyncsendRequest req = new CorpMessageCorpconversationAsyncsendRequest();
16 req.Msgtype = "oa"; //发送消息是以oa的形式发送的,其他的还有text,image等形式
17 req.AgentId = Models.DingDingConfig.agentId;
18 req.UseridList = "manager1805";
19 req.ToAllUser = false; //是否发给所有人,很重要,为true的时候,一天只能调用3次该接口
20 req.Msgcontent = "{\"message_url\": \"http://dingtalk.com\",\"head\": {\"bgcolor\": \"FFBBBBBB\",\"text\": \"头部标题\"},\"body\": {\"title\": \"测试文本\",\"form\": [{\"key\": \"姓名:\",\"value\": \"张三\"},{\"key\": \"爱好:\",\"value\": \"打球、听音乐\"}],\"rich\": {\"num\": \"15.6\",\"unit\": \"元\"},\"content\": \"淘宝URL\",\"image\": \"@lADOADmaWMzazQKA\",\"file_count\": \"3\",\"author\": \"李四 \"}}";
21 CorpMessageCorpconversationAsyncsendResponse rsp = client.Execute(req, access_token.ToString());//发送消息
22 string result = rsp.Body;
23 // DeBugLog.WriteLog(result);
24 return Json(new { Result = true, result }, JsonRequestBehavior.AllowGet);
25 }

调用结果:

接下来是调用官方文档里写的接口:https://oapi.dingtalk.com/topapi/message/corpconversation/asyncsend_v2?access_token=ACCESS_TOKEN。
这里的参数access_token不用写在url里,方法asyncsend_v2是示例代码里调用的,但是在.NET平台下方法和JAVA有些差异,在试过几个类和方法之后,我用的方法是asyncsend,后面没有带"_v2",
所以接口地址就是:https://oapi.dingtalk.com/topapi/message/corpconversation/asyncsend。
上代码:

1 ///
2 /// 工作通知消息(钉钉URL)
3 ///
4 ///
5 public JsonResult SendMessage_ByDingDingURL()
6 {
7 try {
8 //判断缓存中是否有access_token,否则重新获取
9 var access_token = CacheHelper.GetCache("access_token");
10 if (access_token == null)
11 {
12 DingDevelopSDK developSDK = new DingDevelopSDK();
13 access_token = developSDK.Get_access_token_by_appkey_and_appsecret(Models.DingDingConfig.appkey, Models.DingDingConfig.appsecret);
14 }
15 //官网POST地址为https://oapi.dingtalk.com/topapi/message/corpconversation/asyncsend_v2,根据方法的不同,下文的URL采用的是asyncsend而不是asyncsend_v2
16 IDingTalkClient client = new DefaultDingTalkClient("https://oapi.dingtalk.com/topapi/message/corpconversation/asyncsend");
17 OapiMessageCorpconversationAsyncsendRequest req = new OapiMessageCorpconversationAsyncsendRequest();
18 req.SetHttpMethod("POST");
19 req.ToAllUser = false;
20 req.AgentId = Models.DingDingConfig.agentId;
21 req.UseridList = "manager1805";
22 req.Msgtype = "oa";
23 req.Msgcontent = "{\"message_url\": \"http://dingtalk.com\",\"head\": {\"bgcolor\": \"FFBBBBBB\",\"text\": \"测试001\"},\"body\": {\"title\": \"测试文本\",\"form\": [{\"key\": \"姓名:\",\"value\": \"张三\"},{\"key\": \"爱好:\",\"value\": \"打球、听音乐\"}],\"rich\": {\"num\": \"15.6\",\"unit\": \"元\"},\"content\": \"钉钉URL\",\"image\": \"@lADOADmaWMzazQKA\",\"file_count\": \"3\",\"author\": \"admin \"}}";
24 OapiMessageCorpconversationAsyncsendResponse response = client.Execute(req, access_token.ToString());
25 DeBugLog.WriteLog(response.Body);
26 return Json(new { Result = true }, JsonRequestBehavior.AllowGet);
27 }
28 catch (Exception ex)
29 {
30 DeBugLog.WriteLog(ex);
31 return Json(new { Result = false }, JsonRequestBehavior.AllowGet);
32 }
33 }

结果和上面的是一样的。
这里获取ccess_token的方法我就不累述了,我是直接从缓存里获取的,其他参数的使用要点,要结合文档去使用:
发送工作通知消息需要注意以下事项:
- 同一个微应用相同消息的内容同一个用户一天只能接收一次。
- 同一个微应用给同一个用户发送消息,企业内部开发方式一天不得超过500次。
- 通过设置to_all_user参数全员推送消息,一天最多3次。
- 详细的限制说明,请参考“工作通知消息的限制”。
- 该接口是异步发送消息,接口返回成功并不表示用户一定会收到消息,需要通过“查询工作通知消息的发送结果”接口查询是否给用户发送成功。
- 消息类型和样例可参考消息类型文档。
以上。
.NET平台下,钉钉微应用开发之:工作消息通知
标签:inf info style tle 直接 官方文档 returns tpm manager
原文地址:https://www.cnblogs.com/lonelyxmas/p/12408595.html