响应式网页设计项目---CnBlogs用户意见调查
2021-04-12 01:25
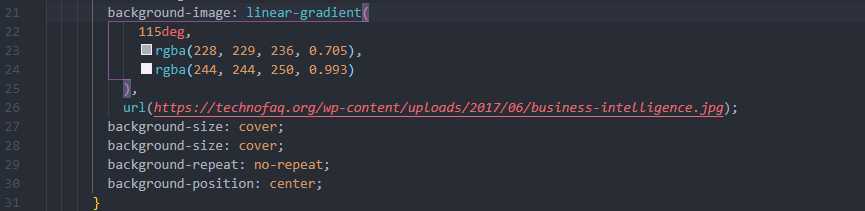
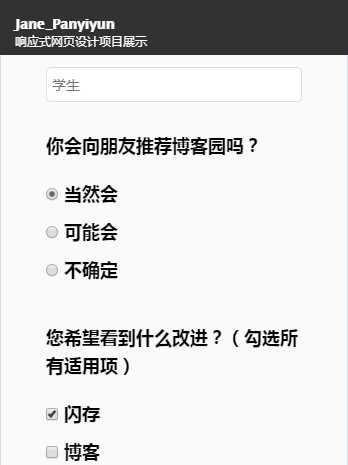
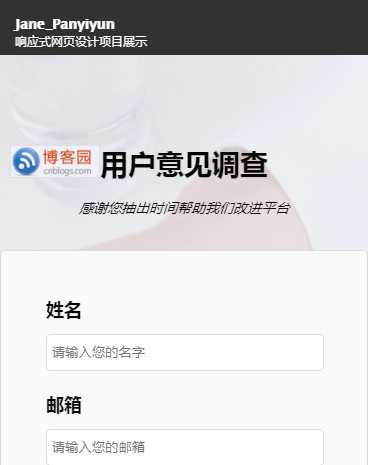
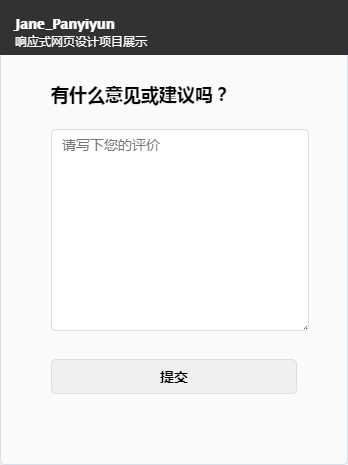
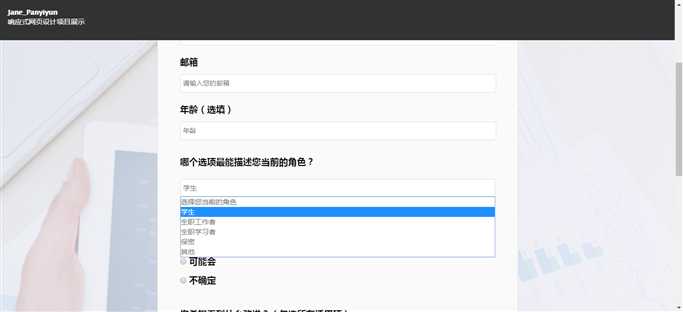
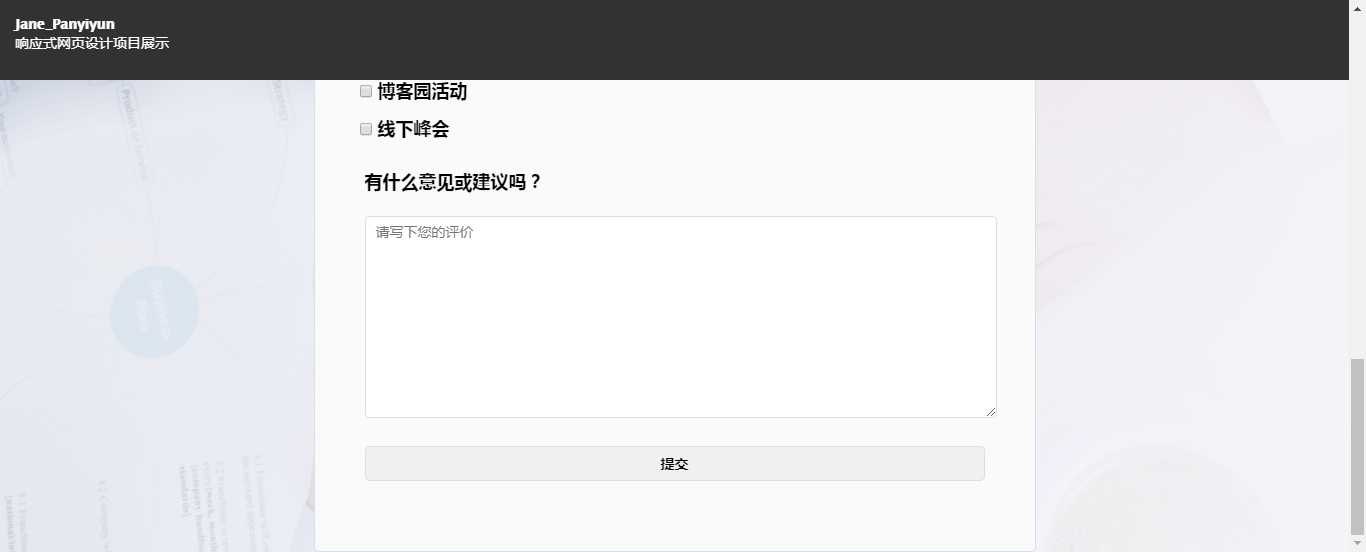
标签:yun tar 表单 media asc 内容 line form 清晰度 1. 使用HTML、JavaScript和CSS完成。这里是纯CSS做的 1. 使用了H5 语义化的标签 2. 使用了H5 Form表单的特性 3. Selection/Option/Textarea 样式重置后,并使用了和其他表单一致的样式(字体,颜色,边框,隐藏了自带的) 4. 表单细节不错 5. 背景图用了 linear-gradient的属性,也设置了透明度,使得使用的背景图很好的融入配色,不用太纠结于清晰度的问题 响应式布局: 1. 带自己名字的Nav导航(到我的博客和CodePen.io)固定在页面上 2. 用@media设置了不同宽度时候,界面的样式 3. 页面元素自适应 大图 表单细节不错 响应式网页设计项目---CnBlogs用户意见调查 标签:yun tar 表单 media asc 内容 line form 清晰度 原文地址:https://www.cnblogs.com/jane-panyiyun/p/12406176.html
响应式网页设计项目-CnBlogs用户意见调查
https://codepen.io/yiyunpan//
#技术堆栈
#内容

#布局
#效果






文章标题:响应式网页设计项目---CnBlogs用户意见调查
文章链接:http://soscw.com/index.php/essay/74488.html