webstorm+chrome 调试vue
2021-04-12 01:27
阅读:786
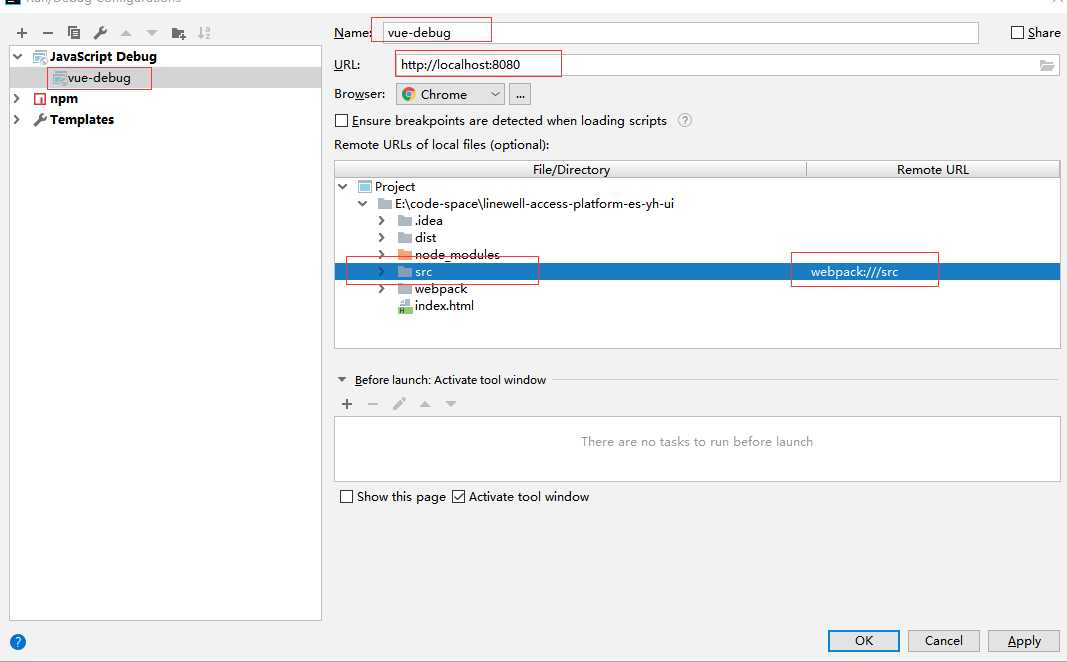
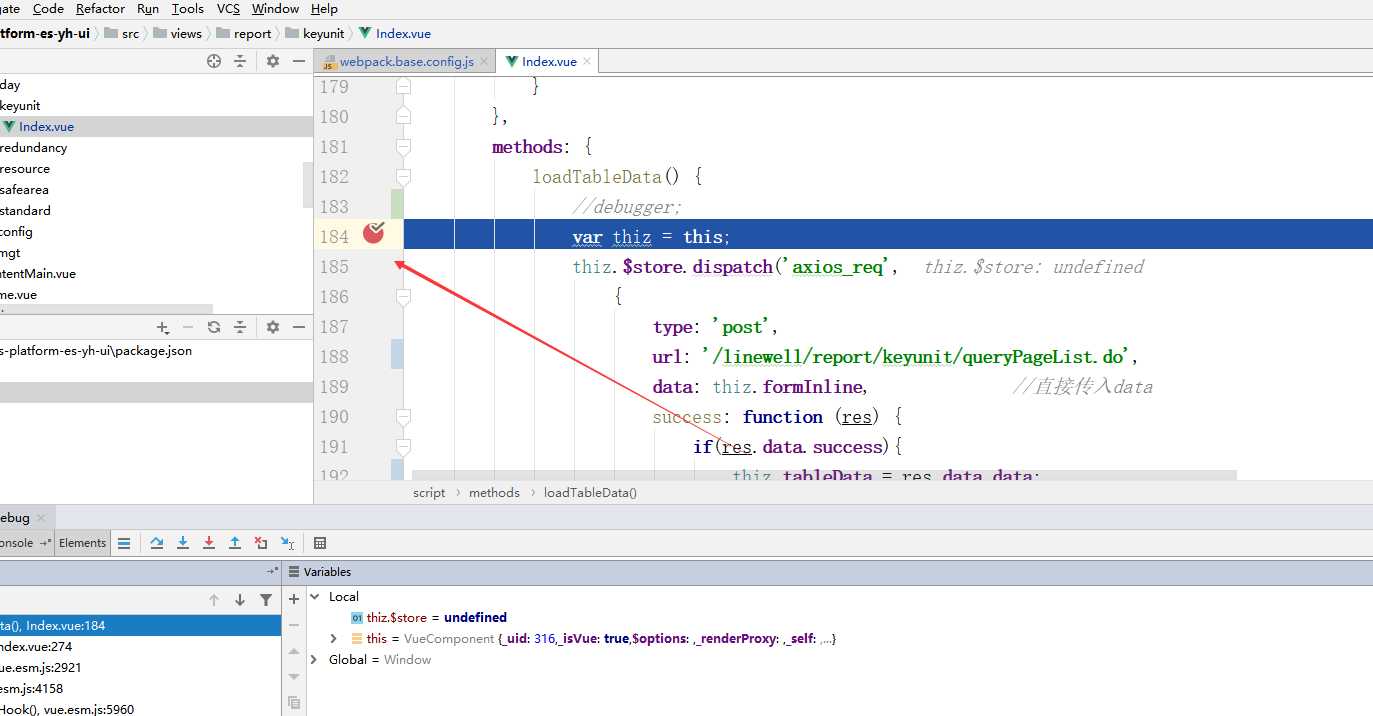
标签:asc 项目 命令 插件 webp run 自动 javascrip image chrome搜索插件,并添加 然后新建javascript调试: 这边设置成跟你项目启动一样的ip及端口。src目录的remote URL改成webpack:///src。 然后先 npm run dev,启动项目。(就是你平常项目启动的命令) 然后点调试的小乌龟开始调试。 这时候会打开一个新的浏览器,然后再webstorm中打断点,会自动定位到: webstorm+chrome 调试vue 标签:asc 项目 命令 插件 webp run 自动 javascrip image 原文地址:https://www.cnblogs.com/chenmz1995/p/12404133.html


上一篇:LNPM 大文件上传修改
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:webstorm+chrome 调试vue
文章链接:http://soscw.com/index.php/essay/74500.html
文章标题:webstorm+chrome 调试vue
文章链接:http://soscw.com/index.php/essay/74500.html
评论
亲,登录后才可以留言!