Python + Flask 项目开发实践系列《二》
2021-04-12 12:27
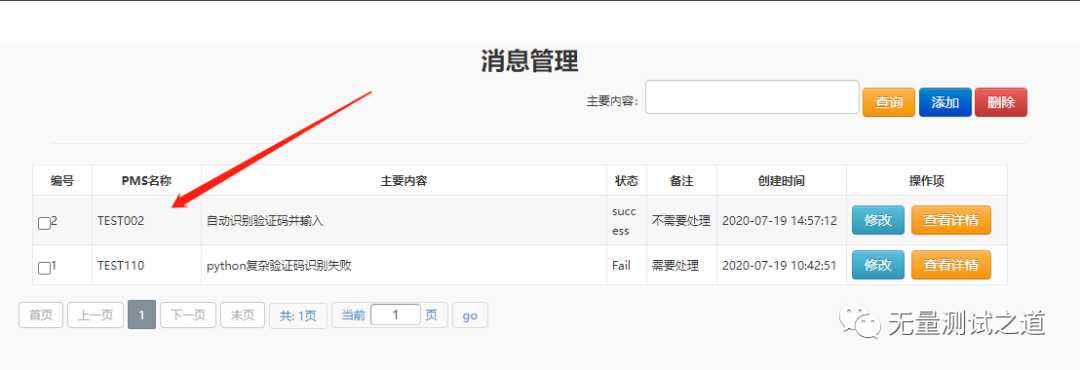
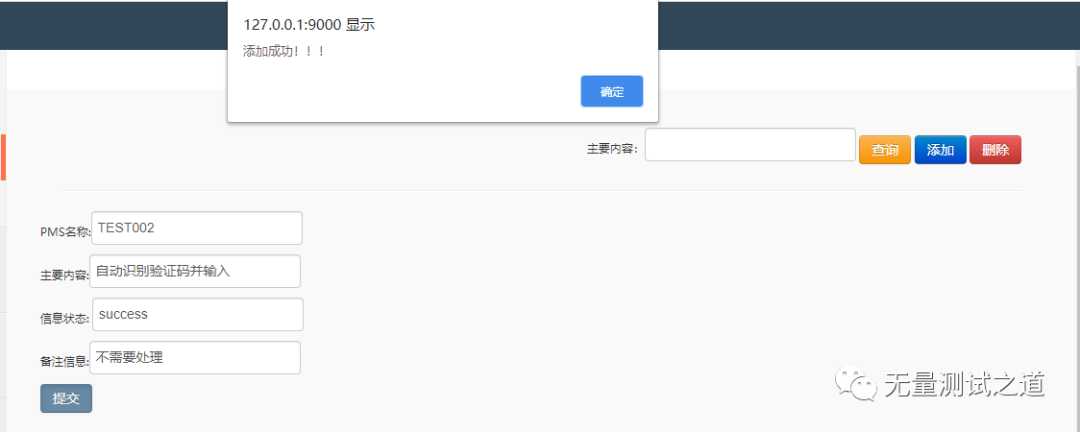
标签:关注 功能测试 method and 资源 time 公众 contents att 欢迎关注【无量测试之道】公众号,回复【领取资源】, 资源和代码 免费送啦~ 今天开始我们讲讲Flask Web实践项目开发中的添加功能是如何实现的。 Step1:html 部分 Step2:javascript部分 Step3:Python+Flask 部分 Step4: db部分 最后添加页面与提交后的页面如下图所示: 总结:这篇文章主要就是点击“添加”按钮后,渲染一个添加的页面,然后在页面上填写相关的信息再提交,后端就会接收到请求,将相关信息组织成一个insert 语句提交给数据库,这样就完成了添加的功能。 备注:我的个人公众号已正式开通,致力于测试技术的分享,包含:大数据测试、功能测试,测试开发,API接口自动化、测试运维、UI自动化测试等,微信搜索公众号:“无量测试之道”,或扫描下方二维码: 添加关注,让我们一起共同成长! Python + Flask 项目开发实践系列《二》 标签:关注 功能测试 method and 资源 time 公众 contents att 原文地址:https://www.cnblogs.com/Wu13241454771/p/13354231.html
Python编程学习资源干货、
Python+Appium框架APP的UI自动化、
Python+Selenium框架Web的UI自动化、
Python+Unittest框架API自动化、
文章下方有公众号二维码,可直接微信扫一扫关注即可。1
2 div class="row" align="right">
3 主要内容:input type=‘text‘ id=‘contents‘ name=‘contents‘>
4 button class="btn btn-warning" id="select">查询button>
5 button class="btn btn-primary" id="adds">添加button>
6 button class="btn btn-danger" id="delete">删除button>
7 div>
1
2 $(function (){
3 $(‘#adds‘).click(function () {
4 $(‘#pageid‘).hide();//隐藏分页标签
5 $(‘#mainbody‘).html(table1);
6 $( "#add" ).click(function() {
7 var pms_name=$(‘#pms_name‘).val();
8 var content = $(‘#content‘).val();
9 var status = $(‘#status‘).val();
10 var mark = $(‘#mark‘).val();
11 // document.getElementById("apiadd").disabled = false;
12 $("#add").attr(‘disabled‘,true);
13 // alert(demands)
14 data={data: JSON.stringify({"pms_name":pms_name, "content":content, "status":status, "mark":mark})};
15 // alert(data);
16 $.ajax({
17 type: "post",
18 dataType : ‘json‘,
19 async: false,
20 url: "/adds",
21 data: data,
22 success: function(){
23 alert("添加成功!!!");
24 location.href="http://www.soscw.com/info.html";
25 },
26 error: function (){
27 alert("添加失败!!!");
28 }
29 })
30 });
31 })
32 })
1
2 @app.route(‘/adds‘,methods=[‘post‘])
3 def addApi():
4 datas = json.loads(request.form.get(‘data‘))
5 print(datas)
6 createtime = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
7 sql = "insert into flask_info (pms_name,content,status,mark,create_time) VALUES "
8 data = "(‘" + datas[‘pms_name‘] + "‘,‘" + datas["content"] + "‘,‘" + datas["status"] + "‘,‘" + datas["mark"] + "‘,‘" + str(createtime) + "‘"
9 end = data + ")"
10 sql = sql + end
11 execute_sql(sql)
12 return "200"
1 def execute_sql(sql1):
2 db = sqlite3.connect(‘test_flask.db‘)
3 cur = db.cursor()
4 print(sql1)
5 cur.execute(sql1)
6 cur.close()
7 db.commit()
8 db.close()



文章标题:Python + Flask 项目开发实践系列《二》
文章链接:http://soscw.com/index.php/essay/74715.html