css3 3d旋转图片立方体特效代码
2021-04-12 13:26
阅读:827
!DOCTYPE >
标签:代码 init tran ace str back pac 之间 gre
一、什么是css3 3d旋转 ?
形成一个3D空间: transform-style:preserve-3d ( 让父元素形成3D,让其子元素在3D空间进行变化 )。
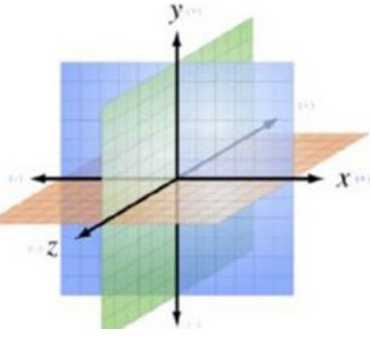
3d场景,在垂直于屏幕的方法,相对于3d多出个z轴,Z轴:靠近屏幕的方向是正向,远离屏幕的方向是反向,2d场景,在屏幕上水平和垂直的交叉线x轴和y轴。

二、关于css 3d旋转的相关属性及使用方法
变形属性:transform
3D功能函数 ----3D的位移:transform:translate3d(x,y,z); 3D缩放:transform:scale3d(x,y,z);
translateX() scaleX()
translateY() scaleY()
translateZ() scaleZ()
3D的旋转: ransform:rotate();
rotateX() - x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
rotateY() - y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
rotateZ() //默认情况效果类似 - z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
rotate3D()
rotate3D(x,y,z,a) [ 0不旋转。1旋转 ] - a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
注意:在translate属性值中要是填写三个值,必须加上3d,即translate3d,rotate3d,scale3d
三、css3 3d旋转图片立方体特效代码
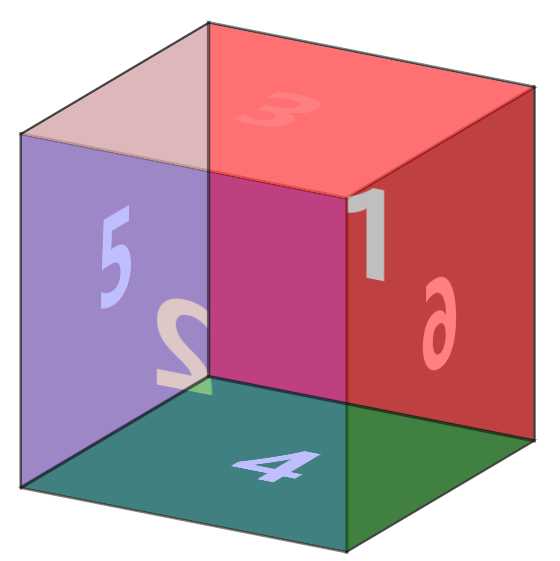
思路分析:先在一个盒子里面设置6个面,6个面都放在盒子内部,然后分别把6个面往6个不同的方向运动,形成立方体。
html>
*{
margin:0;
padding:0;
}
.box{
width:300px;
height:300px;
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
transform-style: preserve-3d; //形成3d空间)
transform:rotateX(20deg) rotateY(30deg); //为了方便观察让3D舞台转动角度
transition:2s; //为了过度看起来更舒服
}
.box div{
width:300px;
height:300px;
text-align: center;
line-height:300px;
font-size: 100px;
font-weight:bolder;
color:#fff;
position:absolute; //让6个面全部定位在父元素里面
left:0;top:0;
opacity:0.5; //透明属性
border:2px solid #000;
backface-visibility:hidden; //使背面不可见,方便自己看,也可以不设置
}
.con1{
/* 第一个面往前走 */
background:red;
transform:translateZ(150px);
}
.con2{
/* 第二个面往后走 */
background:blue;
transform:translateZ(-150px) rotateY(180deg); /*rotateY(180deg) 让正面朝外*/
}
.con3{
/* 先往上位移150px 再绕着X轴转动90deg */
background:pink;
transform:translateY(-150px) rotateX(90deg);
}
.con4{
/* 先往下位移150px,再绕着X轴转动90deg */
background:green;
transform:translateY(150px) rotateX(-90deg);
}
.con5{
/* 先往左位移150px , 再绕着Y轴转动90deg */
background:rosybrown;
transform:translateX(-150px) rotateY(-90deg);
}
.con6{
/* 先往右侧位移150px,再绕着Y轴转动90deg */
background:#000;
transform:translateX(150px) rotateY(90deg);
}
1
2
3
4
5
6

css3 3d旋转图片立方体特效代码
标签:代码 init tran ace str back pac 之间 gre
原文地址:https://www.cnblogs.com/BUhuo/p/12386166.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:css3 3d旋转图片立方体特效代码
文章链接:http://soscw.com/index.php/essay/74728.html
文章标题:css3 3d旋转图片立方体特效代码
文章链接:http://soscw.com/index.php/essay/74728.html
评论
亲,登录后才可以留言!