CSS——简介
2021-04-12 16:28
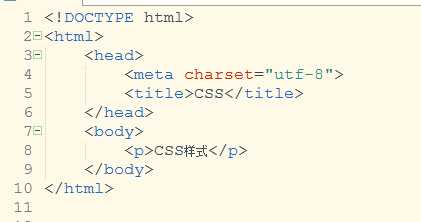
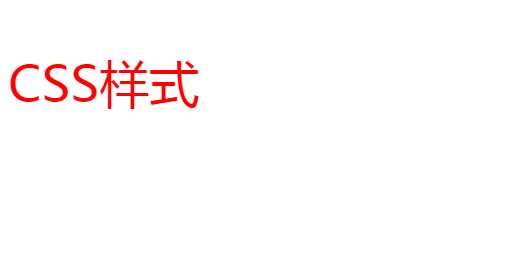
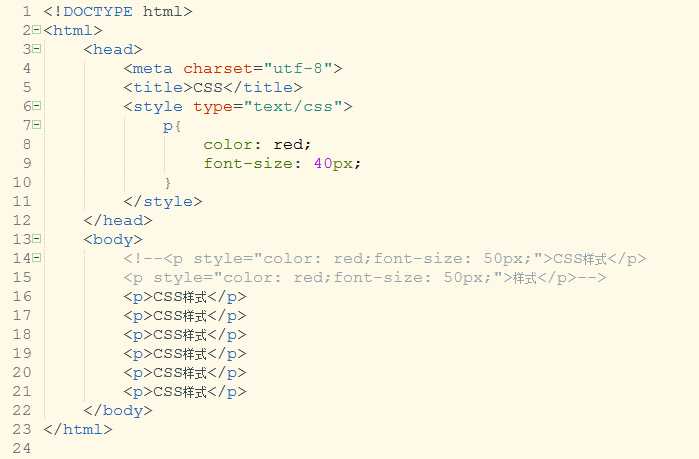
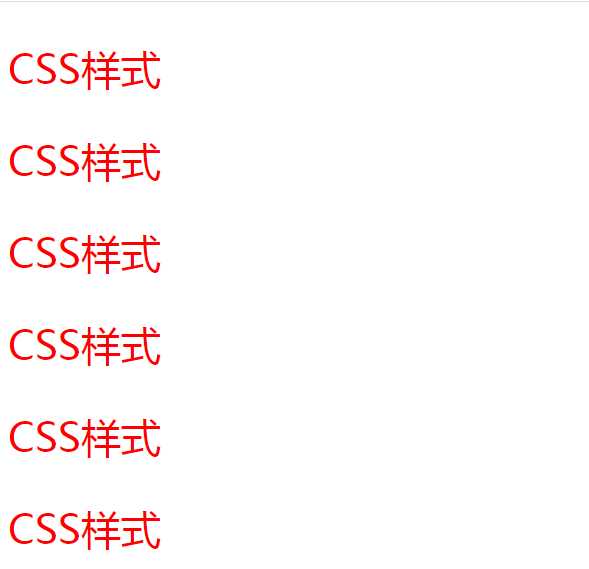
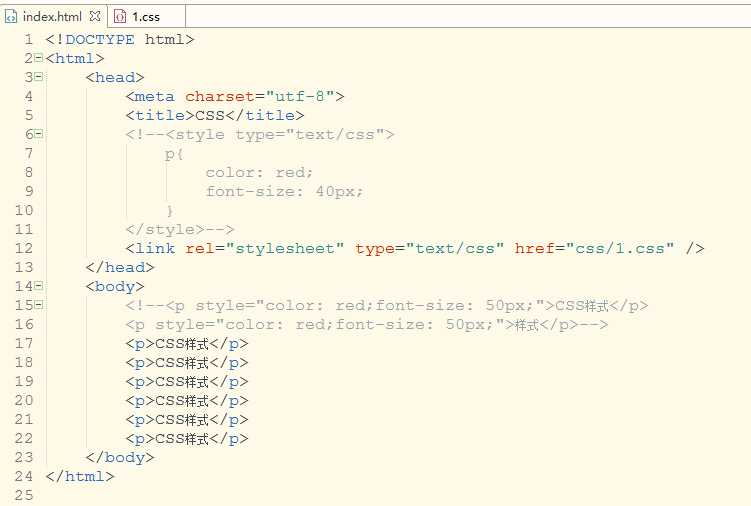
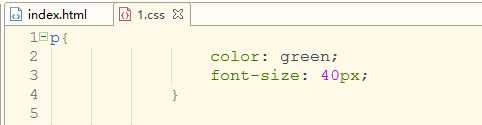
标签:编写 就是 注释 简介 推荐 浏览器 head color 层叠 层叠样式表(Cascading Style Sheets) CSS可以用来为网页创建样式表,通过样式表可以对网页进行装饰 所谓层叠,可以将整个网页想象成是一层一层的结构,层次高的将会覆盖层次低的 而CSS就可以分别为网页的各个层次设置样式 其显示页面: 可以将CSS样式编写到元素的style属性当中,将样式直接编写到style属性中,这中样式称为内联样式: 其显示页面: 内联样式只对当前内容起作用: 如果希望“样式”二字也有样式: 内联样式只对当前的元素中的内容起作用,不方便复用 内联样式属于结构与表现耦合,不方便后期的维护,不推荐使用 也可以将CSS样式编写到head中的style标签里,通过CSS选择器中指定元素可以同时为这些元素一起设置样式,这样可以使样式进一步的复用,也可以使表现和结构进一步分离,也是推荐使用的方式: 还可以将样式表编写到外部的CSS中,通过 link 标签来将外部的CSS文件引入到当前页面中,这样外部文件中的CSS样式表将会应用到当前页面中,将CSS样式统一编写到外部的样式表中,完全使结构和表现分离,可以使样式表在不同的页面中使用,最大限度的使样式表可以 进行复用,将样式统一写在样式表中,然后通过 link 标签引入,可以利用浏览器的缓存加快用户访问的速度提高了用户体验,所以在开发中最推荐使用的方式就是外部的CSS文件: 在里的内容不算HTML的内容了,里全是CSS代码,外是HTML代码,里不可以写HTML的内容,如此结构就是错误的: 在里也不可以用HTML的注释,在HTML里也不可以使用的注释
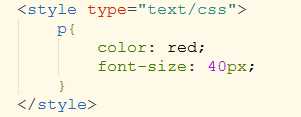
图中 p 是选择器:通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择器对应的元素上 声明块:声明块紧跟在选择器的后边,使用一对{ }括起来,声明块中实际上就是一组一组的名值对结构 如 "color: red;" 中color是名,red是值 这一组一组的名值对称之为声明,如图中声明块中有两个声明 在一个声明块中可以写多个声明,多个声明之间使用 ";" 隔开,声明的样式名和样式值之间使用 ":" 来连接 CSS——简介 标签:编写 就是 注释 简介 推荐 浏览器 head color 层叠 原文地址:https://www.cnblogs.com/XiaMengJie/p/12396773.htmlCSS














CSS语法: