ASP.NET Core 反向代理部署知多少
2021-04-12 22:26
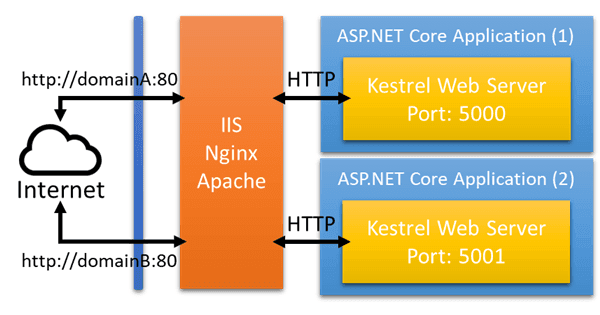
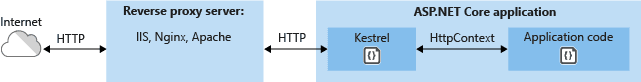
标签:nginx 配置 多个 错误处理 模糊 统一 hba 并且 启用 host 最近在折腾统一认证中心,看到开源项目IdentityServer4.Admin集成了IdentityServer4和管理面板,就直接拿过来用了。在尝试Nginx部署时遇到了诸如虚拟目录映射,请求头超长、基础路径映射有误等问题,简单记录,以供后人参考。 首先来看下IdentityServer4.Admin的项目结构: 作为三个独立的项目,分开部署很简单,但为了统一入口管理,我倾向于将 这也就是遇到的第一个问题如何借助Nginx实现单域名多站点部署! Kestrel作为一个边缘web服务器部署时,其将独占一个IP和端口。在没有反向代理服务器的情况下,用作边缘服务器的Kestrel不支持在多个进程之间共享相同的IP和端口。当将Kestrel配置为在端口上侦听时,Kestrel将处理该端口的所有网络通信,并且忽略请求头中指定的 因此为了进行端口共享,我们需借助反向代理将唯一的IP和端口上将请求转发给Kestrel。也就是下面这张图。 根据Nginx 官方配置文档,通过配置Location就可以实现指定路径路由转发。 我们 比较下两个proxy_pass的配置: 主要的不同点是 但这样就OK了吗?Absolutely no!执行 这时就要用到UsePathBase中间件了,其作用就是设置站点请求基础路径。在Web项目中添加 使用反向代理还有一个问题要注意,那就是反向代理会模糊一些请求信息: 这也就是为什么上面的Nginx 配置,会默认包含以下两项配置的原因。 Nginx已经默认配置转发了以上信息,那么自然要显式告知ASP.NET Core Web 应用要从请求头中取回真实的请求信息。配置很简单,需要安`Microsoft.AspNetCore.HttpOverrides NuGet包,然后在Startup的Config中启用中间件。 有一点必须注意,依赖于传输协议的任何组件,例如身份验证,链接生成,重定向和地理位置,都必须在请求头转发中间件之后启用。通常,除了诊断和错误处理中间件外,请求头转发中间件应先于其他中间件运行。 配置完成后,重新部署,对于一般的项目,应该可以正常运行了。但也可能遭遇: 针对这种错误当然要查Nginx错误日志了,如果Nginx服务器部署在Linux服务器,那么默认日志文件在 nginx添加下面的配置即可: 重新加载Nginx 配置,访问成功。 Is All Set? No! 当我尝试点击Admin管理面板的链接时,得到无情的404,因为链接地址为: 一波三折,但最终不负期望。最后完整Nginx配置放出,以供参考: 参考资料: ASP.NET Core 反向代理部署知多少 标签:nginx 配置 多个 错误处理 模糊 统一 hba 并且 启用 host 原文地址:https://www.cnblogs.com/sheng-jie/p/Deploy-ASP-NET-CORE-WITH-REVERSE-PROXY.html
引言
Nginx 配置路由转发
IdentityServer4.Admin /
├── Id4.Admin.Api # 用于提供访问Id4资源的WebApi项目
├── Id4.Admin # 用于提供管理Id4资源的Web管理面板
├── Id4.STS.Identity # 用于提供 STS 服务的Web项目Id4.Admin和Id4.STS.Identity 部署在一个域名之下,Id4.Admin.API项目部署到网关中去。也就是通过http://auth.xxx.com访问Id4.STS.Identity,通过http://auth.xxx.com/admin访问Id4.Admin。Host请求头,也就意味着Kestrel 不会负责请求转发。

server {
listen 80;
listen [::]:80;
server_name mysite;
location / {
proxy_pass http://id4.sts.identity:80;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /admin/ {
proxy_pass http://id4.admin:80/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
location /admin/ 节点下proxy_pass http://id4.admin:80/结尾包含一个左斜杠 /。(如果没有这个左斜杠,所有的请求都会被路由到根节点。)比如有个请求http://auth.xxx.com/admin/dashboard,那么nginx根据以上配置会将请求路由到http://id4.admin:80/dashboard。也就是最后一个左斜杠会将替换掉 location 指定的路由规则,也就是这里的/admin。nginx -s reload 你将会得到一个大大的404。启用 UsePathBase 中间件
UsePathBase 中间件很简单,首先在appsettings.json中添加一个配置项PATHBASE,然后Startup的Config中启用就好。appsettings.json
{
"PATHBASE":"/admin"
}
-----
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
private IConfiguration Configuration { get; }
// ...
public void Configure(...)
{
// ...
app.UsePathBase(Configuration.GetValue启用 UseForwardedHeaders 中间件
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
private IConfiguration Configuration { get; }
// ...
public void Configure(...)
{
// ...
app.UseForwardedHeaders(new ForwardedHeadersOptions{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto });
app.UsePathBase(Configuration.GetValue
解除 Nginx 请求头转发大小限制
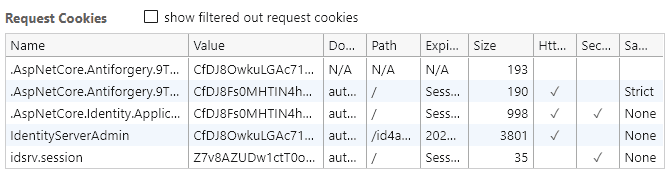
/var/log/nginx/error.log,日志如下:17677925 upstream sent too big header while reading response header from upstream。简单翻译就是请求头数据过大。那我们就来看看转发的请求头到底会有多大,从下图来看请求头中携带的Cookie最大的有3K多。
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
修复基础路径错误
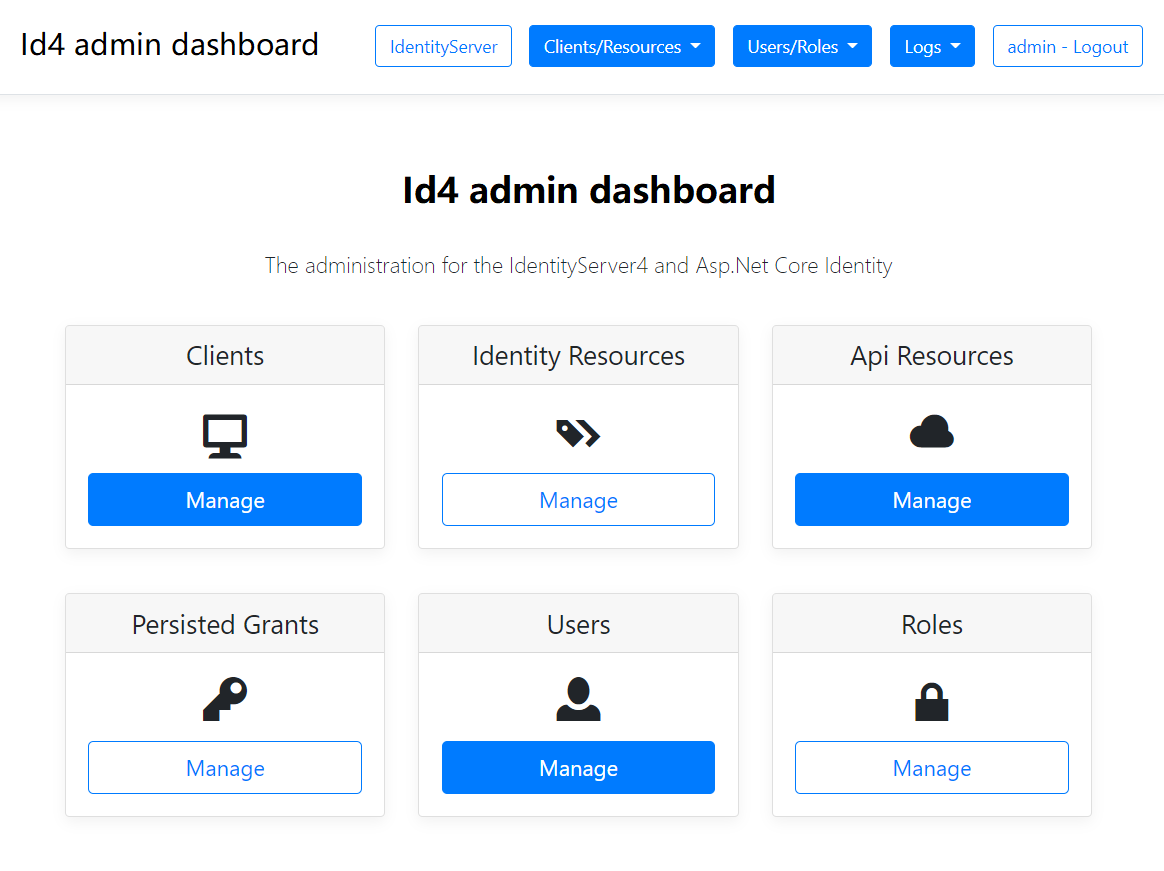
http://auth.xxx.com/configruaion/clients,正确的链接地址应该是http://auth.xxx.com/admin/configruaion/clients。也就是Razor TagHelper 渲染的Manage Client,并没有帮按照UsePathBase指定的路径生成a标签链接。咱们只能看看源码一探究竟了Microsoft.AspNetCore.Mvc.TagHelpers/AnchorTagHelper.cs,最终在拼接Herf属性时使用的是var pathBase = ActionContext.HttpContext.Request.PathBase;来拼接基础路径。也就是说说TagHelper根据Http请求上下文中获取基础路径。因此如果采用location /admin/ { proxy_pass http://id4.admin:80/;这种路由映射,最终会丢失原始路由的基础路径,也就是/admin/ 路由部分。所以,我们还是乖乖把基础路径补充上,也就是proxy_pass http://id4.admin:80/admin/;
至此完成反向代理的单域名多站点部署。最后
server {
listen 80;
listen [::]:80;
server_name mysite;
location / {
proxy_pass http://id4.sts.identity:80;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /admin/ {
proxy_pass http://id4.admin:80/admin/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
}
}
上一篇:shell脚本实现ftp文件上传
下一篇:rxjs使用of:举例数据的实例
文章标题:ASP.NET Core 反向代理部署知多少
文章链接:http://soscw.com/index.php/essay/74909.html