js异步回调Async/Await与Promise区别 新学习使用Async/Await
2021-04-12 22:27
标签:img 示例 uri make 匿名函数 spl res 表示 断点 Promise,我们了解到promise是ES6为解决异步回调而生,避免出现这种回调地狱,那么为何又需要Async/Await呢?你是不是和我一样对Async/Await感兴趣以及想知道如何使用,下面一起来看看这篇文章:Async/Await替代Promise的6个理由。 示例中,getJSON函数返回一个promise,这个promise成功resolve时会返回一个JSON对象。我们只是调用这个函数,打印返回的JSON对象,然后返回”done”。 使用Async/Await是这样的: 它们有一些细微不同: 由示例可知,使用Async/Await明显节约了不少代码。我们不需要写.then,不需要写匿名函数处理Promise的resolve值,也不需要定义多余的data变量,还避免了嵌套代码。这些小的优点会迅速累计起来,这在之后的代码示例中会更加明显。 Async/Await让try/catch可以同时处理同步和异步错误。在下面的promise示例中,try/catch不能处理JSON.parse的错误,因为它在Promise中。我们需要使用.catch,这样错误处理代码非常冗余。并且,在我们的实际生产代码会更加复杂。 使用aync/await的话,catch能处理JSON.parse错误: 下面示例中,需要获取数据,然后根据返回数据决定是直接返回,还是继续获取更多的数据。 上面的代码使用async/await编写可以大大地提高可读性: 你很可能遇到过这样的场景,调用promise1,使用promise1返回的结果去调用promise2,然后使用两者的结果去调用promise3。你的代码很可能是这样的: 如果promise3不需要value1,可以很简单地将promise嵌套铺平。如果你忍受不了嵌套,你可以将value 1 & 2 放进Promise.all来避免深层嵌套: 这种方法为了可读性牺牲了语义。除了避免嵌套,并没有其他理由将value1和value2放在一个数组中。 使用async/await的话,代码会变得异常简单和直观。 Promise链中返回的错误栈没有给出错误发生位置的线索。更糟糕的是,它会误导我们;错误栈中唯一的函数名为callAPromise,然而它和错误没有关系。(文件名和行号还是有用的)。 然而,async/await中的错误栈会指向错误所在的函数: 在开发环境中,这一点优势并不大。但是,当你分析生产环境的错误日志时,它将非常有用。这时,知道错误发生在makeRequest比知道错误发生在then链中要好 Promise,我们了解到promise是ES6为解决异步回调而生,避免出现这种回调地狱,那么为何又需要Async/Await呢?你是不是和我一样对Async/Await感兴趣以及想知道如何使用,下面一起来看看这篇文章:Async/Await替代Promise的6个理由。 示例中,getJSON函数返回一个promise,这个promise成功resolve时会返回一个JSON对象。我们只是调用这个函数,打印返回的JSON对象,然后返回”done”。 使用Promiconst makeRequest =()=> await getJSON()表示console.log会等到getJSON的promise成功reosolve之后再执行。 由示例可知,使用Async/Await明显节约了不少代码。我们不需要写.then,不需要写匿名函数处理Promise的resolve值,也不需要定义多余的data变量,还避免了嵌套代码。这些小的优点会迅速累计起来,这在之后的代码示例中会更加明显。 Async/Await让try/catch可以同时处理同步和异步错误。在下面的promise示例中,try/catch不能处理JSON.parse的错误,因为它在Promise中。我们需要使用.catch,这样错误处理代码非常冗余。并且,在我们的实际生产代码会更加复杂。 使用aync/await的话,catch能处理JSON.parse错误: 下面示例中,需要获取数据,然后根据返回数据决定是直接返回,还是继续获取更多const makeRequest =()=>{ 在开发环境中,这一点优势并不大。但是,当你分析生产环境的错误日志时,它将非常有用。这时,知道错误发生在makeRequest比知道错误发生在then链中要好。 最后一点,也是非常重要的一点在于,async/await能够使得代码调试更简单。2个理由使得调试Promise变得非常痛苦: 使用await/async时,你不再需要那么多箭头函数,这样你就可以像调试同步代码一样跳过await语句。 Async/Await是近年来JavaScript添加的最革命性的的特性之一。它会让你发现Promise的语法有多糟糕,而且提供了一个直观的替代方法。 对于Async/Await,也许你有一些合理的怀疑: 参考:https://cnodejs.org/topic/58e4914e43ee7e7106c13541 js异步回调Async/Await与Promise区别 新学习使用Async/Await 标签:img 示例 uri make 匿名函数 spl res 表示 断点 原文地址:https://www.cnblogs.com/wuxu-dl/p/12393909.html什么是Async/Await?
Async/Await语法
const makeRequest = () =>
getJSON()
.then(data => {
console.log(data)
return "done"
})
makeRequest()
const makeRequest = async () => {
console.log(await getJSON())
return "done"
}
makeRequest()
// 不能在最外层代码中使用await
await makeRequest()
// 这是会出事情的
makeRequest().then((result) => {
// 代码
})
为什么Async/Await更好?
1. 简洁
2. 错误处理
const makeRequest = () => {
try {
getJSON()
.then(result => {
// JSON.parse可能会出错
const data = JSON.parse(result)
console.log(data)
})
// 取消注释,处理异步代码的错误
// .catch((err) => {
// console.log(err)
// })
} catch (err) {
console.log(err)
}
}
const makeRequest = async () => {
try {
// this parse may fail
const data = JSON.parse(await getJSON())
console.log(data)
} catch (err) {
console.log(err)
}
}
3. 条件语句
const makeRequest = () => {
return getJSON()
.then(data => {
if (data.needsAnotherRequest) {
return makeAnotherRequest(data)
.then(moreData => {
console.log(moreData)
return moreData
})
} else {
console.log(data)
return data
}
})
}
const makeRequest = async () => {
const data = await getJSON()
if (data.needsAnotherRequest) {
const moreData = await makeAnotherRequest(data);
console.log(moreData)
return moreData
} else {
console.log(data)
return data
}
}
4. 中间值
const makeRequest = () => {
return promise1()
.then(value1 => {
return promise2(value1)
.then(value2 => {
return promise3(value1, value2)
})
})
}
const makeRequest = () => {
return promise1()
.then(value1 => {
return Promise.all([value1, promise2(value1)])
})
.then(([value1, value2]) => {
return promise3(value1, value2)
})
}
const makeRequest = async () => {
const value1 = await promise1()
const value2 = await promise2(value1)
return promise3(value1, value2)
}
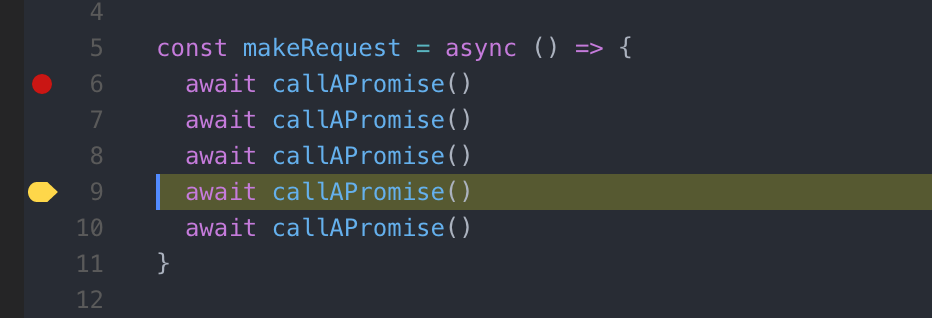
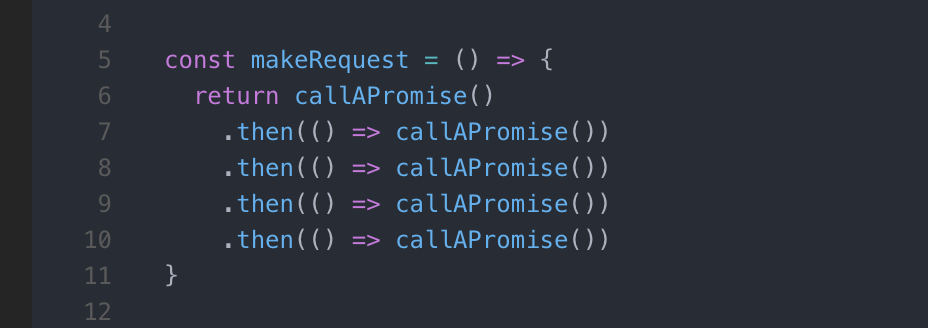
5. 错误栈
const makeRequest = () => {
return callAPromise()
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => {
throw new Error("oops");
})
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at callAPromise.then.then.then.then.then (index.js:8:13)
})
const makeRequest = async () => {
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
throw new Error("oops");
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at makeRequest (index.js:7:9)
})
什么是Async/Await?
Async/Await语法
getJSON()
.then(data=> {
console.log(data)
return "done"
})它们有一些细微不同:
// 不能在最外层代码中使用await
await makeRequest()
// 这是会出事情的
makeRequest().then((result)=>{// 为什么Async/Await更好?
1. 简洁
2. 错误处理
const makeRequest =()=> {
try {
getJSON()
.then(result=> {
// JSON.parse可能会出错
const data = JSON.parse(result)
console.log(data)
})
// 取消注释,处理异步代码的错误
// .catch((err) => {// console.log(err)// })}catch(err){
consolconst makeRequest = async ()=> {
try {
// this parse may fail
const data = JSON.parse(await getJSON())
console.log(data)
} catch (err) {
console.lo3. 条件语句
return getJSON()
.then(data=> {
if (data.needsAnotherRequest) {
return makeAnotherRequest(data)
.then(moreData=> {
console.log(moreData)
return moreData
})
} else {
console.log(data)
56. 调试

结论
忧虑
上一篇:WellCMS 2.0 Beta3 后台任意文件上传
下一篇:42 Ajax知识
文章标题:js异步回调Async/Await与Promise区别 新学习使用Async/Await
文章链接:http://soscw.com/index.php/essay/74914.html