最全JavaScript基础总结
2021-04-13 03:30
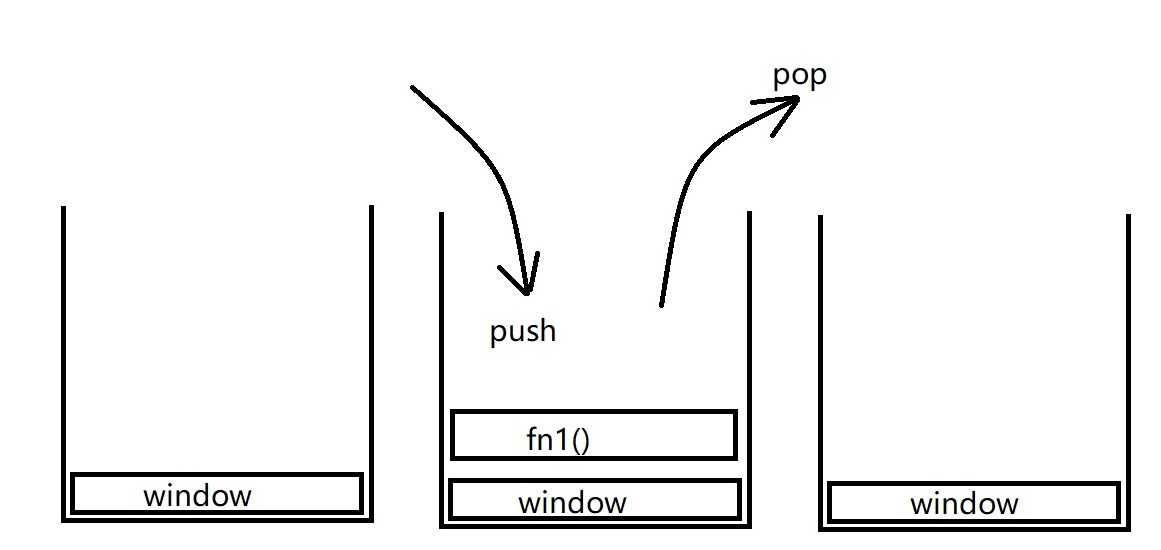
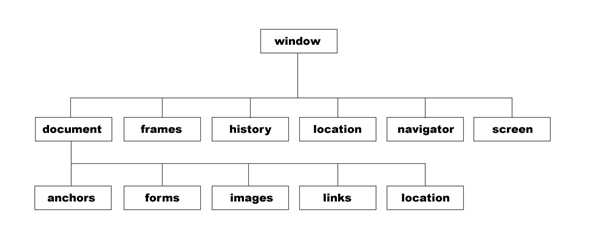
标签:未来 cookies 避免 请求 inf 打印 mamicode pre ISE Javascript是一门面向对象的,跨平台的脚本语言。 作用域:变量的作用范围,主要有以下几种: 作用范围为整个程序的执行范围,在函数体外部定义的变量就是全局变量,在函数体内部不使用var定义的也是全局变量。 作用范围是某个函数体内部,在函数体内部通过var关键字定义的变量或者形参,都是局部变量,当局部变量与全局变量重名时,在函数体内部局部变量优先于全局变量。 变量的声明会提升至当前作用域的最顶端,但不会提升赋值 在相同的函数或块作用域内重新声明同一个变量会引发SyntaxError; 在声明变量或常量之前使用它, 会引发ReferenceError. 这就是暂存性死区。 这里主要存在两个坑点: 会报错是因为switch中只存在一个块级作用域, 改成以下形式可以避免: 在if语句中使用了let声明了foo, 因此在(foo+55)中引用的是if块级作用域中的foo, 而不是test函数中的foo; 但是由于if中的foo还没有声明完。 在这一行中,if块的“foo”已经在词法环境中创建,但尚未达到(并终止)其初始化(这是语句本身的一部分) 因此它仍处于暂存死区 全局变量的生命周期直至浏览器卸载页面才会结束。 执行环境执行栈(也称执行上下文–execution context)。 当JavaScript解释器初始化执行代码时,它首先默认进入全局执行环境,从此刻开始,函数的每次调用都会创建一个新的执行环境,每一个执行环境都会创建一个新的环境对象压入栈中。 当执行流进入一个函数时,函数的环境对象就会被压入一个环境栈中(execution stack)。在函数执行完后,栈将其环境弹出,把控制权返回给之前的执行环境。 除了正常运行模式,ECMAscript 5 添加了第二种运行模式:"严格模式"(strict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。其主要有下面这几个目的: "严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它。 同样的代码,在非严格模式下可以运行,但是严格模式下可能将不能运行。 arguments对象不允许被动态改变; arguments对象不允许被自调用 this是js的关键字,他是根据执行上下文(执行环境)动态指向当前调用的对象; call()、apply()、bind() 可以改变this的指向 js语言中一切皆为对象,比如数字、字符串、数组、Math、Object、函数 js中对象的本质:属性和方法的集合(无序,所以对象没有length属性)。 用官方一点的语言来解释对象: 什么是对象,其实就是一种类型,即引用类型。而对象的值就是引用类型的实例。在 ECMAScript 中引用类型是一种数据结构,用于将数据和功能组织在一起。它也常被称做为类,但 ECMAScript6以前却没有这种东西。虽然 ECMAScript 是一门面向对象的语言,却不具备传统面向对象语言所支持的类等基本结构。 封装、继承、多态 1、写对象 2、用对象 把一些相关的对象和属性放到一起,用一个变量抽象出来,那么这就完成了这个对象的封装 子承父业 子对象可以使用父对象的一些属性和方法 重载,重写 重载就是根据不同的参数类型,参数个数实现不同的功能 重写就是父类的方法不好用,我自己重新定义一个方法名相同的不同方法 工厂模式抽象了创建具体对象的过程。由于在ECMAScript中无法创建类,开发人员就发明了一种函数,用函数来封装以特定接口创建对象的细节,如下面的例子: 字符串的两种创建方式(常量和构造函数),常用api有: Math的常用属性有: 常用api有: 常用api有: 上学时,班上的同学会进行分组,如下图,一竖排是一组 一列就是一个数组,一个数组里面有很多个元素(多个同学),因为js是弱类型语言,所以数组也是弱类型,同一个数组变量里可以有各种不同类型的元素。 ES5新增数组方法 判断一个元素是否存在于数组中,若不存在返回-1,若存在就返回它第一次出现的位置 lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索 循环遍历数组中的每一个元素,这个函数包含三个形参,分别为:item, index, array, 用不到时可以不写 返回一个新数组,新数组是原数组的映射,不改变原数组,新数组的元素值是每次函数return的返回值,若不写return,接收的新数组的元素值将全为空 过滤元素,返回一个新数组,新的数组由每次函数返回值为true对应的元素组成; return返回的值只要有一项为true,最终的返回值就为true,不会继续遍历后边的元素,若没有一项满足返回值为true的,就返回false,原数组不受影响; 对数组的每一项执行给定的函数,假如该函数每一项都返回true,最后结果才为true;只要有一项返回值为false,最后结果就是false。且后边的元素都不会再继续执行函数;原数组不受影响 reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。reduce() 可以作为一个高阶函数,用于函数的 compose reduce() 对于空数组是不会执行回调函数的 reduceRight() 方法的功能和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。 reduceRight() 对于空数组是不会执行回调函数的 ES6新增数组方法 传入一个回调函数,找到数组中符合当前搜索规则的第一个元素,返回它,并且终止搜索 传入一个回调函数,找到数组中符合当前搜索规则的第一个元素,返回它的下标,并且终止搜索 用新元素替换掉数组内的元素,可以指定替换下标范围。 格式:arr.fill(value, start, end) 选择数组的某个下标,从该位置开始复制数组元素,默认从0开始复制。也可以指定要复制的元素范围。 格式:arr.copyWithin(被替换的起始位置,选取替换值的起始位置,选取替换值的结束位置) 将类似数组的对象(array-like object)和可遍历(iterable)的对象转为真正的数组 用于将一组值,转换为数组 返回迭代器:返回键值对 返回键值对的value 返回键值对的key 判断数组中是否存在该元素,参数:查找的值、起始位置,可以替换 ES5 时代的 indexOf 判断方式。indexOf 判断元素是否为 NaN,会判断错误。 块级作用域:一种普遍存在于各个语言中的作用域范围; 三个点号,功能是把数组或类数组对象展开成一系列用逗号隔开的值 rest运算符也是三个点号,不过其功能与扩展运算符恰好相反,把逗号隔开的值序列组合成一个数组 ES6中存在一种新的字符串, 这种字符串是 以 但是有了ES6字符串一切都变得非常简单了; 用 ${ } 扩住变量让拼接变得非常容易; 原来的写法 使用箭头函数: 箭头函数this指向的固定化,并不是因为箭头函数内部有绑定this的机制,实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this。正是因为这个,所以箭头函数也不能做构造函数。主要有两个缺陷: 想当初设计JS的时候,由于有SUN公司人员的参与 再加上当时如日中天的JAVA及其优秀的设计,才使得JS语法及内存设计跟JAVA会如此的接近。但JAVA很多优秀的内容,JS不知道为了什么目的并没有引入,例如Set和Map集合 Set集合,本质上就是对数组的一种包装 例如: Set集合是默认去重复的,但前提是两个添加的元素严格相等 所以5和"5"不相等,两个new出来的字符串不相等 关于遍历的方法 由于Set集合本质上还是一个map,因此会有以下几种奇怪的遍历方法 SET集合没有提供下标方式的访问,因此只能使用for来遍历。 // 下面展示了一种极为精巧的数组去重的方法 Map集合,即映射 //循环遍历,配合解构赋值 BOM(Browser Object Model 浏览器对象模型),结构如下图所示: window是全局浏览器内置顶级对象,表示浏览器中打开的窗口(没有应用于window对象的公开标准,不过所有浏览器都支持该对象)。 在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。 也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。 例如,可以只写 document,而不必写 window.document。 同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。 除了上面列出的属性和方法,Window 对象还实现了核心 JavaScript 所定义的所有全局属性和方法。 全局变量默认是挂在window下的,例如: location: 一般情况下给reload()传递一个true,让他刷新,并不使用缓存。缓存的东西一般为js文件,css文件等。用这个方法可以让自己不能动的页面动起来了。刷新当前页面。 window.navigator: 以上属性已经在逐渐被抛弃了。 一个新的属性将替代这些属性。 navigator.userAgent 返回浏览器信息(可用此属性判断当前浏览器) 判断当前浏览器类型的,示例: history: screen: 屏幕 window下的弹框方法: DOM(Document Object Model 文档对象模型),DOM定义了表示和修改文档所需的对象、行为和属性,以及这些对象之间的关系。 得到的是一个集合(不止一个,是一堆) 不是所有的标签都有name值,低版本的浏览器会有兼容问题 IE8以下不能用 小编更精心准备了前端知识体系,及JavaScript知识体系,需要的小伙伴关注小编公众号【小猴子的web成长之路】,回复知识体系获取。 最全JavaScript基础总结 标签:未来 cookies 避免 请求 inf 打印 mamicode pre ISE 原文地址:https://www.cnblogs.com/monkeySoft/p/13344236.htmlJavaScript介绍
什么是JavaScript?
JavaScript有什么特点?
JavaScript有什么用途?
JavaScript作用域?
暂存性死区
switch (x) {
case 0:
let foo;
break;
case 1:
let foo; // TypeError for redeclaration.
break;
}
let x = 1;
switch(x) {
case 0: {
let foo;
break;
}
case 1: {
let foo;
break;
}
}
function test(){
var foo = 33;
if (true) {
let foo = (foo + 55); // ReferenceError
}
}
test();
变量生命周期
局部变量只在函数的执行过程中存在,而在这个过程中会为局部变量在栈或堆上分配相应的空间,以存储它们的值,然后再函数中使用这些变量,直至函数结束执行环境执行栈

严格模式
如何进入严格模式
严格模式行为变更
this
谁调用,就指谁;js的对象
特点
定义方式
var obj = {
键值对
key:value
}
var obj = new Object()
function Person(name,age,job){
this.name= name;
this.age = age;
this.job = job;
this.sayName = function(){
alert(this.name);
}
}
var person1 = new Person(‘monkey‘,30,‘web‘);
var person2 = new Person(‘zhu‘,25,‘h5‘);
function createPerson(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
}
return o;
}
var person1 = createPerson(‘monkey‘,30,‘web‘);
var person2 = createPerson(‘zhu‘,25,‘h5‘);
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return ‘(‘ + this.x + ‘, ‘ + this.y + ‘)‘;
}
}
常用方法
内置对象
String
Math
Date
js数组

定义方式
var arr = [];
var arr = new Array();
//构造函数的方式
var arr = new Array(10);//一个参数指数组长度为10
var arr = new Array(10,20,30);//多个参数指定义数组元素
常用方法
原数组不受影响
ES6新增
let/const
扩展运算符 ...
var foo = function(a, b, c) {
console.log(a);
console.log(b);
console.log(c);
}
var arr = [1, 2, 3];
//传统写法
foo(arr[0], arr[1], arr[2]);
//使用扩展运算符
foo(...arr);
//1
//2
//3
rest运算符
//主要用于不定参数,所以ES6开始可以不再使用arguments对象
var bar = function(a, ...args) {
console.log(a);
console.log(args);
}
bar(1, 2, 3, 4);
//1
//[ 2, 3, 4 ]
模板字符串
(波浪线上的那个字符 > 反引号)括起来表示的;
通常我们想要拼接一个带有标签的字符串, 是用这样的方式:bianliang + " 这是一个文字" + obj.name + " " + bianliang
` ${bianliang} 这是一个文字${obj.name}${bianliang} `
=>箭头函数
var test = function(x){
return x+2;
}
var test = x =>x+2;
var 函数名 = 参数 => 运算规则;
解构赋值
var [a,b,c] = [1,2,3];
var {a,b,c} = {
a:1,
b:2,
c:3
}
var username = "zhangsan";
var age = 18;
var obj = {username,age};
Set和Map结构
Set集合
let imgs = new Set();
imgs.add(1);
imgs.add(1);
imgs.add(5);
imgs.add("5");
imgs.add(new String("abc"));
imgs.add(new String("abc"));
// 打印的结果: 1 5 ‘5‘ ‘abc‘ ‘abc‘
var imgs = new Set([‘a‘,‘b‘,‘c‘]);
//根据KEY遍历
for(let item of imgs.keys()){
console.log(item);
} //a //b //c
//根据VALUE遍历
for(let item of imgs.values()){
console.log(item);
} //a //b //c
//根据KEY-VALUE遍历
for(let item of imgs.entries()){
console.log(item);
} //[‘a‘,‘a‘] //[‘b‘,‘b‘] //[‘c‘,‘c‘]
//普通for...of循环(for...of跟for-in的区别很明显,就是直接取值,而不再取下标了)
for(let item of imgs){
console.log(item);
} //a //b //c
var newarr = [...new Set(array)];Map集合
let map = new Map();
map.set("S230", "张三");
map.set("S231", "李四");
map.set("S232", "王五");
获取某一个元素 map.get("s232"); //王五
for(let [key,value] of map){
console.log(key,value);
}
BOM

全局变量
var a = 123;
alert(window.a)//123
window下的子对象
function isBrowser() {
var userAgent = navigator.userAgent;
//微信内置浏览器
if(userAgent.match(/MicroMessenger/i) == ‘MicroMessenger‘) {
return "MicroMessenger";
}
//QQ内置浏览器
else if(userAgent.match(/QQ/i) == ‘QQ‘) {
return "QQ";
}
//Chrome
else if(userAgent.match(/Chrome/i) == ‘Chrome‘) {
return "Chrome";
}
//Opera
else if(userAgent.match(/Opera/i) == ‘Opera‘) {
return "Opera";
}
//Firefox
else if(userAgent.match(/Firefox/i) == ‘Firefox‘) {
return "Firefox";
}
//Safari
else if(userAgent.match(/Safari/i) == ‘Safari‘) {
return "Safari";
}
//IE
else if(!!window.ActiveXObject || "ActiveXObject" in window) {
return "IE";
}
else {
return "未定义:"+userAgent;
}
}
DOM
获取DOM节点
属性获取和操作
下一篇:C++常用编程关键字