js+html+css实现轮播图
2021-04-13 07:29
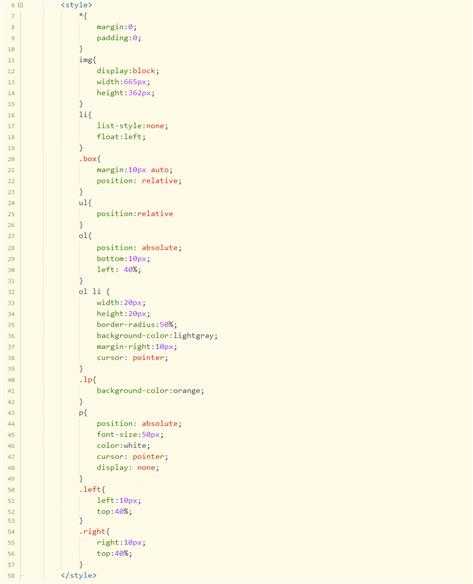
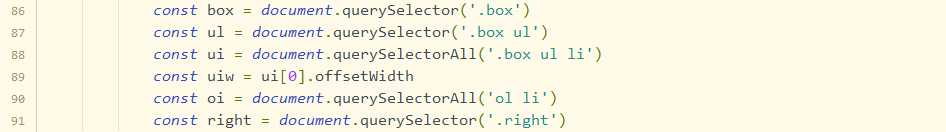
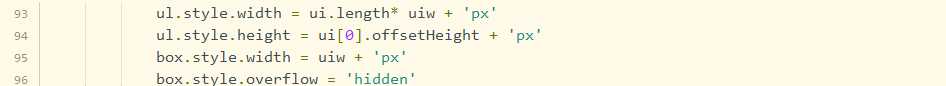
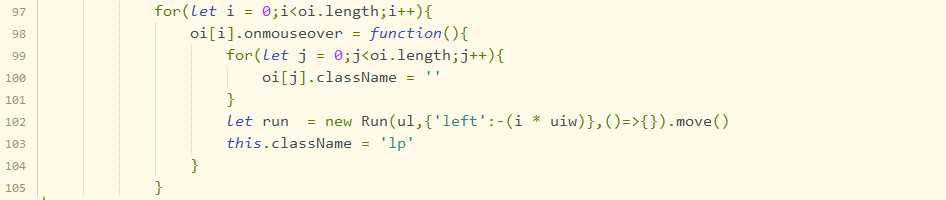
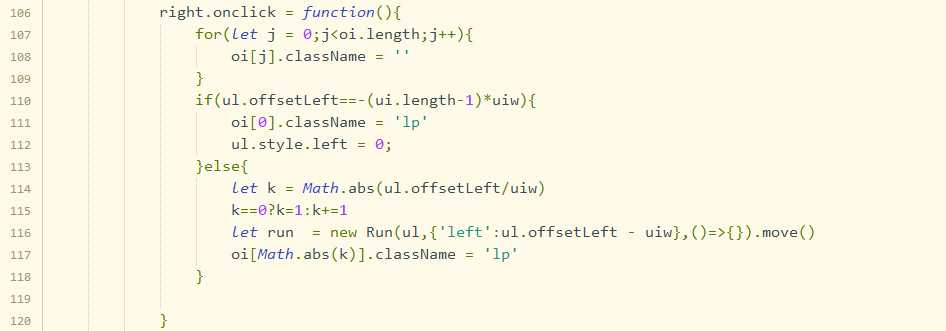
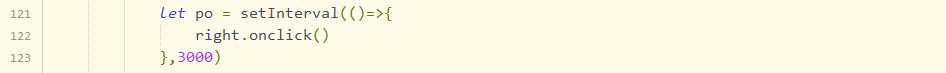
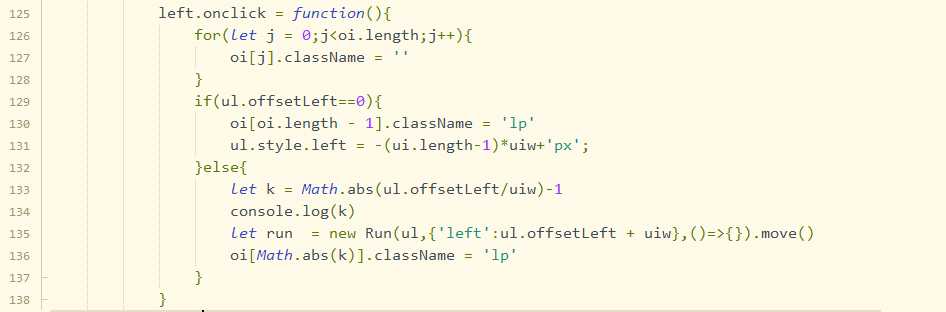
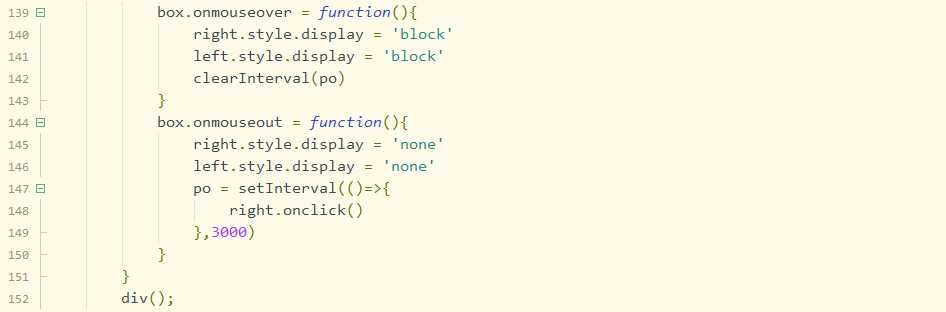
标签:htm 循环 右箭头 text 如何 用户 16px 自动 介绍 首先先把轮播图的结构搭建起来(html),代码如下: 结构可自行搭建,结构搭建完接着就是用css去进行修饰美化 此时的ul是没有给它设置固定的宽和高的,高可以先设置,宽不能,等下让图片一张接一张一的动起来,实际上是改变了ul的left值,ul的宽可以通过图片(li)的宽 乘以 图片数量即可得到,但是不能写死,所以ul的宽我们用js去获取设置,一起看下现在的效果 好了,结构已经搭建完了,现在只是静态的,我们需要用js去让它动起来,我们先获取html中需要用到的元素并把它存给变量,这里我事先存了一下一张图片的宽度,也就是变量uiw,因为再接下来会使用很频繁,所以事先存一下,方便我们使用 接下来可以设置ul的宽度了,box的宽度css中没有进行设置,所以在这里一起设置了 设置好了过后,我们先实现控制图片位置的小按钮功能,这里我们用了6张图片来轮播,所以有6个小圆圈来控制,每个小圆圈控制着一张图片;先说下效果:当鼠标移入第一个小圆圈的时候,显示第一张图片,并且第一个小圆圈的颜色编程橙色,移入第二个小圆圈,显示第二张图片,第二个小圆圈的颜色编程橙色...以此类推 实现思路:鼠标移入某个小圆圈的时候,【事先清空className,(事先我们在css已经设置好了一个变成橙色的类(lp))】,那么它的className就变成lp,这样就实现了鼠标移入某个小圆圈,那个 小圆圈就变成橙色;鼠标移入某个小圆圈显示对应位置的图片我们可以用小圆圈的索引位置来乘以uiw(一张图片的宽度),代码如下: 上面的Run是事先封装好了的元素移动构造函数,想看如何封装的话,再评论区留言,介绍下里面的参数,参1:代表需要移动的元素名称;参2:代表需要移动的属性以及值;参3:回调函数;接下来我们需要实现左右箭头控制图片移动到上一张或者下一张图片了,我们先看代码 实现思路比较简单,点击一次右箭头,ul的left值就减uiw(一张图片的宽度),当到达最后 一张图片的时候,然后再点击一次右箭头应该到达第一张图,所以要加个判断,当ul的left = ui.length-1的时候ul的left值就为0,这样就能一直循环点击了;在这里先把,自动轮播图片做好,自动轮播其实就是,每隔多少秒执行一次右箭头事件 接下来要实现的就是左箭头点击事件啦,和右箭头事件相似,这里就不过多解释了,直接看代码 现在整个效果就差不多完成了,剩下的就是鼠标移入box清除自动轮播定时器,鼠标移出box执行右箭头事件,为了不影响用户观看图片,所以在鼠标移出的时候左右箭头要消失,移入box显示 js+html+css实现轮播图 标签:htm 循环 右箭头 text 如何 用户 16px 自动 介绍 原文地址:https://www.cnblogs.com/zlf1914/p/12389349.html