CSS Grid 网格布局
2021-04-13 10:28
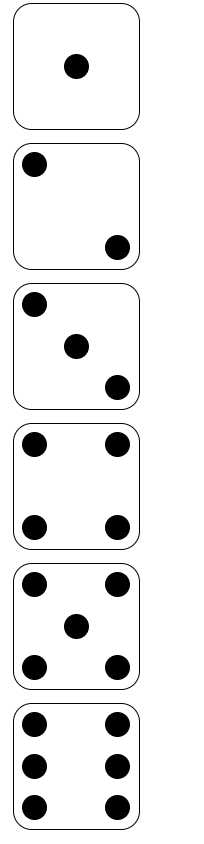
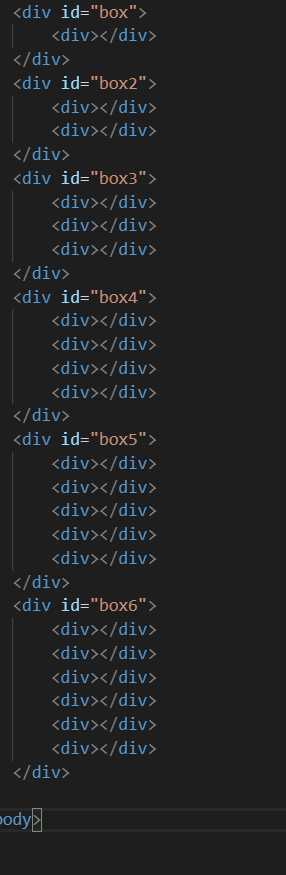
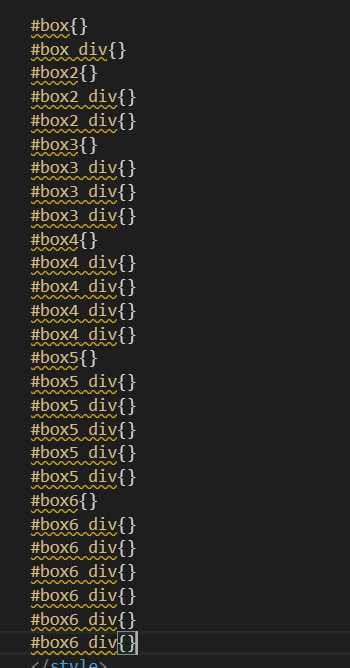
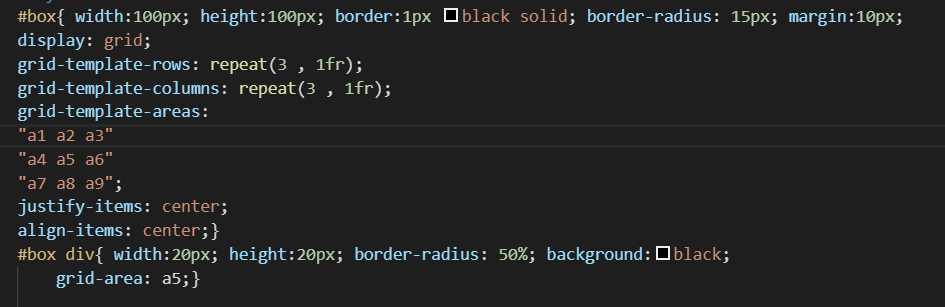
标签:document htm meta info row 二维 详解 好用 play CSS Grid 网格布局 网格布局在二维画面里我认为还是非常好用的,所以我打算分享一下我对网格布局的粗浅认知, 所以我打算以一个简单地案例加以分析说明情况, 想了想,就用骰子吧,它的六个面很适合做一通详解 首先,当然是创建总体 然后稍稍分析写好结构,第一个因为只有一个点所以一个div,第二个有两个点所以两个div,第三个有三个点所以三个div。以此类推。 再接着写用到的用到的选择器,很容易知道我要用到六个盒子每个面有对应的点数自然也就写几个div 准备工作做好,然后开始书写再BOX中给长和宽以及边框,当然弄个圆角可以美化一下, 留出一点空间,然后转grid,接着经过分析: 父元素的设置-通过display:grid将盒子转成网格布局,在通过grid-template-columns和grid-template-rows将盒子设计成三行三列, 用grid-template-areas给每个区域赋予名号; 子元素的设置:因一点在中间,故而grid-area:a5,将div放到中间a5区域, 又因要居中所以在父容器加上justify-items:center以及align-items:center 第二面,当然就好书写了,首先面一样大,所以直接写,注意div 思考得知二点位置a1+a9 然后是三点位置a1+a5+a9 以此类推,书写好每个面得点数。ok这样我们就书写完成了 接下来给大家看一下全部布局、结构以及效果 好了,以上就是我要分享的,我是《逆战班》幻小梦,粗鄙之见希望可以给大家有所帮助。 谢谢! CSS Grid 网格布局 标签:document htm meta info row 二维 详解 好用 play 原文地址:https://www.cnblogs.com/liangce/p/12386818.html




1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 meta name="viewport" content="width=device-width, initial-scale=1.0">
6 meta http-equiv="X-UA-Compatible" content="ie=edge">
7 title>Documenttitle>
8 style>
9 #box{ width:100px; height:100px; border:1px black solid; border-radius: 15px; margin:10px;
10 display: grid;
11 grid-template-rows: repeat(3 , 1fr);
12 grid-template-columns: repeat(3 , 1fr);
13 grid-template-areas:
14 "a1 a2 a3"
15 "a4 a5 a6"
16 "a7 a8 a9";
17 justify-items: center;
18 align-items: center;}
19 #box div{ width:20px; height:20px; border-radius: 50%; background:black;
20 grid-area: a5;}
21
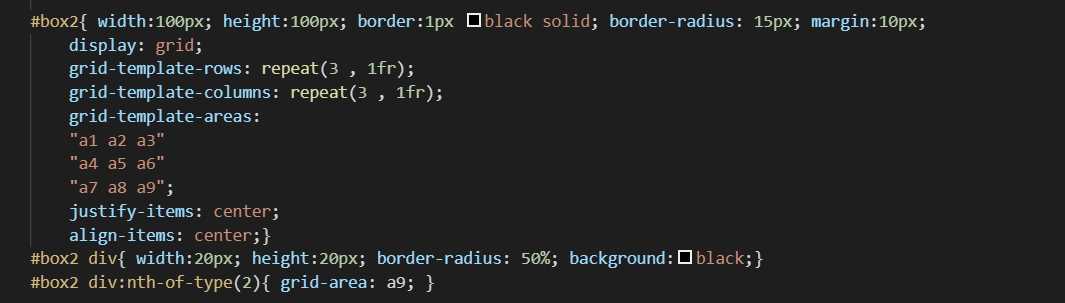
22 #box2{ width:100px; height:100px; border:1px black solid; border-radius: 15px; margin:10px;
23 display: grid;
24 grid-template-rows: repeat(3 , 1fr);
25 grid-template-columns: repeat(3 , 1fr);
26 grid-template-areas:
27 "a1 a2 a3"
28 "a4 a5 a6"
29 "a7 a8 a9";
30 justify-items: center;
31 align-items: center;}
32 #box2 div{ width:20px; height:20px; border-radius: 50%; background:black;}
33 #box2 div:nth-of-type(2){ grid-area: a9; }
34
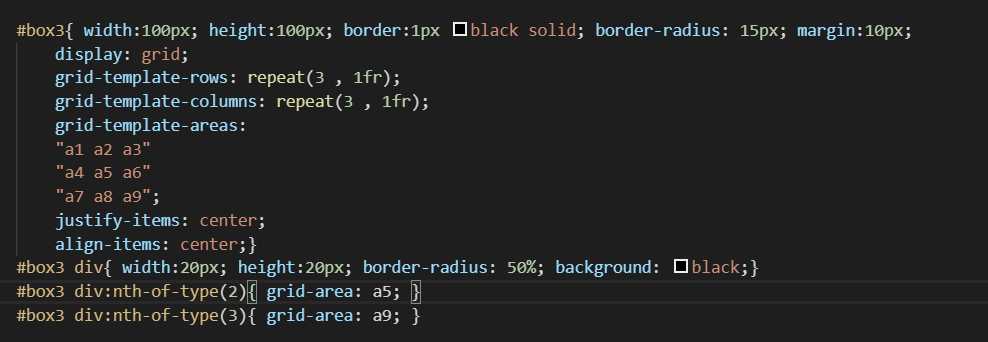
35 #box3{ width:100px; height:100px; border:1px black solid; border-radius: 15px; margin:10px;
36 display: grid;
37 grid-template-rows: repeat(3 , 1fr);
38 grid-template-columns: repeat(3 , 1fr);
39 grid-template-areas:
40 "a1 a2 a3"
41 "a4 a5 a6"
42 "a7 a8 a9";
43 justify-items: center;
44 align-items: center;}
45 #box3 div{ width:20px; height:20px; border-radius: 50%; background: black;}
46 #box3 div:nth-of-type(2){ grid-area: a5; }
47 #box3 div:nth-of-type(3){ grid-area: a9; }
48
49 #box4{ width:100px; height:100px; border:1px black solid; border-radius: 15px; margin:10px;
50 display: grid;
51 grid-template-rows: repeat(3 , 1fr);
52 grid-template-columns: repeat(3 , 1fr);
53 grid-template-areas:
54 "a1 a2 a3"
55 "a4 a5 a6"
56 "a7 a8 a9";
57 justify-items: center;
58 align-items: center;}
59 #box4 div{ width:20px; height:20px; border-radius: 50%; background:black;}
60 #box4 div:nth-of-type(2){ grid-area: a3; }
61 #box4 div:nth-of-type(3){ grid-area: a7; }
62 #box4 div:nth-of-type(4){ grid-area: a9; }
63 #box5{ width:100px; height:100px; border:1px black solid; border-radius: 15px; margin:10px;
64 display: grid;
65 grid-template-rows: repeat(3 , 1fr);
66 grid-template-columns: repeat(3 , 1fr);
67 grid-template-areas:
68 "a1 a2 a3"
69 "a4 a5 a6"
70 "a7 a8 a9";
71 justify-items: center;
72 align-items: center;}
73 #box5 div{ width:20px; height:20px; border-radius: 50%; background:black;}
74 #box5 div:nth-of-type(2){ grid-area: a3; }
75 #box5 div:nth-of-type(3){ grid-area: a5; }
76 #box5 div:nth-of-type(4){ grid-area: a7; }
77 #box5 div:nth-of-type(5){ grid-area: a9; }
78 #box6{ width:100px; height:100px; border:1px black solid; border-radius: 15px; margin:10px;
79 display: grid;
80 grid-template-rows: repeat(3 , 1fr);
81 grid-template-columns: repeat(3 , 1fr);
82 grid-template-areas:
83 "a1 a2 a3"
84 "a4 a5 a6"
85 "a7 a8 a9";
86 justify-items: center;
87 align-items: center;}
88 #box6 div{ width:20px; height:20px; border-radius: 50%; background:black;}
89 #box6 div:nth-of-type(2){ grid-area: a3; }
90 #box6 div:nth-of-type(3){ grid-area: a4; }
91 #box6 div:nth-of-type(4){ grid-area: a6; }
92 #box6 div:nth-of-type(5){ grid-area: a7; }
93 #box6 div:nth-of-type(6){ grid-area: a9; }
94 style>
95 head>
96 body>
97 div id="box">
98 div>div>
99 div>
100 div id="box2">
101 div>div>
102 div>div>
103 div>
104 div id="box3">
105 div>div>
106 div>div>
107 div>div>
108 div>
109 div id="box4">
110 div>div>
111 div>div>
112 div>div>
113 div>div>
114 div>
115 div id="box5">
116 div>div>
117 div>div>
118 div>div>
119 div>div>
120 div>div>
121 div>
122 div id="box6">
123 div>div>
124 div>div>
125 div>div>
126 div>div>
127 div>div>
128 div>div>
129 div>
130
131 body>
132 html>