滚动视差stellar.js
2021-04-13 16:27
阅读:713
!DOCTYPE html>
标签:对象 使用 png pad body fine lse 方法 round
下载stellar:官网下载
stellar的使用:
stellar 依赖jquery,引入stellar.js前需要先引入jquery
script src="path/to/jquery/jquery.min.js">script>
script src="path/to/jquery.stellar.min.js">script>
完成后,开始给页面添加视觉差滚动效果。 这个插件允许将效果添加到任何滚动的元素,
例如window对象,或者其他元素。 要使用jQuery的选择器选中所需要的元素,在绑定stellar()方法即可。
$(‘#someElement‘).stellar();
对于window对象可以用下面的方法:
$.stellar();
演示:
index.html
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">视差滚动效果
// 添加一些CSS: 在演示中将使用六个图像,每个重复两次。
//因为要给最后五元素添加data-stellar-background-ratio属性,所以还要设置background-attachment: fixed;。
//CSS代码如下所示:TEXT HERE
TEXT HERE
TEXT HERE
TEXT HERE
TEXT HERE
TEXT HERE
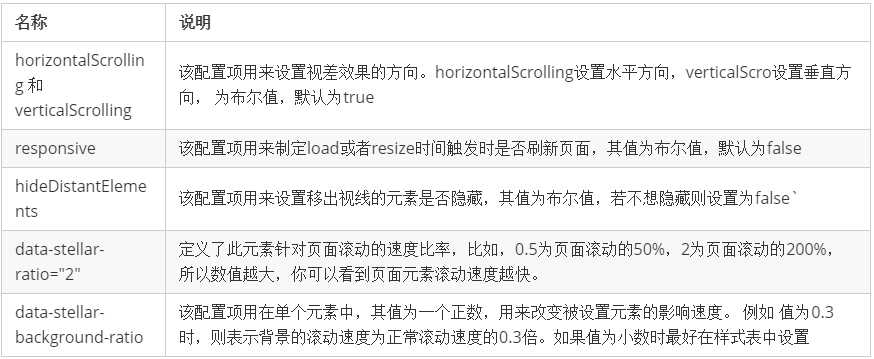
属性的使用

滚动视差stellar.js
标签:对象 使用 png pad body fine lse 方法 round
原文地址:https://www.cnblogs.com/DeryKong/p/12386148.html
评论
亲,登录后才可以留言!