CSS3 flex布局
2021-04-13 19:26
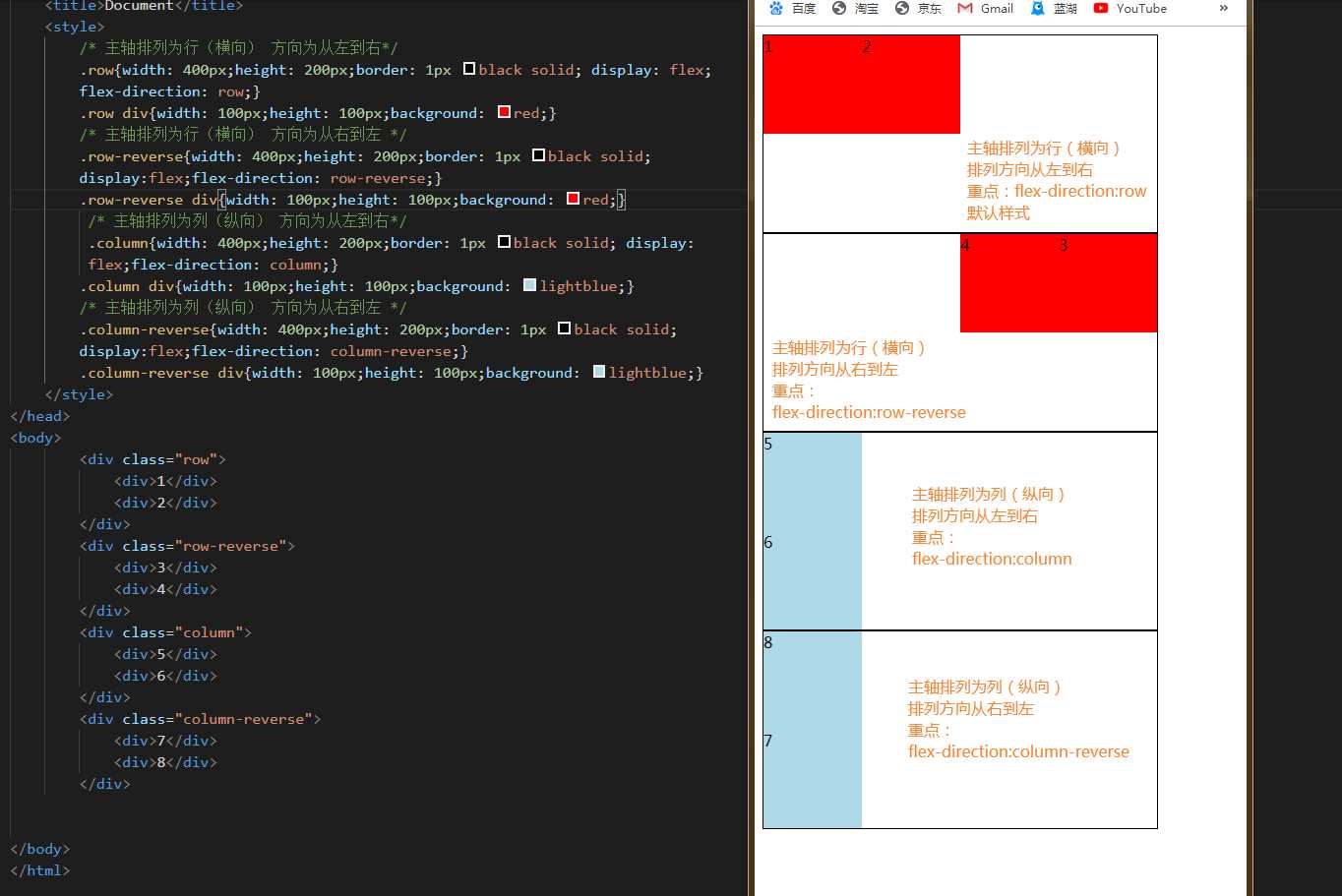
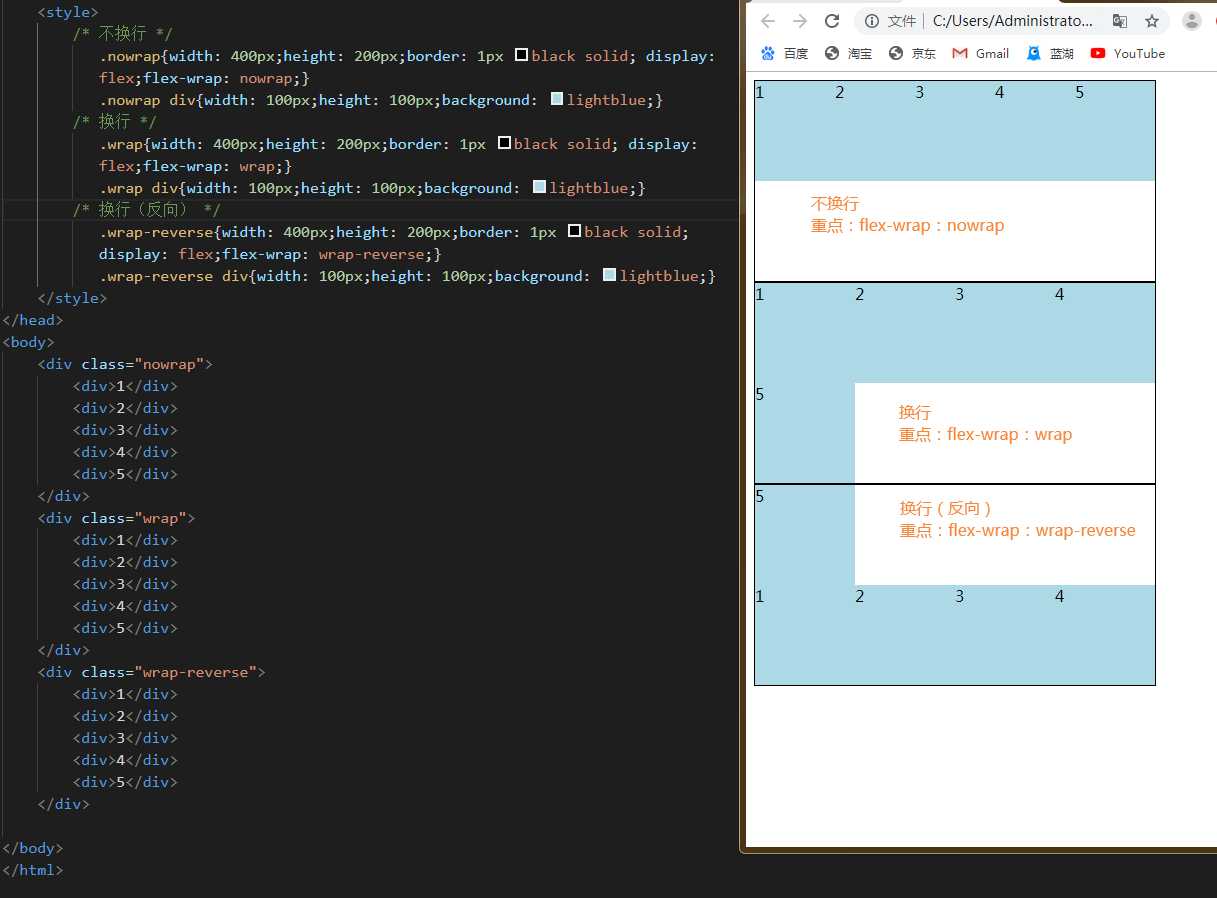
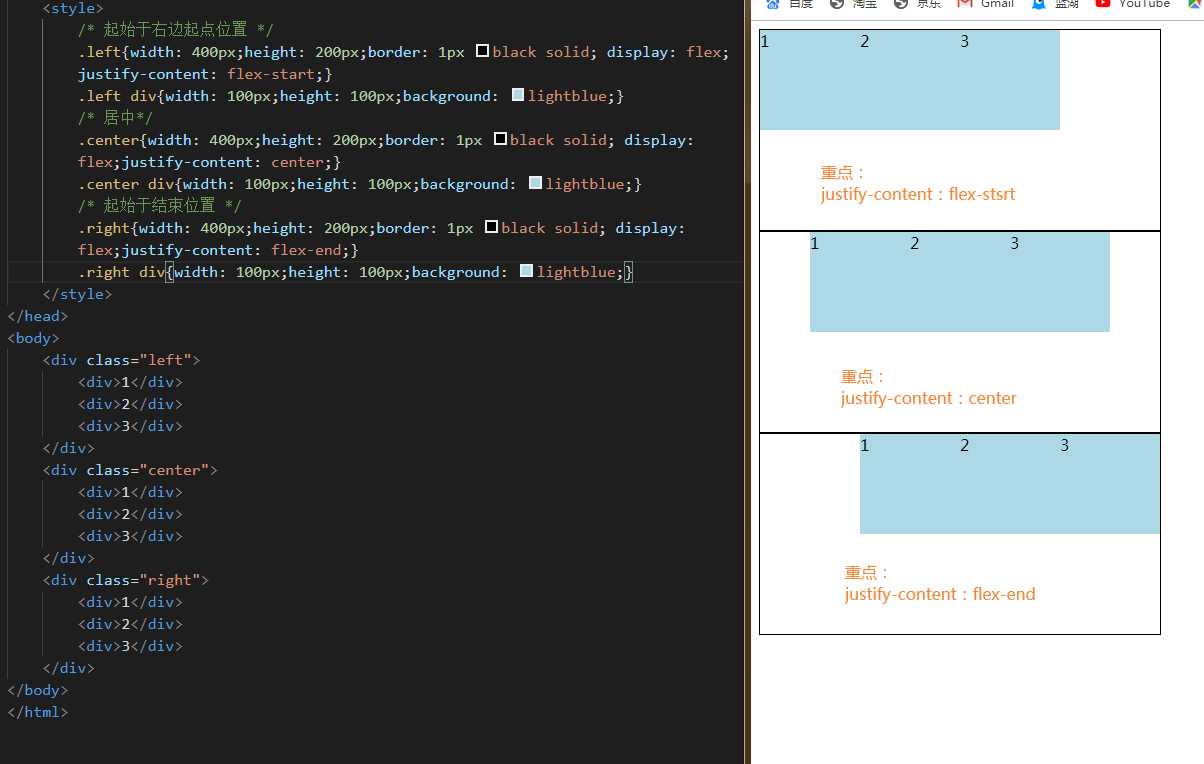
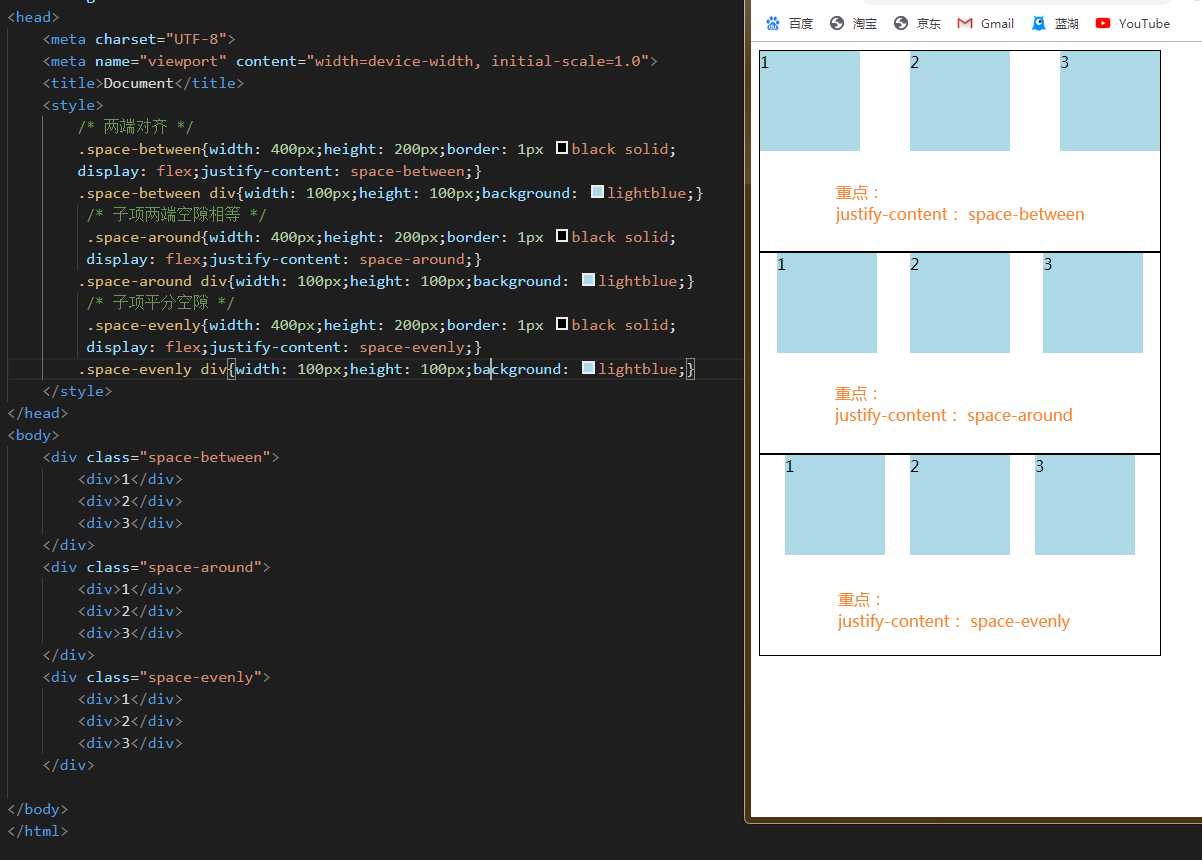
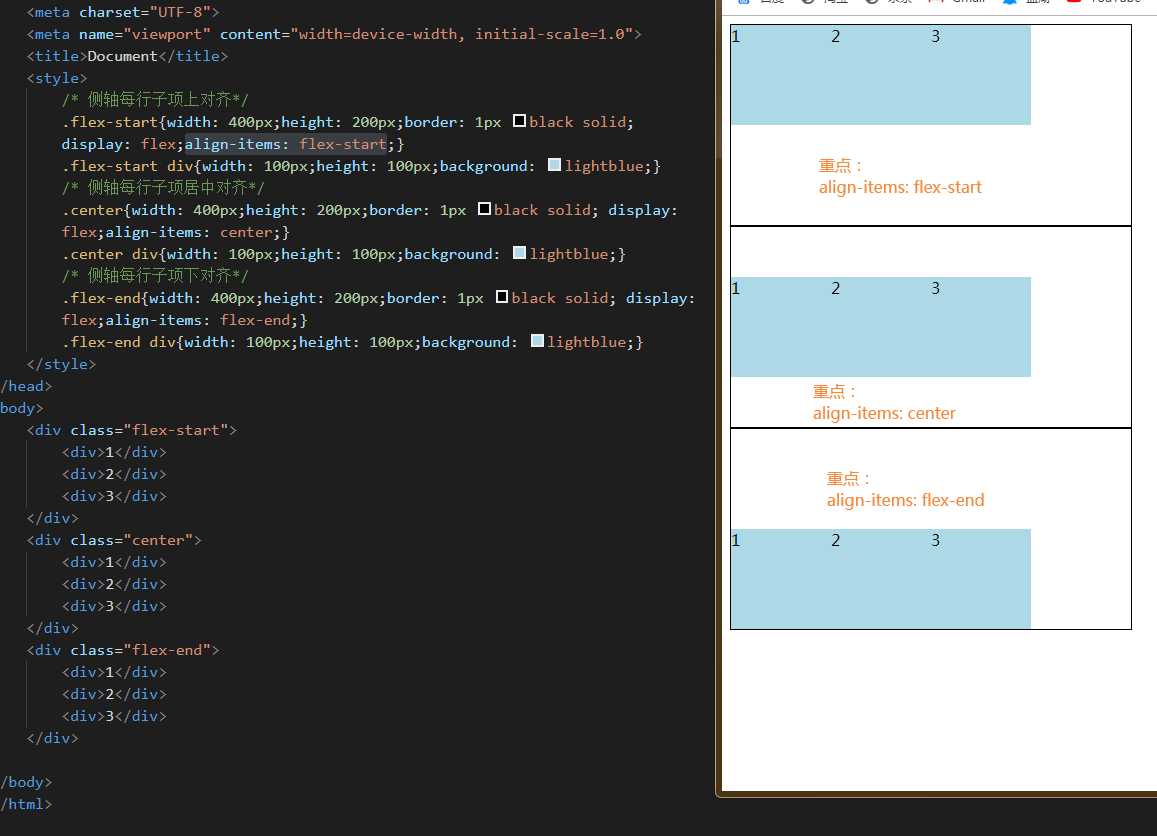
标签:今天 ever 加油! 默认 img rect 换行 结束 direction 今天小编将把大家带入移动端的世界里去,让大家了解CSS flex布局,下面小编要发车了。 一、flex布局中子项排列方式 如图:首先要定义(display:flex;)一个父容器是flex弹性模型才能进行我们的下一布操作,其中我们可以看到flex-direction定义了主轴的排列方式row(默认)也就是从左往右、row-reverse从右往左、column从上往下、column-reverse从下往上。 二、子项是否换行处理 如图:flex-wrap子项是否换行,nowrap不换行(默认),wrap换行,wrap-reverse反向换行 注:在图中我们可以看到当子项不换行时,子项并没有溢出父容器,而是相互收缩使得父容器容下第五个子项。 三、主轴方向上的子项对齐和分布方式 如图:flex-start:子项起始位置对齐。center:子项中心位置对齐。flex-end:子项结束位置对齐。 如图:space-between:表现为两端对齐space-around:表现为子项左右两边空隙相等space-evenly:表现为子项平分同行之间的空隙 四、侧轴方向上子项对齐方式 如图:flex-start:表示为侧轴子项起点位置对齐center:表示为侧轴子项中心对齐flex-end:表示为侧轴子项结束位置对齐; 以上就是小编带来的分享,逆战班加油! CSS3 flex布局 标签:今天 ever 加油! 默认 img rect 换行 结束 direction 原文地址:https://www.cnblogs.com/ZWTLF/p/12384599.html