Vue.js 模板语法
2021-04-14 07:28
标签:index color pkg 模板 监听 ice 没有 同步 响应 数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值 用法:index.html 效果图 使用 v-html 指令用于输出 html 代码 效果图 HTML 属性中的值应使用 v-bind 指令 判断 class1 的值,如果为 true 使用 class1 类的样式,否则不使用该类 效果图 提供了完全的 JavaScript 表达式支持 效果图 指令是带有 v- 前缀的特殊属性。 指令用于在表达式的值改变时,将某些行为应用到 DOM 上 这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素 参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性 v-on 指令,它用于监听 DOM 事件 全部代码是: 修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定 例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault(): 这里的作用是阻止表单提交 现在点击提交,果然没有提交成功 此时如果删掉 v-on这部分,就能够正常提交 在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定: 意思就是这两个使用message的地方,只要有一个发生改变,另一个也会同步进行改变 v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。 按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应 Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示, 格式如下: 以下实例对输入的字符串第一个字母转为大写: 过滤器可以串联: 过滤器是 JavaScript 函数,因此可以接受参数 这里,message 是第一个参数,字符串 ‘arg1‘ 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。 关于缩写: Vue.js 为两个最为常用的指令提供了特别的缩写: Vue.js 模板语法 标签:index color pkg 模板 监听 ice 没有 同步 响应 原文地址:https://www.cnblogs.com/chenyingying0/p/12377045.htmlDOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
script src="https://unpkg.com/vue/dist/vue.js">script>
head>
body>
div id="msg">
p>{{ message }}p>
div>
script>
new Vue({
el: ‘#msg‘,
data: {
message: ‘Hello Vue.js~‘
}
})
script>
body>
html>

DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
head>
body>
div id="demo">
div v-html="message">div>
div>
script>
new Vue({
el: ‘#demo‘,
data: {
message: ‘
这是需要显示html的句子哈
‘
}
})
script>
body>
html>
DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
style>
.class1{
background: #abcdef;
color: #333;
}
style>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
label for="r1">修改颜色label>input type="checkbox" v-model="use" id="r1">
br>br>
div v-bind:class="{‘class1‘: use}">
v-bind:class 指令
div>
div>
script>
new Vue({
el: ‘#demo‘,
data: {
use: false
}
})
script>


DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
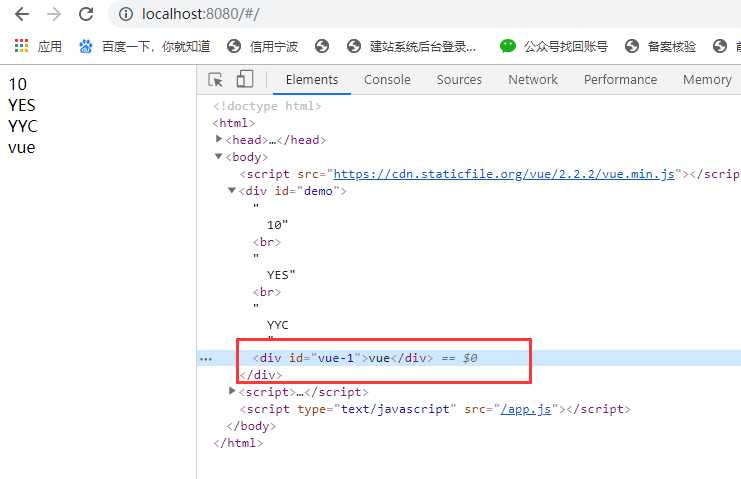
{{5+5}}br>
{{ ok ? ‘YES‘ : ‘NO‘ }}br>
{{ message.split(‘‘).reverse().join(‘‘) }}
div v-bind:id="‘vue-‘ + id">vuediv>
div>
script>
new Vue({
el: ‘#demo‘,
data: {
ok: true,
message: ‘CYY‘,
id : 1
}
})
script>

DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
p v-if="seen">现在你看到我了p>
div>
script>
new Vue({
el: ‘#demo‘,
data: {
seen: true
}
})
script>

DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
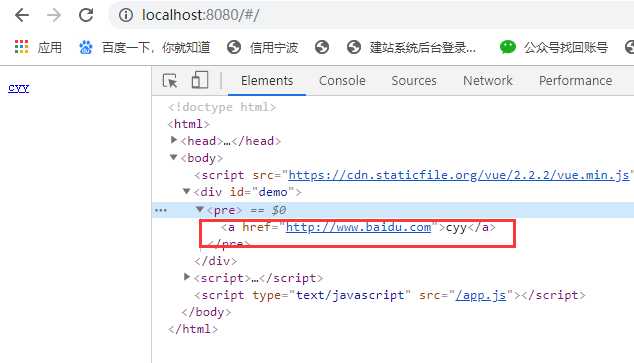
pre>a v-bind:href="url">cyya>pre>
div>
script>
new Vue({
el: ‘#demo‘,
data: {
url: ‘http://www.baidu.com‘
}
})
script>

a v-on:click="doSomething">
DOCTYPE html>
html
>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
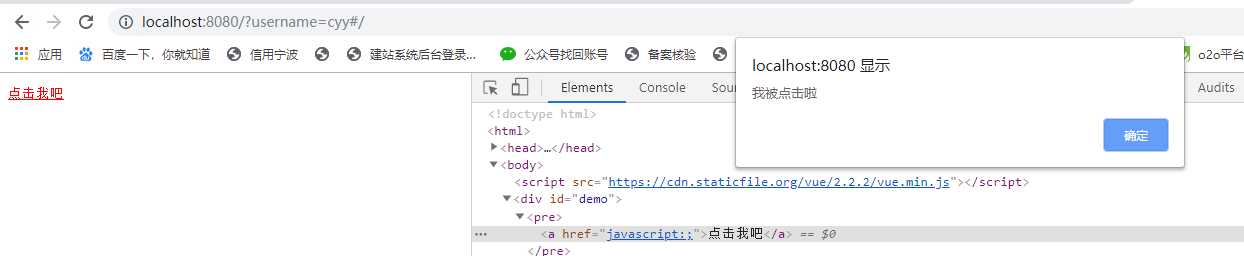
pre>a href="javascript:;" v-on:click="doSth">点击我吧a>pre>
div>
script>
new Vue({
el: ‘#demo‘,
data: {
},
methods:{
doSth:function(){
alert("我被点击啦")
}
})
script>
form v-on:submit.prevent="onSubmit">form>
DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
form v-on:submit.prevent="onSubmit" method="get" action="">
input type="text" value="cyy" name="username">br>
input type="submit" value="提交">
form>
script>
new Vue({
el: ‘#demo‘,
data: {
},
method:{
}
})
script>

DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
form method="get" action="">
input type="text" value="cyy" name="username">br>
input type="submit" value="提交">
form>
script>
new Vue({
el: ‘#demo‘,
data: {
},
method:{
}
})
script>

DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
p>{{ message }}p>
input v-model="message">
div>
script>
new Vue({
el: ‘#demo‘,
data: {
message: ‘cyy!‘
},
method:{
}
})
script>

DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
p>{{ message }}p>
button v-on:click="reverseMessage">反转字符串button>
div>
script>
new Vue({
el: ‘#demo‘,
data: {
message: ‘cyy!‘
},
methods:{
reverseMessage:function(){
this.message=this.message.split("").reverse().join("")
}
}
})
script>

{{ message | capitalize }}
div v-bind:id="rawId | formatId">div>
DOCTYPE html>
html>
head>
meta charset="utf-8">
title>demotitle>
head>
body>
script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
div id="demo">
{{ message | capitalize }}
div>
script>
new Vue({
el: ‘#demo‘,
data: {
message: ‘cyy!‘
},
methods:{
doSth:function(){
alert("我被点击啦")
}
},
filters:{//过滤器
capitalize:function(value){
if(!value) return ""
value=value.toString()//转字符串
return value.charAt(0).toUpperCase()+value.slice(1)
}
}
})
script>

{{ message | filterA | filterB }}
{{ message | filterA(‘arg1‘, arg2) }}
a v-bind:href="url">a>
a :href="url">a>
a v-on:click="doSomething">a>
a @click="doSomething">a>
上一篇:js bug
下一篇:如何定位php程序访问慢