css 基础教程学习
2021-04-14 10:28
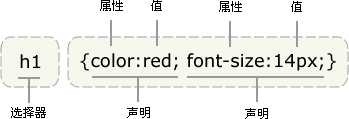
标签:cap 为我 img char code 语法 lang body 教程 css基础语法 css语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。 选择器通常是您需要改变样式的 HTML 元素。 每条声明由一个属性和一个值组成。 如果要定义不止一个声明,则需要用分号将每个声明分开。 高级语法 1,选择器的分组 你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。 2,继承 根据上面这条规则,站点的 body 元素将使用 Verdana 字体(假如访问者的系统中存在该字体的话)。 通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)。不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子元素的子元素也一样。并且在大部分的现代浏览器中,也确实是这样的。 如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则。 派生选择器 派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。 id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 id 选择器以 "#" 来定义。 属性选择器
属性和值选择器 属性和多个值选择器 css创建
以下展示我利用选择器和一些简单的css样式知识制作的网页代码: css 基础教程学习 标签:cap 为我 img char code 语法 lang body 教程 原文地址:https://www.cnblogs.com/yx3445/p/12375345.html
body {
font-family: Verdana, sans-serif;
}
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
style type="text/css">
ol li strong {
font-style: italic;
font-weight: normal;
}
ol li {
color: blue;
}
style>
head>
body>
p>strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用strong>p>
ol>
li>strong>我是斜体字。这是因为 strong 元素位于 li 元素内。strong>li>
li>我是正常的字体。li>
ol>
body>
html>
#red {color:red;}
#green {color:green;}
p id="red">这个段落是红色。p>
p id="green">这个段落是绿色。p>
类选择器
在 CSS 中,类选择器以一个点号显示:
.center {text-align: center}
在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
h1 class="center">
This heading will be center-aligned
h1>
p class="center">
This paragraph will also be center-aligned.
p>
下面的例子为带有 title 属性的所有元素设置样式:
[title]
{
color:red;
}
下面的例子为 title="W3School" 的所有元素设置样式:
[title=W3School]
{
border:5px solid blue;
}
下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值:
[title~=hello] { color:red; }
下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
[lang|=en] { color:red; }
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 link> 标签链接到样式表。link> 标签在(文档的)头部:
head>
link rel="stylesheet" type="text/css" href="mystyle.css" />
head>
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 style> 标签在文档头部定义内部样式表,就像这样:
{color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
style>
head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
p style="color: sienna; margin-left: 20px">
This is a paragraph
p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 {
color: red;
text-align: left;
font-size: 8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3 {
text-align: right;
font-size: 20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color: red;
text-align: right;
font-size: 20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
style type="text/css">
ol li strong {
font-style: italic;
font-weight: normal;
}
ol li {
color: coral;
text-indent: 2em;
}
p{
color: burlywood;
font-size: 60px;
padding:2px;
text-indent: 2em;
}
body{background-image:url("02.jpg");
background-repeat: repeat;
background-size: 110%;}
table{
width: 70%;
}
caption,th{
font-size: 30px;
font-style: italic;
color: lightcoral;
}
style>
head>
body>
p>strong>既然要爬山,就一定要去看看最高处的风景是什么样子。strong>p>
ol>
li>strong>你的选择是做或不做,但不做就永远不会有机会。strong>li>
li>你必须成功,因为你不能失败。li>
ol>
table align="center">
caption>三月caption>
br>
br>
br>
br>
br>
br>
br>
br>
br>
br>
br>
br>
tr>
th>周日th>
th>周一th>
th>周二th>
th>周三th>
th>周四th>
th>周五th>
th>周六th>
tr>
tr>
th>1th>
th>2th>
th>3th>
th>4th>
th>5th>
th>6th>
th>7th>
tr>
tr>
th>8th>
th>9th>
th>10th>
th>11th>
th>12th>
th>13th>
th>14th>
tr>
tr>
th>15th>
th>16th>
th>17th>
th>18th>
th>19th>
th>20th>
th>21th>
tr>
tr>
th>22th>
th>23th>
th>24th>
th>25th>
th>26th>
th>27th>
th>28th>
tr>
tr>
th>29th>
th>30th>
th>31th>
tr>
table>
body>
html>
上一篇:WebSocket的介绍
下一篇:slave_net_timeout, MASTER_HEARTBEAT_PERIOD, MASTER_CONNECT_RETRY,以及 MASTER_RETRY_COUNT设置和查看