快速构建ASP.NET MVC Admin主页
2021-04-14 13:25
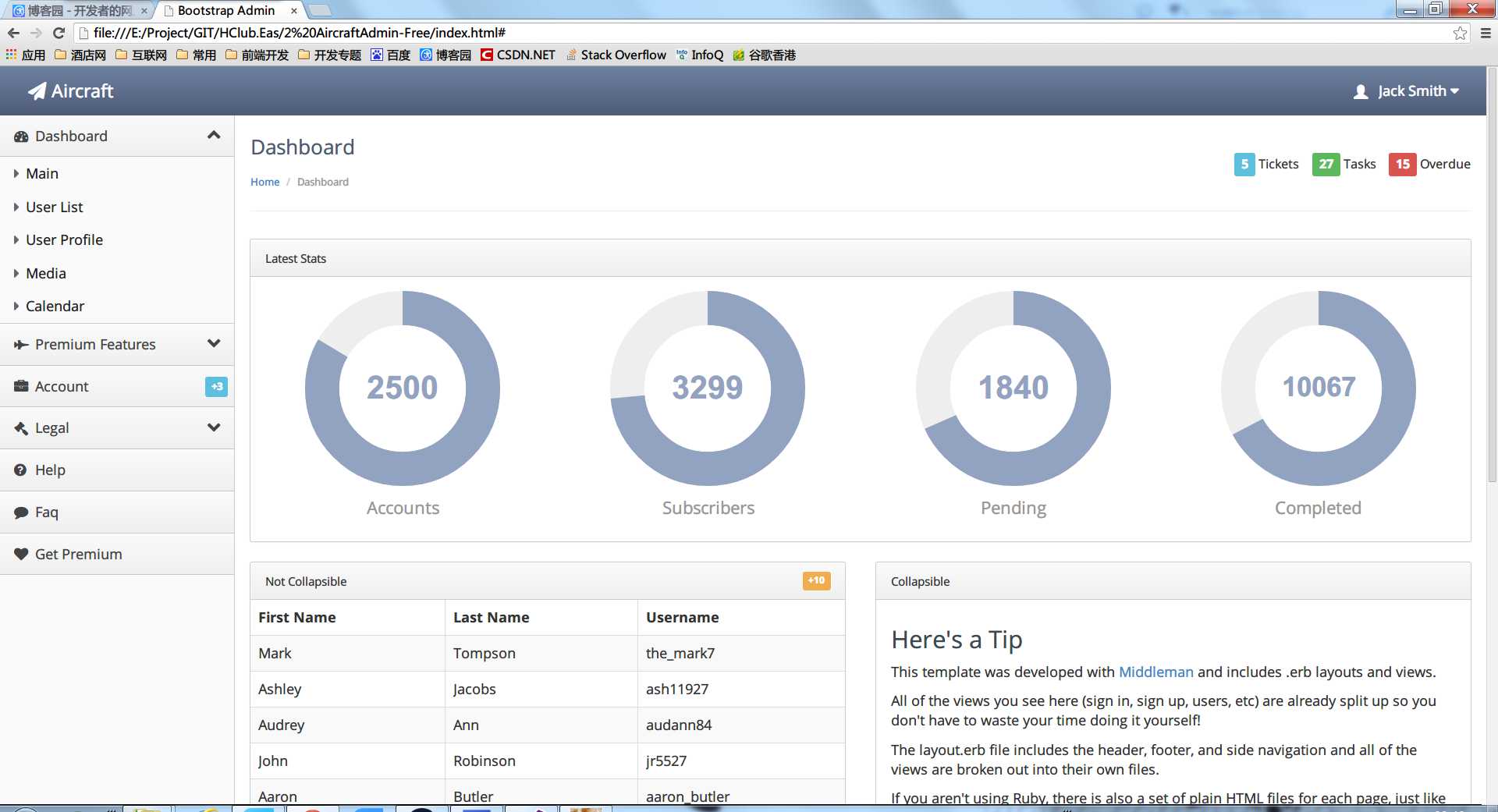
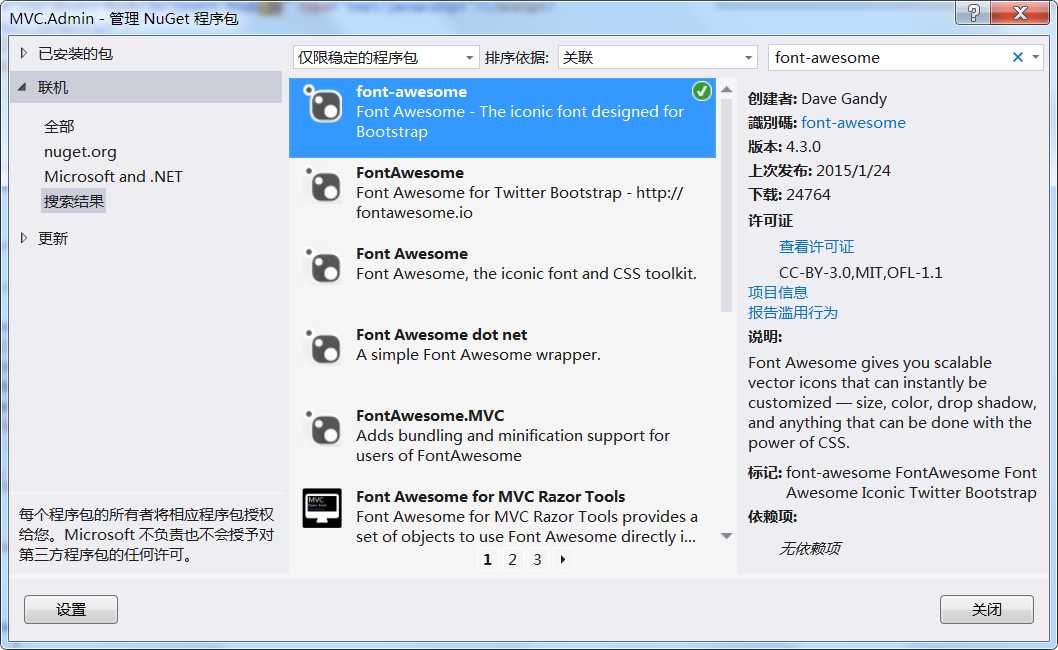
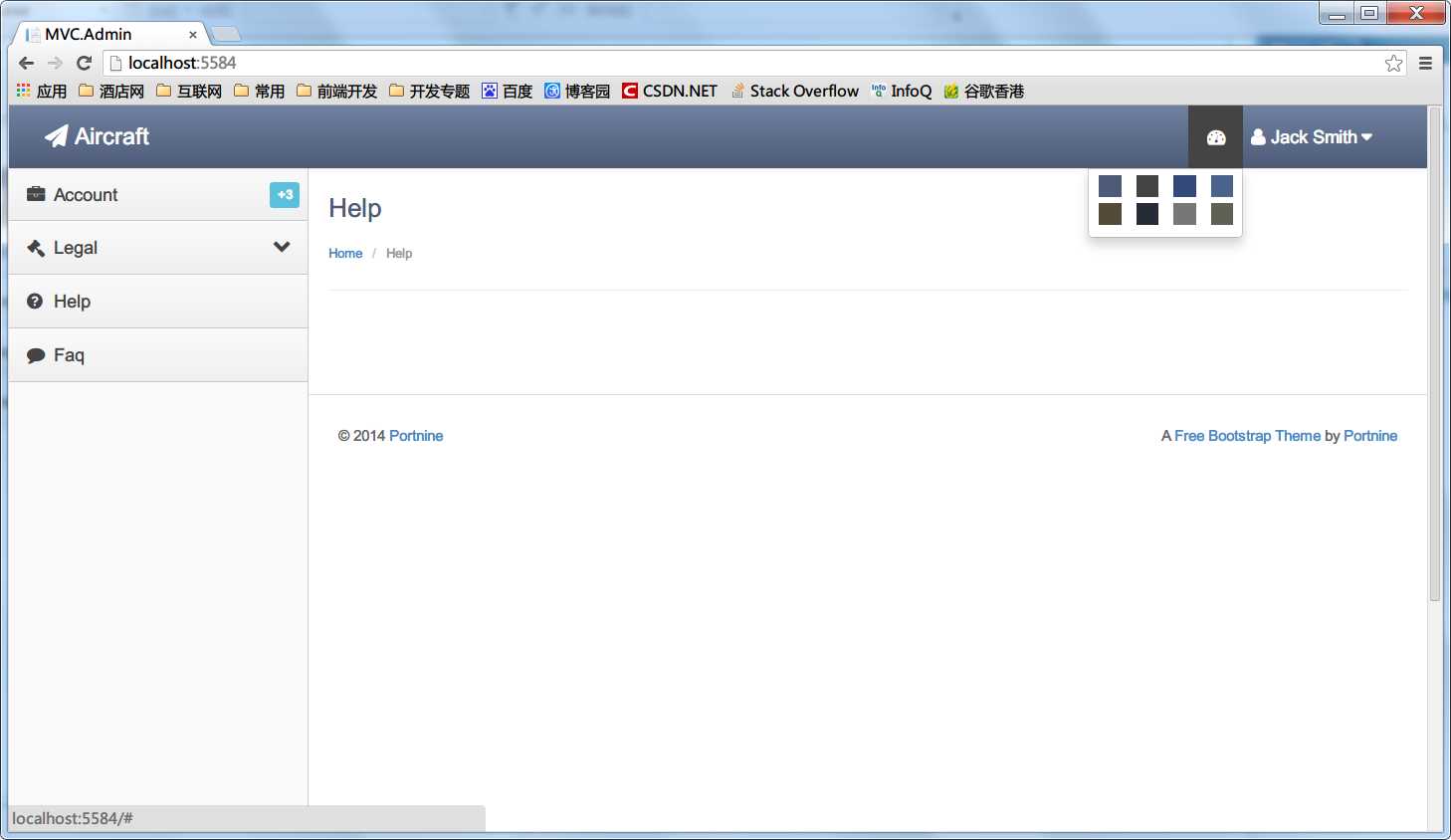
标签:png nuget 技术 closed 文档 避免 raft some 前端 前言 后台开发人员一般不喜欢调样式,搞半天样式出不来,还要考虑各种浏览器兼容,费心费力不讨好,还好互联网时代有大量的资源共享,避免我们从零开始,现在就来看怎么快速构建一个ASP.NET MVC后台管理admin主页的方法,先看一看最终的效果! 互联网时代就是资源共享的时代,网上各种前端模板,这里主要是说明怎么把模板整合到我们的ASP.NET MVC项目中,至于模板大家可以自己去选择喜欢的,这里我们选择这个清爽版的AircraftAdmin,首先看看AircraftAdmin的效果。 通常下载一个模板后打开会发现,里面混杂了大量的css样式js插件,有很多是我们不需要的,直接应用到项目中并不方便,怎么办呢,我的经验就是,删删删,没错,下载模板后打开,把不需要的html,css,js一步一步干掉。 用vs来开一个页面,分析整体布局,再分步删除,如下图,顶部和左侧的菜单栏我们需要保留,主内容区不需要的html删除。 通过分析,一共引用了四个css文件,bootstrap.css(bootstrap样式),font-awesome.css(图标字体),theme.css(主题),premium.css(未知),把最后一个删除,刷新后正常,因此保留三个css文件。 同步骤2一样,把一些不需要的js删除,如果你对js不是很熟悉或者不清楚页面中的某些js作用,可以暂时先保留这些js,通过删除一个再刷新看效果确认某个js作用。 经过上面几步,页面文件和引用文件已经大大减少了,基本文档我们也清晰了。下一步将整合到MVC项目中。 1.下面我们开始分析文档结构,建立MVC项目,整合相关文件。整个文档我们分为三块,头部工具信息栏,左侧菜单栏、主体内容区,头部和左侧相对来说是不变的,而且每个页面都公用的部分,把它们提取出来,做为MVC项目中的分部视图_TopBarPartial.cshtml和_MenuPartial.cshtml添加进去。这里我对_MenuPartial.cshtml进行了简化,只留下几个示例菜单,主体底部区也作为一个公共分部视图_FooterPartial.cshtml,可以在此添加你的公司和版权信息。 _TopBarPartial.cshtml _MenuPartial.cshtml _FooterPartial.cshtml 2.通过NUGET安装font-awesome字体图标,font-awesome是一个优秀的字体图标库,想了解更多的请参考官网 http://fontawesome.io/ 。 3.在项目的BundleConfig文件中,把相关的css和js文件添加进去。 4.添加LayoutAdmin母版页并修改Index首页内容,将Index母版页指向LayoutAdmin 这样,通过简单的几步就搭好了一个简洁大方的ASP.NET MVC后台管理模板页,半个小时就搞定了,怎么样,效率很高吧!这里我顺便把里面的主题样式加到首页顶部菜单,通过简单切换即可选择顶部样式,大家也可以在theme.css里面扩展你的主题。 之前没找到博客园上传附件的地方,现在已经上传到了百度云,需要源码参考的伙伴,可以通过此处下载了 http://pan.baidu.com/s/1bnCVBMv 。 快速构建ASP.NET MVC Admin主页 标签:png nuget 技术 closed 文档 避免 raft some 前端 原文地址:https://www.cnblogs.com/Alex80/p/12375203.html
第一步:选择一个admin模板

第二步:精简模板
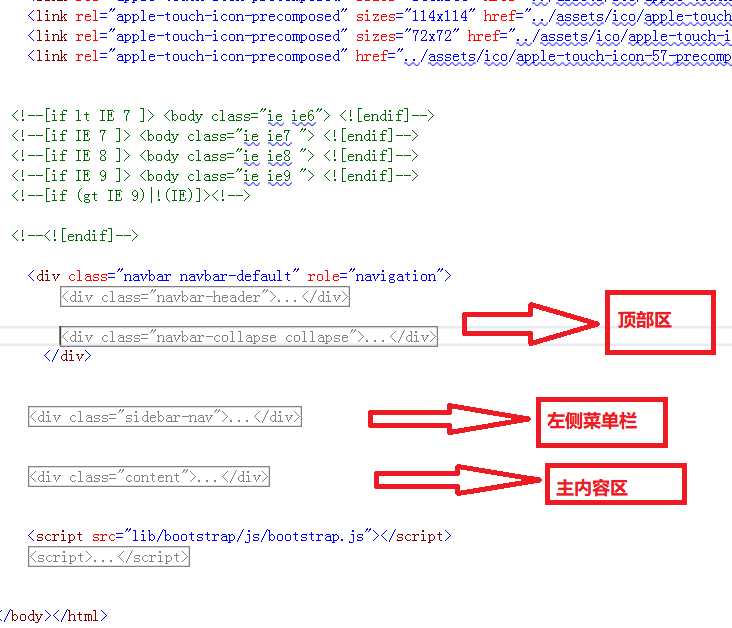
1.删除不需要的html元素

2.精简css文件
3.精简js文件
第三步:整合相关文件
 View Code
View Code
 View Code
View Code
 View Code
View Code

 View Code
View Code
 View Code
View Code

下一篇:js运动
文章标题:快速构建ASP.NET MVC Admin主页
文章链接:http://soscw.com/index.php/essay/75672.html