js:数组(创建、遍历、函数)
2021-04-15 00:27
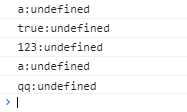
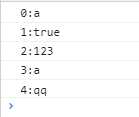
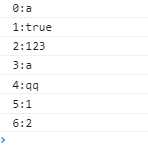
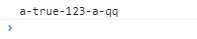
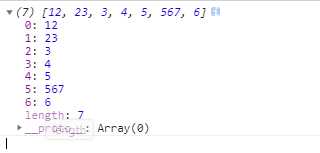
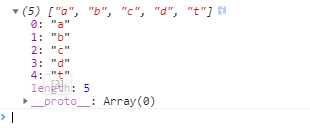
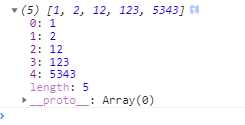
标签:cat 开头 col src inf OLE eof 通过 sort 1、数组 采用单个变量只能存储一个数据,数组能够存储多个数据,获取方式也比较简单。它是将一组数据存储在当个变量下的存储方式。 2、数组的创建 (1)new方式创建,不指定数组长度 (2)new方式创建数组并指定数组长度: (3)创建数组的时候直接实例化数组 (4)字面量方式创建数组 3、数组的扩容 (1)修改长度 (2)追加元素 3、数组的遍历 (1)for循环遍历方式 for循环遍历的优化: 避免了反复获取数组的长度造成程序的性能减低 (2)for ... ...in(效率低) (3)for... ...of for.. ..in的输出的参数是索引,for... ...of直接輸出的是對應索引的内容,性能好于for... ...in,但是不能处理对象 (4)forEach 性能比for循环要弱 4、相关函数 (1)concat:连接两个数组 (2)join() 把数组中的所有元素放入一个字符串,元素通过指定的分隔符进行分隔 (3)排序 数字型数据: 字符串型: sort函数是按照字母顺序(ascII)进行排序的 要想实现对数字的排序,需要添加一个函数: (4)其他函数 总结: 与c和java的数组不同,js中在同一个数组中允许有多种数据类型的数据存在 js:数组(创建、遍历、函数) 标签:cat 开头 col src inf OLE eof 通过 sort 原文地址:https://www.cnblogs.com/zhai1997/p/13334571.html
















上一篇:java之策略模式
下一篇:python常驻任务接收外界参数