C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形
2021-04-15 02:28
阅读:862
3.在Blend中编辑并在WPF中使用
在Blend中新建一个UserControl ,在Grid中粘贴我们拷贝的路径代码:
将标签和属性改成WPF中相应的字母: 比如将标签首字母大写, Path的d改成Data等等,修改后就像下面这样:
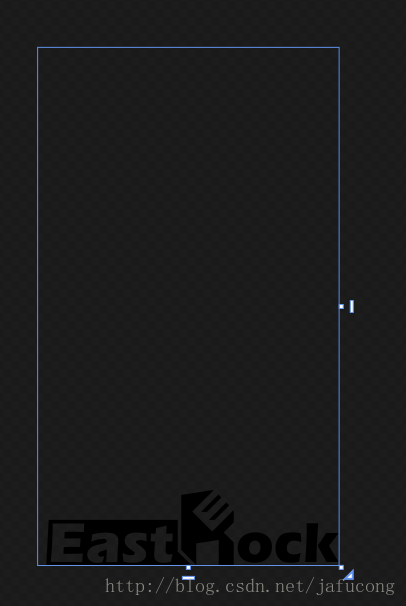
这是再看Blend的设计预览界面,就可以看到里面的图形了

但是可能你们已发现了一个问题 就是我们需要的图形是下面的部分,而上面很大一部分空白区域并不是我们想要的,此时可以这样来消除:
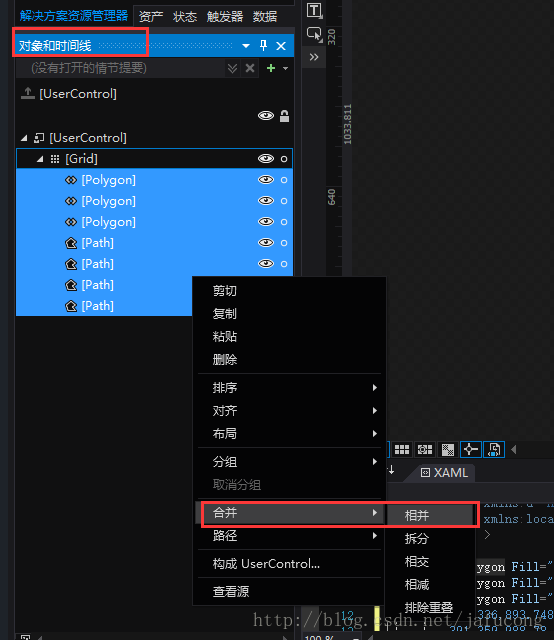
在blend中[对象和时间线]菜单中将我们需要的图形都选中,并将其合并:

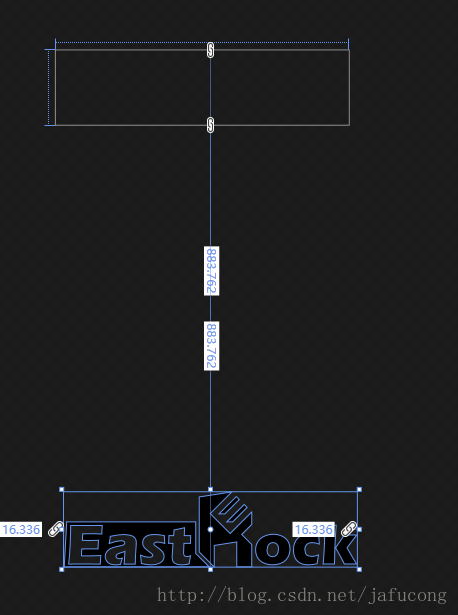
合并后效果:

此时代码变成了这样:
只有一条Path信息了,是不是相当简洁, 载将其中的Margin信息删除,就是我们想要的图形Path信息了.

而此时的Path就可以直接在Wpf的xaml代码中任意使用了.
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形
文章链接:http://soscw.com/index.php/essay/75894.html
文章标题:C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形
文章链接:http://soscw.com/index.php/essay/75894.html
评论
亲,登录后才可以留言!