标签:developer vertica font ica block tin 使用 ocs osi
一 Css 选择器优先级
| 选择器 |
千位 |
百位 |
十位 |
个位 |
优先级 |
h1 |
0 |
0 |
0 |
1 |
0001 |
h1 + p::first-letter |
0 |
0 |
0 |
3 |
0003 |
li > a[href*="en-US"] > .inline-warning |
0 |
0 |
2 |
2 |
0022 |
#identifier |
0 |
1 |
0 |
0 |
0100 |
| 内联样式 |
1 |
0 |
0 |
0 |
1000 |
有一个特殊的 css 可以覆盖 上面所有优先级计算 即 !important
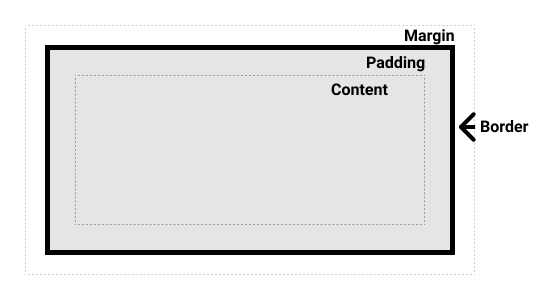
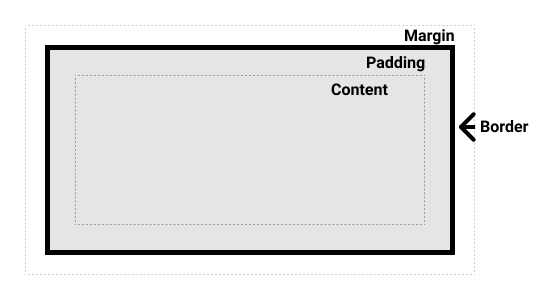
二 Css 盒子模型
CSS中组成一个块级盒子需要:
-
Content box:?这个区域是用来显示内容,大小可以通过设置?
width?和?height.
-
Padding box:?包围在内容区域外部的空白区域;?大小通过
padding?相关属性设置。
-
Border box:?边框盒包裹内容和内边距。大小通过
border?相关属性设置。
-
Margin box:?这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin?相关属性设置。
如下图:

三 外边距折叠
????????有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小。
四 多个背景图像
????????多个背景图像—在单个属性值中指定多个background-image值,用逗号分隔每个值。
background-image: url(image1.png), url(image2.png), url(image3.png), url(image1.png);background-repeat: no-repeat, repeat-x, repeat;background-position: 10px 20px, top right;
五 文本处理
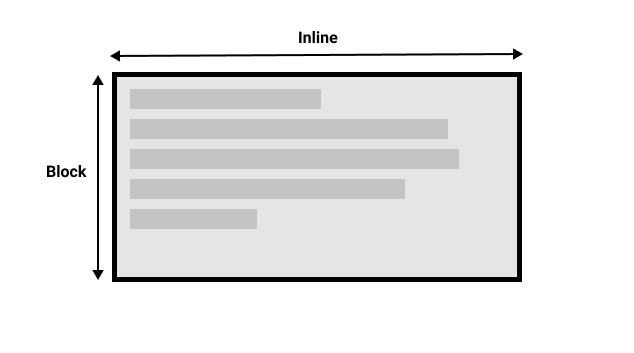
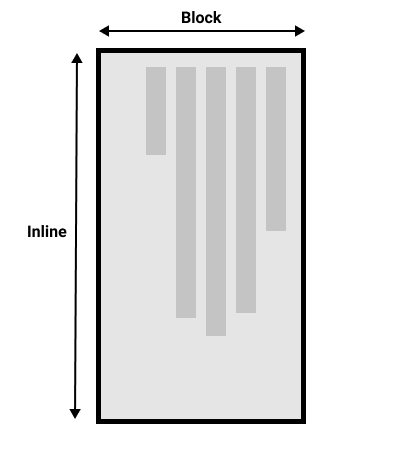
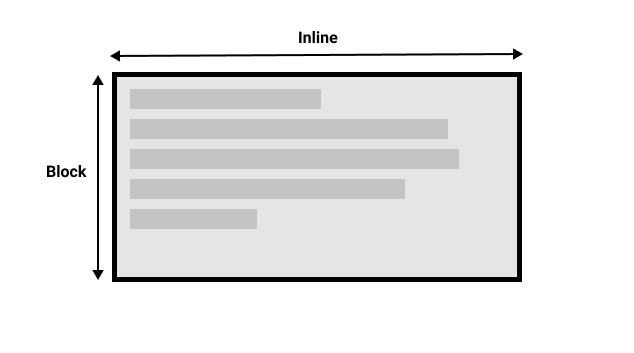
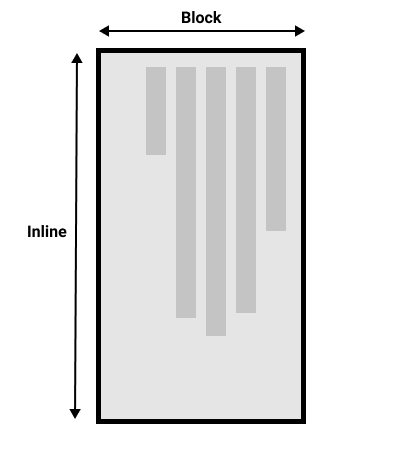
horizontal-tb书写模式下块的方向是从上到下的横向的,而?vertical-rl书写模式下块的方向是从右到左的纵向的。
在水平书写模式下的两种维度。
这张图片展示了纵向书写模式下的两种维度。

六 Css的值
1. 绝对长度单位
以下都是绝对长度单位——它们与其他任何东西都没有关系,通常被认为总是相同的大小。
| 单位 |
名称 |
等价换算 |
cm |
厘米 |
1cm = 96px/2.54 |
mm |
毫米 |
1mm = 1/10th of 1cm |
Q |
四分之一毫米 |
1Q = 1/40th of 1cm |
in |
英寸 |
1in = 2.54cm = 96px |
pc |
十二点活字 |
1pc = 1/16th of 1in |
pt |
点 |
1pt = 1/72th of 1in |
px |
像素 |
1px = 1/96th of 1in |
这些值中的大多数在用于打印时比用于屏幕输出时更有用。例如,我们通常不会在屏幕上使用cm。惟一一个您经常使用的值,估计就是px(像素)。
2. 相对长度单位
相对长度单位相对于其他一些东西,比如父元素的字体大小,或者视图端口的大小。使用相对单位的好处是,经过一些仔细的规划,您可以使文本或其他元素的大小与页面上的其他内容相对应。下表列出了web开发中一些最有用的单位。
| 单位 |
相对于 |
em |
父元素的字体大小 |
ex |
字符“x”的高度 |
ch |
数字“0”的宽度 |
rem |
根元素的字体大小 |
lh |
元素的line-height |
vw |
视窗宽度的1% |
vh |
视窗高度的1% |
vmin |
视窗较小尺寸的1% |
vmax |
视图大尺寸的1% |
3. 不透明度属性 opacity
.box { opacity: 0.5;}/*不透明度值更改为0到1之间的各种小数值*/
4. 函数
calc()函数 可以使得在 css 中能进行一些·简单的计算
.box { width: calc(20% + 100px);}框宽为20% + 100px。20%是根据父容器.wrapper的宽度来计算的
Css 基础(一)
标签:developer vertica font ica block tin 使用 ocs osi
原文地址:https://www.cnblogs.com/xmdykf/p/12291687.html