vue中如何在本地导入js文件
2021-04-17 20:29
标签:cin ali end let mamicode exp for text word http://es6.ruanyifeng.com/#docs/module 这个知识ES6里的一种,还有其他方法可以实现,可以查看ES6官网 http://es6.ruanyifeng.com/#docs/module vue中如何在本地导入js文件 标签:cin ali end let mamicode exp for text word 原文地址:https://www.cnblogs.com/BLACKJT/p/12289822.htmlimport {setStore,setUser,getStore,removeStore} from "../../../public/localstory"
在导入js文件时,推荐大家可以先看下ES6的有关内容

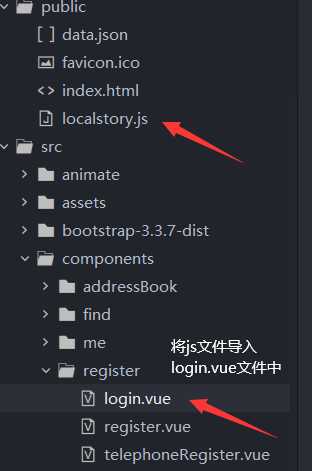
import {setStore,setUser,getStore,removeStore} from "../../../public/localstory"
//其中 setStore,setUser,getStore,removeStore为js里面的方法 js文件,里面是创建的一些方法:
function setStore(keyword,content){
if(!keyword) return;
localStorage.setItem(keyword,JSON.stringify(content));
}
//建立一个user对象
function setUser(id,userName,accountNumber,password,weiCharNumber,url,inRecord,outRecord){
let user={
"id": id,
"userName": userName,
"accountNumber": accountNumber,
"password": password,
"weiCharNumber": weiCharNumber,
"url": url,
"inRecord": inRecord,
// [{
// "friendID": 0,
// "record": []
// }],
"outRecord": outRecord
// [{
// "friendID": 0,
// "record": []
// }]
}
return user;
}
// 取出值的方法
function getStore( keyword){
if(!keyword) return;
else return localStorage.setItem(keyword)
}
//删除键的方法
function removeStore(keyword){
if(!keyword) return;
localStorage.removeItem(keyword);
}
export {
setStore,
setUser,
getStore,
removeStore
}
注意:必须将方法名写入export 中,否则import后找不见方法