Windows搭建react-native开发环境
2021-04-17 21:28
一、目标平台 windows+android
1. 必须软件
python2+
nodejs
npm
2. 安装react-native命令行
$ npm install -g react-native-cli
3. 搭建安卓环境
(1)React Native目前需要Android Studio2.0或更高版本, Android Studio需要Java Development Kit [JDK] 8(注意暂不支持更高版本)
(2)官网上下载Android Studio即可, JDK选择jdk-8u161-windows-x64.exe,目前jdk已经升级到10,切记不能选择高于8版本
(3)运行项目需要安卓手机或者模拟器(自行百度,安装需要空间较大)
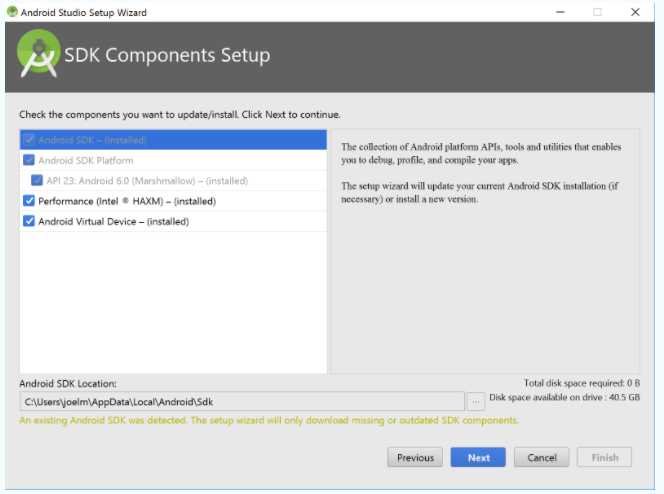
(4)初始化安装后可以选择"custom"自定义路径和组件(建议所有组件勾选,安装到D盘目录)

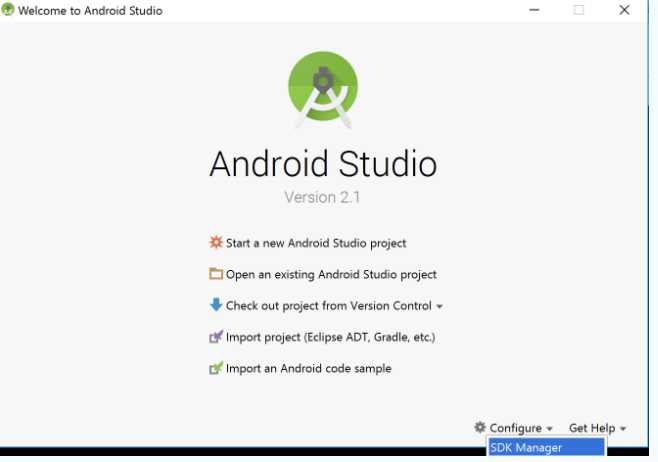
(5)安装完成打开AS欢迎界面右下角选择 Configure | SDK Manager

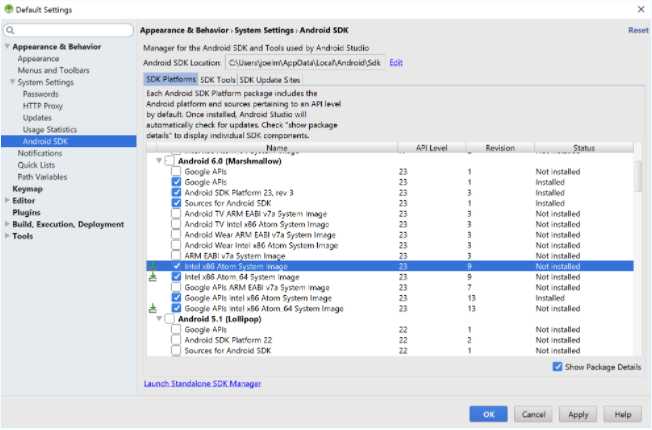
在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。(不同设备可能需要SDK Platfrom版本不一样,等到最后运行报错提示时再回来安装即可)

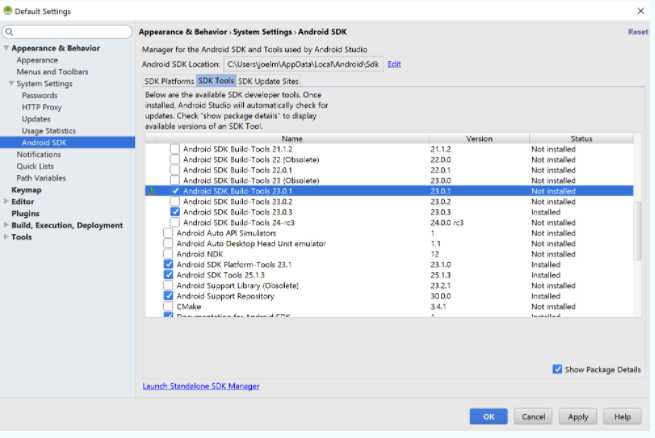
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。然后还要勾选最底部的Android Support Repository.

(6)配置环境变量分两步(不能少)
一、将SDK的路径添加
高级系统设置 > 高级 > 环境变量(系统变量S) > 新建 >
变量名 : ANDROID_HOME
变量值 : D:\Users\Administrator\AppData\Local\Android\Sdk(实际的SDK下载位置)
二、将jdk8,platform-tools,tools添加环境变量PATH ,(此处是都安装到D盘下,实际情况根据安装目录而定)
D:\Program Files\Java\jdk1.8.0_161\bin
D:\Users\Administrator\AppData\Local\Android\Sdk\tools
D:\Users\Administrator\AppData\Local\Android\Sdk\platform-tools
三 、检查jdk安装是否成功 : $ javac -version
(7)连接手机
打开手机开发者选项: 设置 》 更多设置》 关于手机 》软件版本号上连续点击7次以上即可开启 "开发者选择"
打开手机USB调试 : 设置 》更多设置 》开发者选项(一般在最下边) 》开发者选项打开,USB调试打开
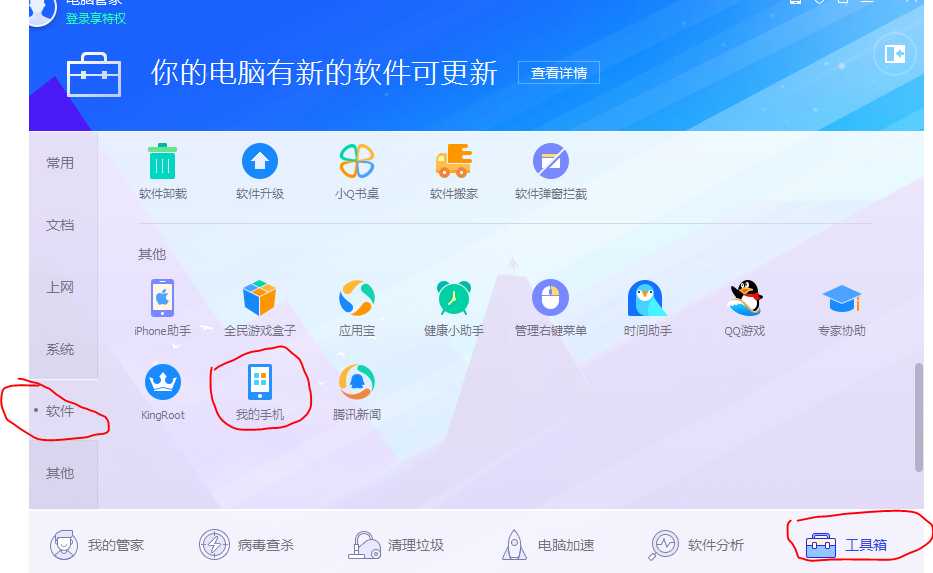
手机连接电脑 : 自动安装驱动,如失败,建议下载手机助手或者豌豆荚连接手机时会安装驱动,此处使用电脑管家工具安装连接
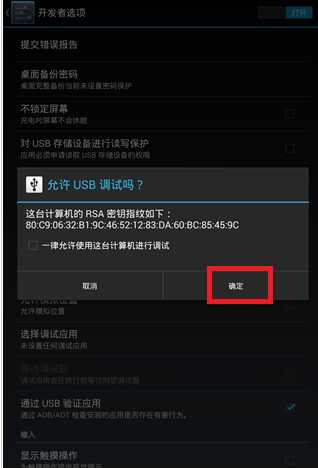
注意 : 手机第一次连接电脑时,手机首页上会弹出调试对话框,需确定方可连接电脑,如错过提示,可反复多次连接手机


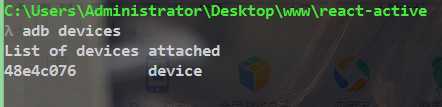
最后 : 打开命令行工具检测手机是否连接成功 $ adb devices, 显示devices序列号即为连接成功

(8)构建项目
1. 初始化并安装依赖, 如依赖安装不完全,先删除node_modules后在根目录下重新 $ cnpm install

2. 启动项目
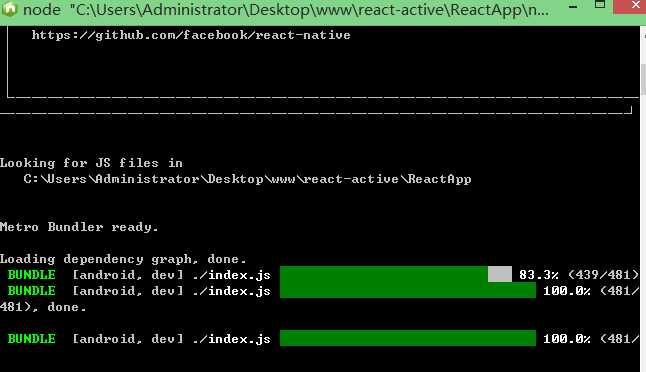
$ react-native run android (首次运行需下载gradle依赖, 小数点表示下载进度, 由网络质量决定速度)



下载到最后会新弹出nodejs服务器窗口 (此窗口为项目开启一个服务器环境,可以在localhost:8081上运行), 此时手机上会自动打开App

手机上的APP

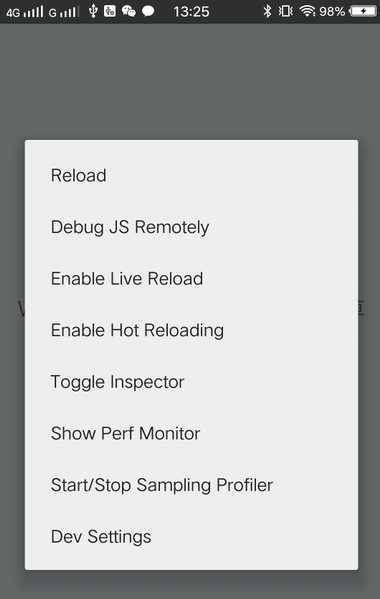
4. 最后, 使用开发工具 (AS 或者 Webstorm), 在APP.js上修改代码,在手机上触摸左下角的菜单键弹出窗口点击Reload即可更新修改

上一篇:C# 插件热插拔
文章标题:Windows搭建react-native开发环境
文章链接:http://soscw.com/index.php/essay/76122.html