Html介绍,了解html代码的注释
2021-04-17 23:28
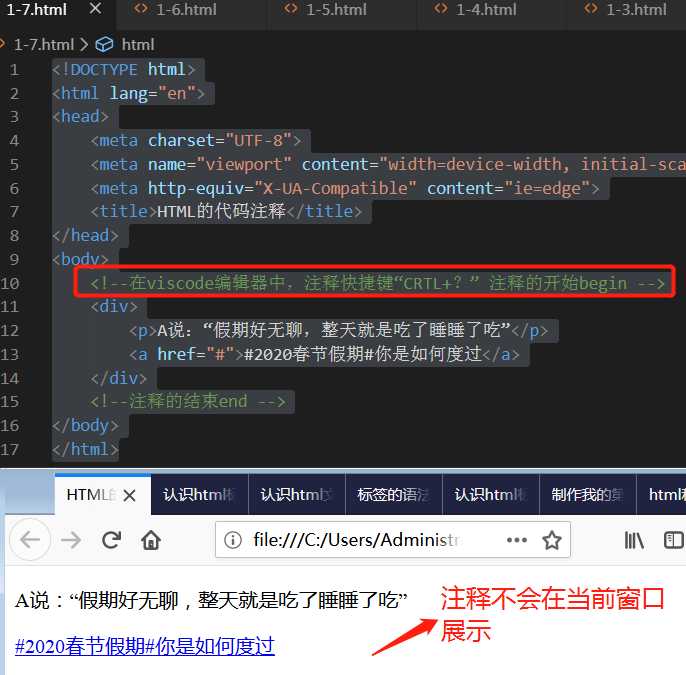
标签:用途 如何 charset 回忆 alt 效果图 span body pat 什么是代码注释?在代码编辑器中的注释代码是不会在浏览器窗口展示的! 代码展示如下: 浏览器展示效果图: Html介绍,了解html代码的注释 标签:用途 如何 charset 回忆 alt 效果图 span body pat 原文地址:https://www.cnblogs.com/dhnblog/p/12287923.html
html代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你之前编写的代码,很快可以想起这个代码的用途。代码注释不仅方便程序员自己回忆以前代码的用途,还可以帮助其他程序员快速读懂你的程序的功能,后续方便别人合作开发网页代码! 1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 meta name="viewport" content="width=device-width, initial-scale=1.0">
6 meta http-equiv="X-UA-Compatible" content="ie=edge">
7 title>HTML的代码注释title>
8 head>
9 body>
10
11 div>
12 p>A说:“假期好无聊,整天就是吃了睡睡了吃”p>
13 a href="#">#2020春节假期#你是如何度过a>
14 div>
15
16 body>
17 html>

上一篇:nginx连接PHP-fpm
下一篇:AJAX | HTTP状态码
文章标题:Html介绍,了解html代码的注释
文章链接:http://soscw.com/index.php/essay/76139.html