使用Github pages+jekyll搭建自己的博客(windows版)
2021-04-18 09:29
最近突发奇想,想试试GitHub pages来搭建博客。网上一搜一大堆,嗯。。。看来还是挺简单的。。。于是自己撸起袖子干。。。。。。
结果对于我这种GitHub注册过,git 没用过,ruby、jekyll 是么都不知道的小白来说,一路踩坑的感觉,真的不要太酸爽。。。。。。
下面记录我从零开始搭建博客的过程:
说一句,大神请绕道,不喜勿喷啊,内容有点多。。。
复杂方法:
第一大步:注册github并创建一个仓库
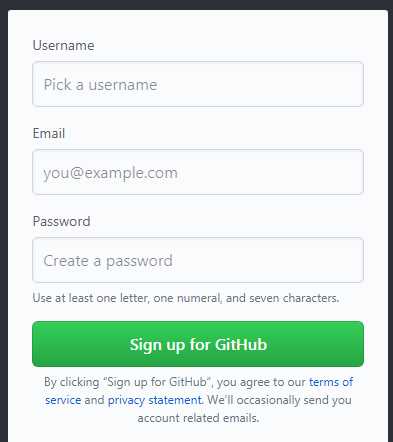
1.用自己的邮箱注册

注:用户名建议用小写,后面会提到原因。
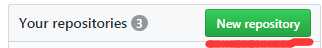
2.新建一个仓库
登录之后,点击右边这个按钮

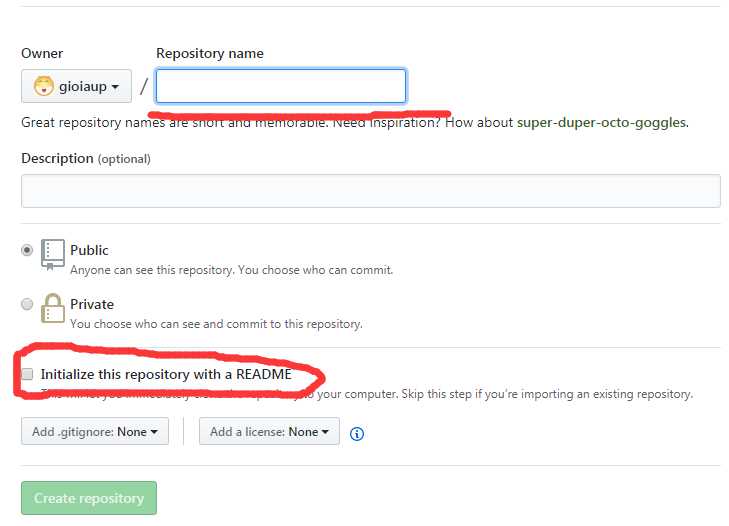
然后出现下面的内容

第一个是要创建的仓库的名称。名称不能乱取,需要写成:用户名.github.io。假如我用户名是gioiaup,那么这里仓库名就需要填入gioiaup.github.io。
第二个表示是否需要创建一个README文件,个人认为可要可不要,因为找的主题模板里面有。
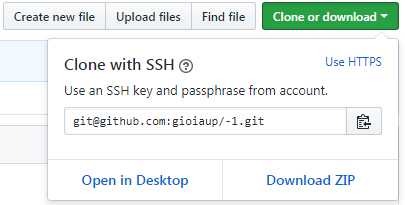
创建之后

这里显示的url,即当前仓库的远程地址,可用于clone或者push。
到此,github的工作就准备完成了90%。还剩SSH公钥没配置,后面会提到。
第二大步:安装jekyll
1.下载并安装git
安装完成后,鼠标右键就有这两个选项了

2.安装ruby
这是下载链接:https://rubyinstaller.org/downloads/
由于需要安装ruby和devkit,我就下载了官方推荐的两个合成一个的安装包,如图:

我电脑是64位的,就选的第一个。
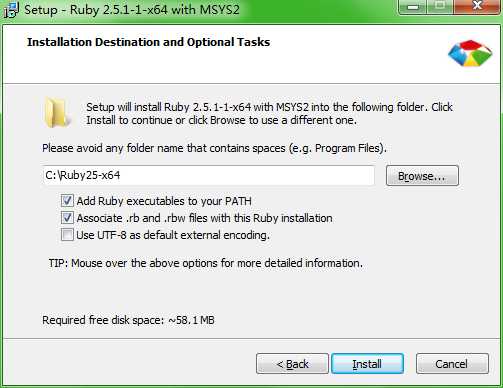
安装的时候,接受条款之后的下一步

选择一个文件夹放ruby。我认为可以把utf-8这个选项勾上,虽然我不清楚有什么用,但感觉utf-8和中文有联系、必须要的样子 。
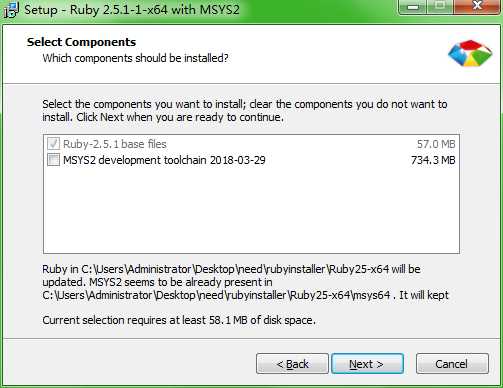
再下一步会出现如下的选项:

记得把那个MSYS2勾上,不然后面会出现很多问题,让你先安装这个MSYS2。唉,一个坑。
如果安装的时候出现阻止安装的情况记得允许。。。

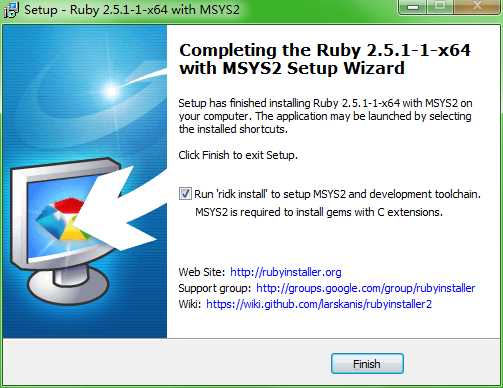
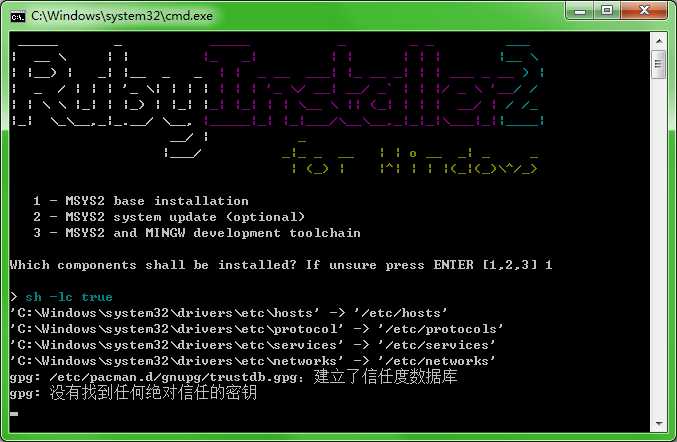
安装完之后,会自动勾选,点击finish就行,然后会自动弹出dos窗口,然后让你选择

我选择的1,第二个选项应该是一样的效果吧。。。
到最后会提醒你安装成功了,然后点击enter就行了。
3.安装jekyll.
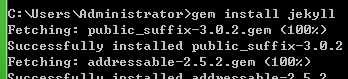
打开dos,输入gem install jekyll,开始安装jekyll。
稍等一下会出现如下一堆东西

这说明jekyll正在安装
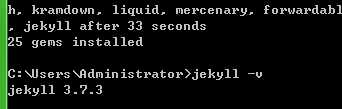
安装完jekyll之后,在dos里面输入jekyll -v,如果出现版本号,则说明jekyll安装成功。如图:

4.找自己喜欢的主题
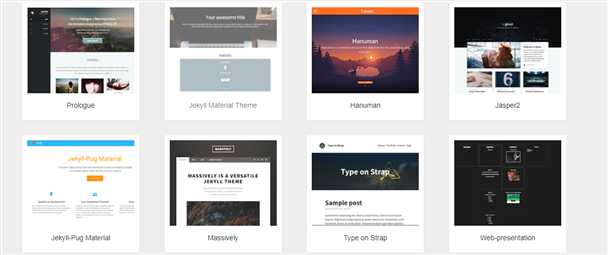
jekyll主题模板下载:http://jekyllthemes.org

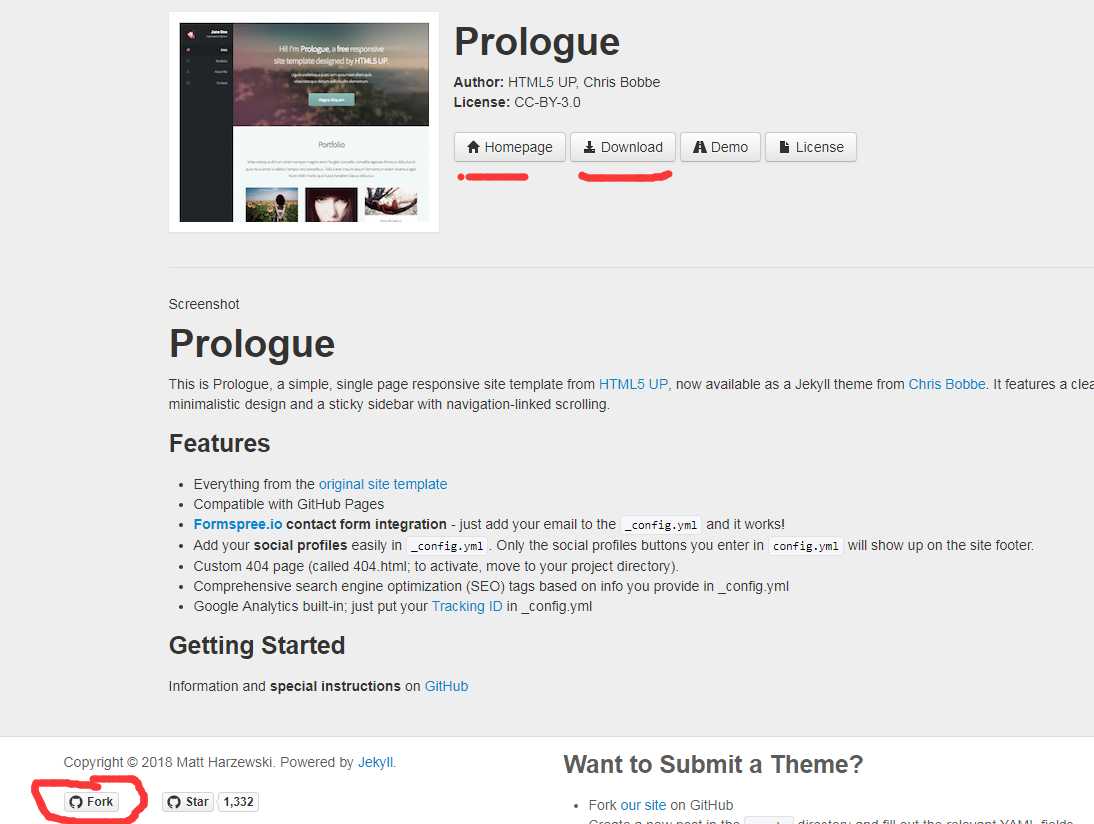
这是一部分主题,选一个自己喜欢的主题。比如选择第一个,进入。这个时候你就有三个选择

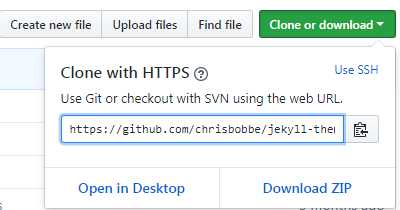
a) 如果选择homepage,你就进入到该主题的GitHub主页,然后该页面有个clone绿色的按钮,有个url地址,这个地址就能用来克隆该主题的所有文件

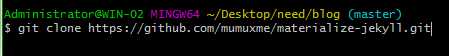
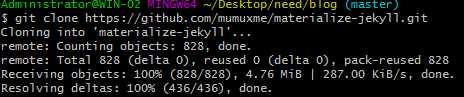
克隆方法:在需要放博客的文件夹里,鼠标右键选择 git bash here,然后出现 $ 符号后,输入git clone url(这个url是上面那个主题clone显示的url地址,可以copy之后在git里右键paste粘贴),如图:

克隆完成之后,就会在当前文件夹里看到选择主题的所有文件了

这就克隆成功了。当然在主题那里选择download的话,就不用克隆了。
b) download就不用说了。直接解压到所需文件夹里就行
c) 选Fork的话,是最简单的一种办法。后面会介绍
5.安装bundle
在dos里面,输入gem install bundler

出现这个就算安装好了。
然后进入clone或者下载的博客的文件中,鼠标右键git bash here,输入bundle install,再次安装bundle。我搞不懂为什么。

类似这样的。
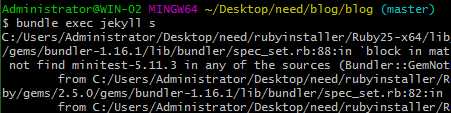
如果不安装bundle的话,在git中执行:bundle exec jekyll s会报错。又是一个坑。。。。。。

6.修改配置文件
在clone或者下载之后,各种需要的文件都安装完成之后。修改_config.yml中的配置。比如当前这些文件的路径。
假如我新建了一个test文件,然后在这个文件里面使用git clone了喜欢的主题,主题的名称是blog,那么就是 test \ blog下才是所有的主题文件。这时需要把文件的路径改为“/blog”,注意是 “ / ”,不是 “ \ ”,/blog前面的路径不管 ! ! !当然,你也可以不用新建文件夹,直接就在桌面clone
7.本地预览
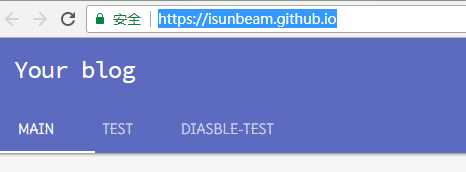
配置完成后,在当前主题的文件夹里鼠标右键,git bash here,输入bundle exec jekyll s 这里s是serve的简写。然后就可以在 localhost:4000/blog/ (注意blog后面的"/"不能省略,不然显示不出来)或者127.0.0.1:4000/blog/ 上预览自己的主题博客了。如果出现404页面等问题,就是路径没配置正确。

上图就是是url配置成功之后显示的页面。如果修改了配置之后,需要重新执行bundle exec jekyll s。
8.配置SSH公钥
要想实现直接访问 用户名.github.io 就出现自己选择的博客主题,还要经过这一步。
设置ssh钥匙的原因是让git获取push权限,这样在每次pull或者push的时候就不用每次都输入密码。如果push提交代码的时候会出现permission denied (publickey)权限不允许的问题,也是没配置SSH导致的。
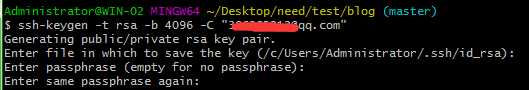
在git bash here中输入ssh-keygen -t rsa -b 4096 -C "your_email@example.com" 引号中的是你注册github时的邮箱。

后面会让你输密码,你可以直接按enter不设置就行。
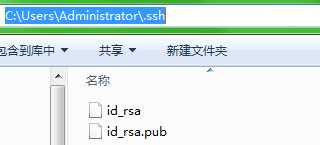
然后就会出现你的ssh明文。它是被保存在C:\Users\Administrator\.ssh 这里面的。

然后你可以在git中或者用记事本打开,查看你的SSH公钥
git查看的方式 输入:cat ~/.ssh/id_rsa.pub。
9.在github中设置SSH公钥
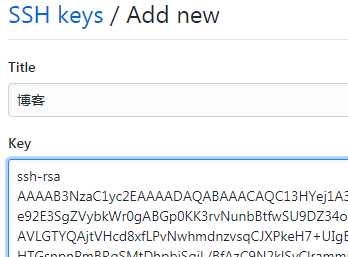
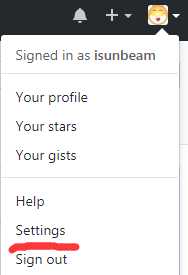
头像 --> setting --> SSH and GPG keys -->New SSH key -->

把id_rsa.pub中的内容复制到key中,然后取个名称。点击Add SSH key,然后隔几秒github会给你发个邮件,如下:

说明添加成功了。
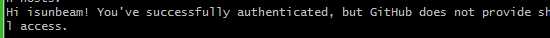
然后在git中输入ssh -T git@github.com,出现下面的内容

则说明SSH设置成功了,这样就可以push本地的文件到github中了。
10.本地文件push到github指定仓库中
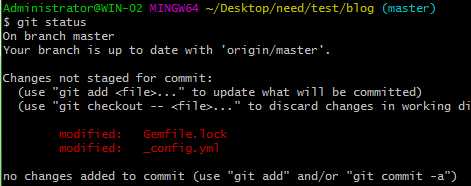
这个时候,可以在git中输入 git status,查看文件是否修改过,如果修改过的,就会出现下图

这时,输入:git add . (注意这里有个点),先添加修改文件,这时再输入git status时,那些红色的文件都变成绿色了。
然后再输入git commit -m "内容" 内容指的是提交的说明,每次提交文件时都写个提交说明,以便清楚地了解做了什么修改。

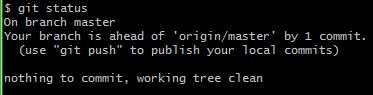
这个时候再查看git status

说明就能提交了。
最后输入:git push url(这个url是你创建的仓库的url)

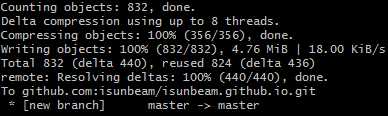
然后等它慢慢上传。。。

这样就算成功了,然后在仓库页面刷新一下。就上传上来了。
这个时候就差最后一步了。再次修改_config.yml的url,上一次修改我是为了在本地预览才修改的,这次是网络上直接访问 用户名.github.io 才修改的
注意:这时的url多数需修改为setting中 GitHub Pages 的那个地址,比如我的主题我就改成:baseurl: "https://isunbeam.github.io/",有些博客主题直接不用填,即baseurl:" " 就行。
然后等到GitHub Pages 中那个地址的背景变成绿色就算成功修改了。

这样就能成功访问了。
简单方式:
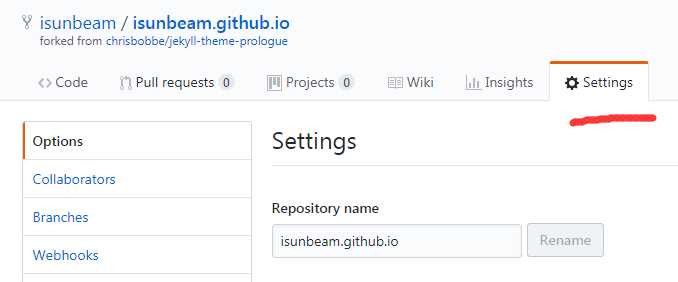
不用安装各种文件,只需拥有github账户,然后进入需要fork的jekyll主题的github页面,然后在该页面下点击fork之后,它会自动在你的GitHub里创建一个仓库,这时候,你需要进入到你fork的仓库的setting里面
1. 修改当前仓库的名称:

注意:再次提一下,假如我的GitHub用户名为gioiaup,那么这里仓库的名称就必须为gioiaup.github.io,即用户名。github。io.
提醒:用户名建议小写,因为有 User, Organization, and Project Pages 功能,而 domain 域名是不区分大小写,默认是小写。我最开始用户名就是驼峰的写法,因此仓库名也是驼峰的方式,结果博客搭建好的时候,页面上显示告诉我找不到各种文件,一看是把配置文件中url的大写都自动改成小写。。。。。。坑
当点击rename之后,如果成功发布了页面,那么github就会给你发邮件,类似下图(这里我已经把用户名改成isunbeam了,所以发过来的邮件显示的是isunbeam.github.io,后面会提到怎样改用户名)

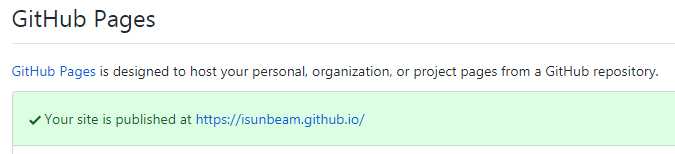
当邮件发过来之后,你在setting里面github pages选项就能看到如下的提示信息,这就说明博客发布成功了。



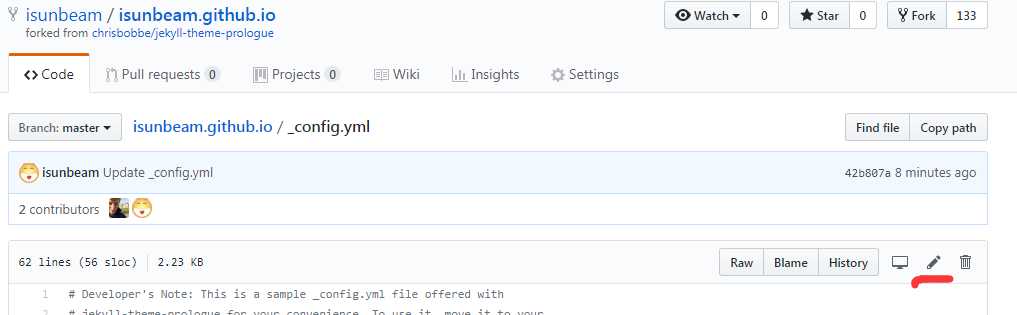
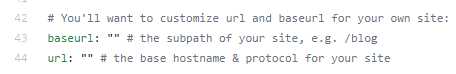
在我选择的这个主题中,配置url的在43行,然后修改该文件下43行处baseurl,

修改之后:

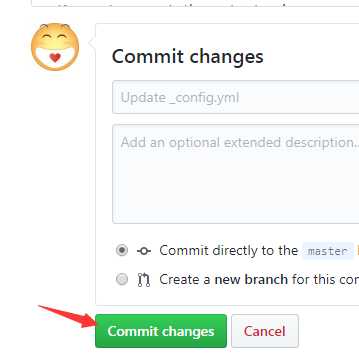
点击该按钮就修改完成了,这个时候,只需要等到github给你发邮件,就说明修改成功了。你就能正常访问 用户名.github.io了。
如果css或者js文件还是未找到,你看看控制台报错的路径,再修改baseurl就行了。多半baseurl都是 用户名.github.io,但有些不填即置为空才正确。
这些配置完成后就能正确显示你fork的主题的内容了。
用户名的修改:

在这setting里面的Account中的

修改之后,如果出现下面的情况

说明用户名被占用了,如果出现如下的内容,则说明修改成功

呼。。。。。。终于写完了。虽然建博路程磕磕碰碰,但是终究还是弄出来了。
对了,建博成功之后,修改成自己想要的就很简单了,可以本地修改再push,也可以就在github上修改。改之后都要等一会,即等到github pages的那个地址背景变绿色之后才有修改的效果。
学到了炒鸡多的知识,还是挺欣慰的。O(∩_∩)O哈哈~
文章标题:使用Github pages+jekyll搭建自己的博客(windows版)
文章链接:http://soscw.com/index.php/essay/76240.html