vue中使用 vue-i18n 兼容多国语言
2021-04-18 10:29
阅读:843
import VueI18n from ‘vue-i18n‘
Vue.use(VueI18n) // 通过插件的形式挂载,通过全局方法 Vue.use() 使用插件const i18n = new VueI18n({
locale: ‘zh‘, // 语言标识 //this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
‘zh‘: require(‘./VueI18n/language-zh‘), //
‘en‘: require(‘./VueI18n/language-en‘)
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
router,
i18n,
components: { App },
template: ‘‘
})
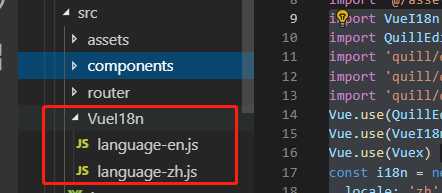
3.在src下新建文件夹VueI18n(文件名字可自己定) 然后在文件夹下建立两个文件language-zh.js和language-en.js
你也可以创建的是两个json文件 如language-zh.json但是里面的格式也改成json格式
json 格式:
{
"lang":{
"home": "HHHHHHHHome",
"name": ‘Chinese‘
}
}
在main.js中引入这两个文件
Vue.use(VueI18n) // 通过插件的形式挂载,通过全局方法 Vue.use() 使用插件const i18n = new VueI18n({
locale: ‘zh‘, // 语言标识 //this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
‘zh‘: require(‘./VueI18n/language-zh‘), //引入language-zh.js language-en,js
‘en‘: require(‘./VueI18n/language-en‘)
}
})

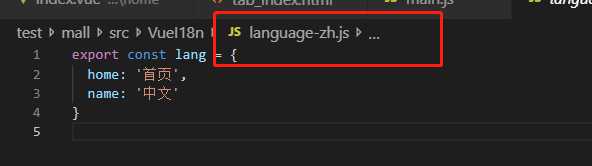
language-zh.js

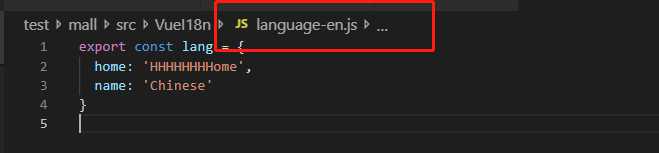
language-en.js

4.在组件中开始使用
class="content"> {{ $t(‘lang.home‘)}} {{ $t(‘lang.name‘)}} "changeLaguages()">切换语言
点击切换语言 这样就完成了一个简单的国际化。language-en.js language-zh.js这两个文件是要翻译的内容,通过$t(‘ ‘) 完成调用。
Ps:亲测可用,只为备忘,仅供参考
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:vue中使用 vue-i18n 兼容多国语言
文章链接:http://soscw.com/index.php/essay/76256.html
文章标题:vue中使用 vue-i18n 兼容多国语言
文章链接:http://soscw.com/index.php/essay/76256.html
评论
亲,登录后才可以留言!