AJAX---模板引擎的使用
2021-04-18 15:28
标签:dem xmlhttp github tle ref each 代码 nts ext 练习代码 AJAX---模板引擎的使用 标签:dem xmlhttp github tle ref each 代码 nts ext 原文地址:https://www.cnblogs.com/jane-panyiyun/p/12275925.html模板引擎的使用
具体如下


var context = { comments: result.data }
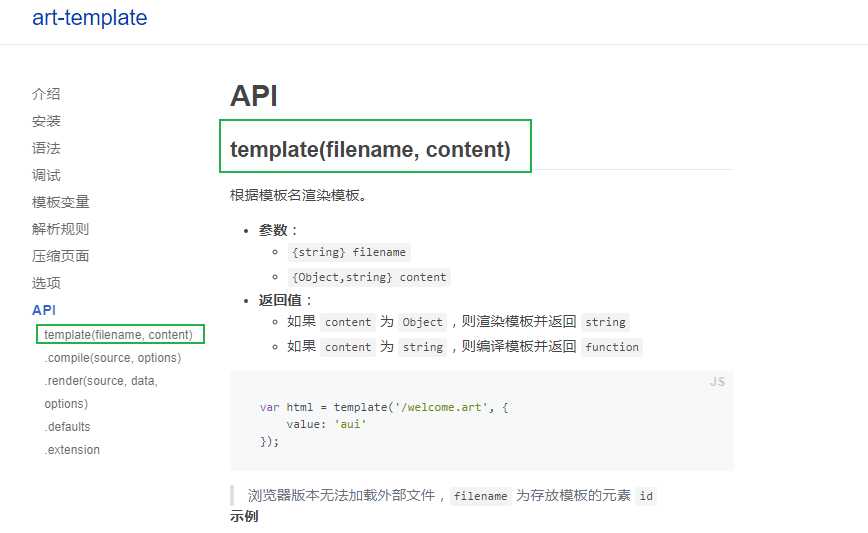
var html = template(‘tmpl‘, context)
console.log(html)

document.getElementById(‘demo‘).innerHTML = html
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>AJAX 动态表格渲染title>
head>
body>
table id="demo">table>
script src="template-web.js">script>
script id="tmpl" type="text/x-art-template">
{{ each comments }}
tr>
td>{{ $value.author }}/td>
td>{{ $value.content }}/td>
td>{{ $value.created }}/td>
/tr>
{{/each}}
script>
script>
var xhr = new XMLHttpRequest()
xhr.open(‘GET‘, ‘test.php‘)
xhr.send()
xhr.onreadystatechange = function () {
if (this.readyState !== 4) return
var result = JSON.parse(this.responseText)
var content = { comments: result.data }
var html = template(‘tmpl‘, content)
console.log(html)
document.getElementById(‘demo‘).innerHTML = html
}
script>
body>
html>