js获取设备宽度信息
2021-04-19 01:29
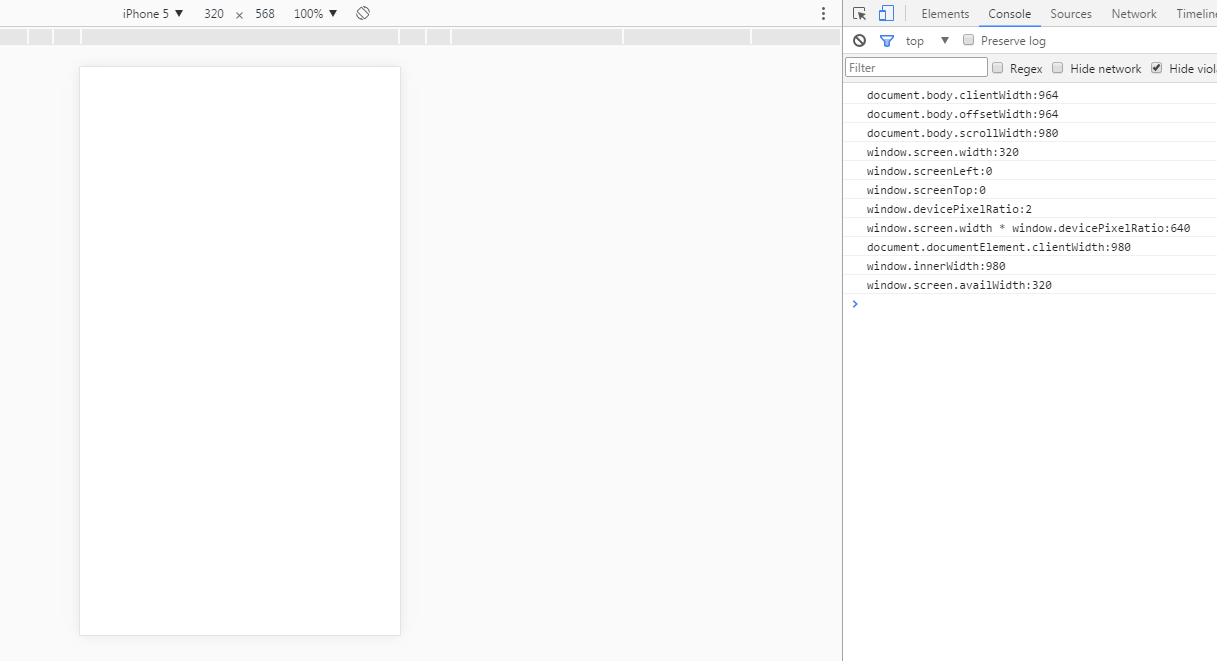
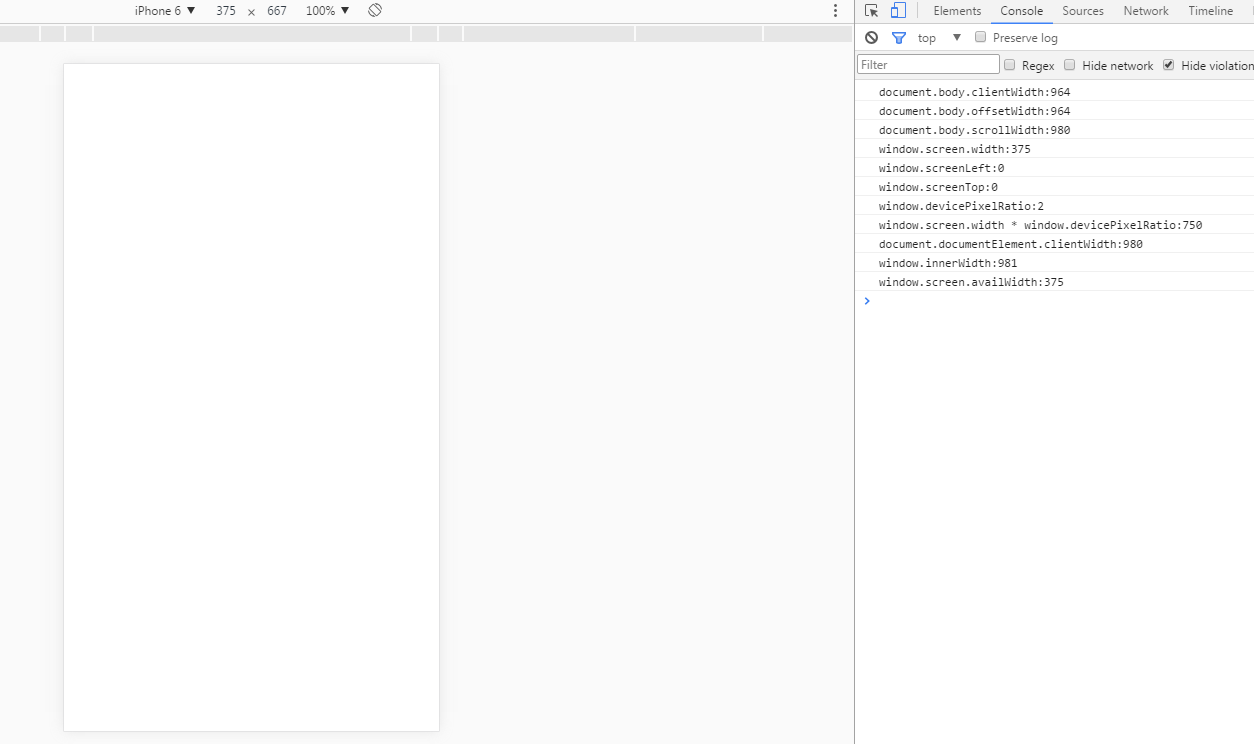
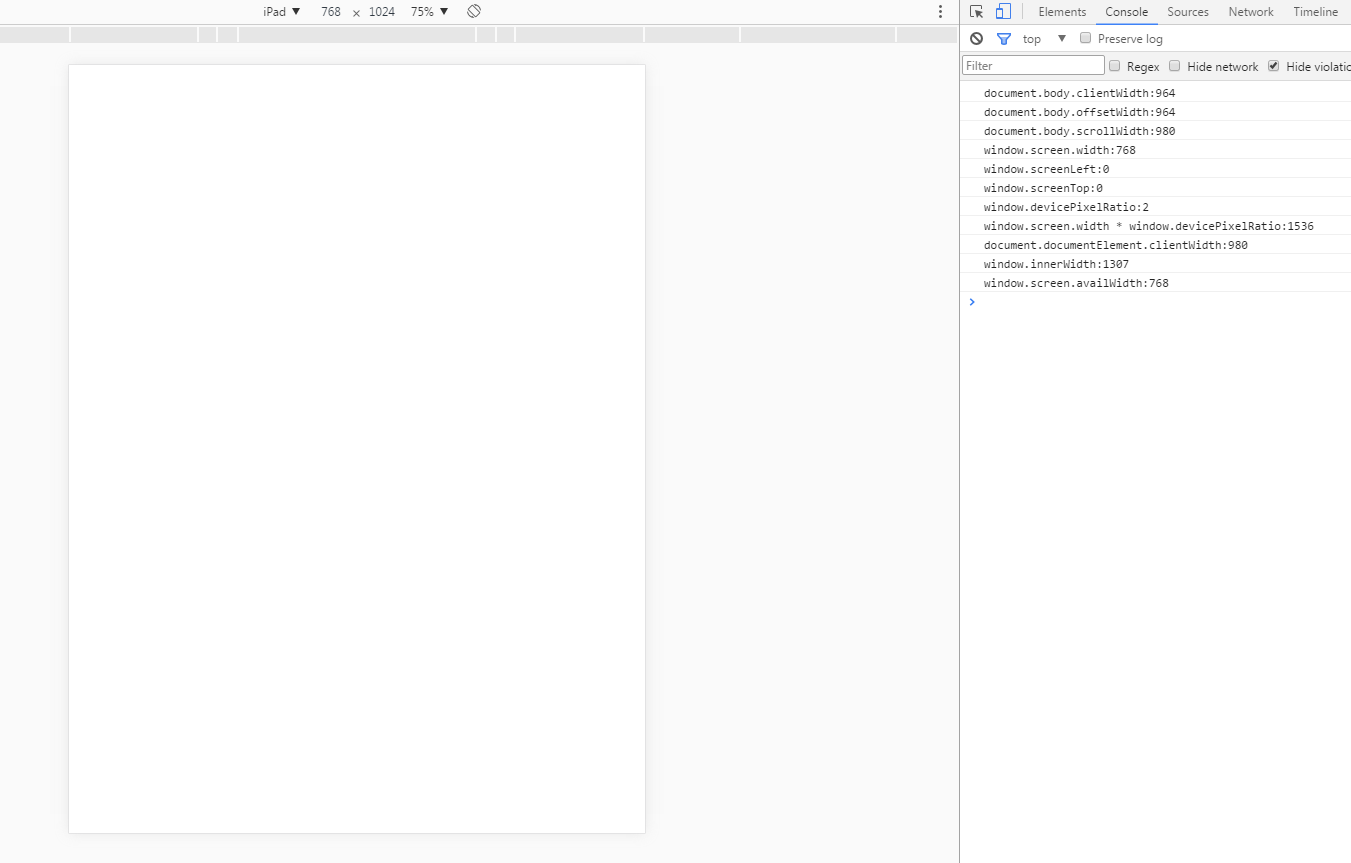
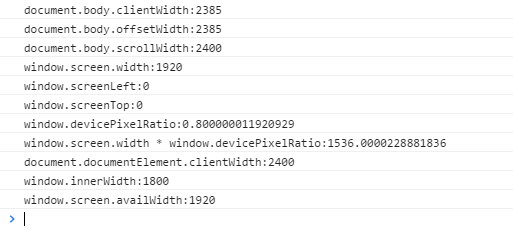
标签:content inner dev 可见 font head 大小 host 理解 首先呢,我们将iPhone手机的相关数据表示如下 我们要理解很多东西,比如逻辑分辨率、物理分辨率、缩放因子、ppi等,这里先不讨论。 首先呢,我们先介绍下各个屏幕宽度: 下面,我将分别在不同设备上的演示后的结果截图如下: iPhone5 iPhone6 iPad PC 那么大家根据这些,多理解理解这些数据。 我们在移动端开发时,在 js获取设备宽度信息 标签:content inner dev 可见 font head 大小 host 理解 原文地址:https://www.cnblogs.com/eternityz/p/12271933.html
网页缩放后可用宽度: window.innerWidth
网页缩放后可用高度: window.innerHeight
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕物理分辨率的高: window.screen.height
屏幕物理分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
屏幕缩放因子:window.devicePixelRatio
屏幕逻辑分辨率:window.screen.width * window.devicePixelRatio (缩放因子与物理分辨率的乘积)**



这句话帮我们解决了很多问题,我们只要按照设备物理像素的大小来进行开发就行了。当时做记录的时候忘记记录原文链接了,作者看到之后可以私信我,我补上原文链接.
下一篇:js密码复杂度验证