html5相关
2021-04-19 04:27
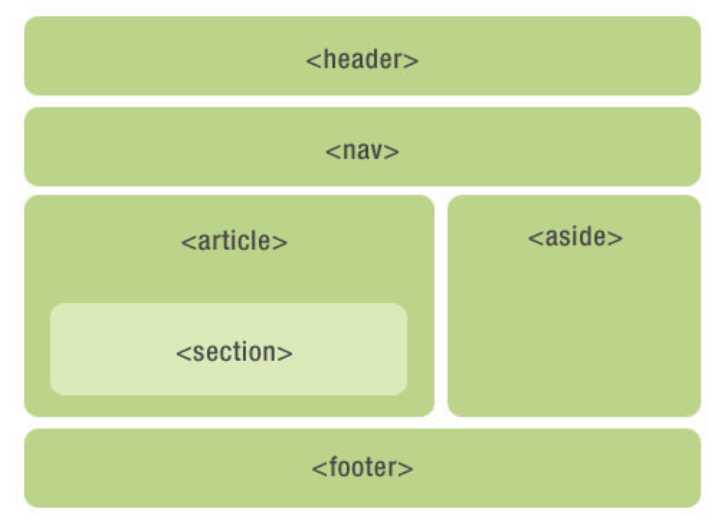
标签:height serve color database set 通讯 time 提交 rem 一. html5新元素(常用和需要知道 其他可去w3school或菜鸟教程) 新元素 canvas:定义图形(重点,建议有时间的小伙伴深入研究下) 新多媒体元素 audio:音频 video: 视频 source: 定义媒体 audio或者video 新语义元素 header, footer, progress, section, article, aside 内联SVG SVG矢量图形 使用XML格式定义 拖拽 draggable属性 新Input类型 color,date,datetime,email,month,number,search,tel,time,url,week 新表单属性 自查 Web存储 localStorage 本地存储 手动清除 sessionStorage 会话存储 会话结束清除 setitem,getitem,removeitem,clear,key Web SQL数据库 (没用过) openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。 transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。 executeSql:这个方法用于执行实际的 SQL 查询。 Web Workers (没用过) 运行在后天javaScript,不影响页面性能 服务器发送事件(server-sent event) server-sent事件指网页自动获取来自服务器的更新 WebSocket (重要) 持续双向数据传输 let Socket = new WebSocket(url, []); 属性 readyState(0: 尚未连接;1:已连接,可通讯;2:连接正在关闭;3:已关闭或连接不能打开) bufferedAmount:已被send() 放入正在队列中等待传输 事件 Socket.onopen: 连接建立时触发 Socket.onmessage: 客户端接收服务端数据时触发 Socket.onerror: 连接错误时触发 Socket.onclose: 连接关闭时触发 方法 send(): 使用连接发送数据 close():关闭连接 WebSocket协议本质是一个基于TCP的协议 html5相关 标签:height serve color database set 通讯 time 提交 rem 原文地址:https://www.cnblogs.com/aisiqi-love/p/12273430.html