SpringMVC实现文件上传
2021-04-19 09:28
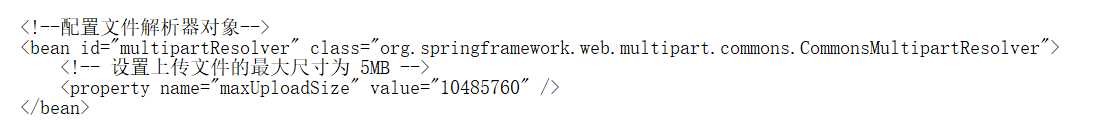
标签:nal art cli multipart string row https 图片服务器 创建 一、文件上传的必要前提 二、借助第三方组件实现文件上传 三、 四、在springmvc.xml配置文件解析器 SpringMVC实现文件上传 标签:nal art cli multipart string row https 图片服务器 创建 原文地址:https://www.cnblogs.com/jock766/p/13290111.html
A form 表单的 enctype 取值必须是:multipart/form-data
(默认值是:application/x-www-form-urlencoded) enctype:是表单请求正文的类型
B method 属性取值必须是 Post
C 提供一个文件选择域 input type=file
/**
* springmvc跨服务器上传文件
* @return
*/
@RequestMapping("/testFileUpload1")
public String testFileUpload1(MultipartFile upload) throws IOException {
System.out.println("跨服务器文件上传...");
// 定义上传文件服务器路径
String path = "http://localhost:9090/uploads/";
// 说明上传文件项
// 获取上传文件的名称
String filename = upload.getOriginalFilename();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
// 创建客户端的对象
Client client = Client.create();
// 和图片服务器进行连接
WebResource webResource = client.resource(path + filename);
// 上传文件
webResource.put(upload.getBytes());
return "success";
}
/**
*
* 这里的upload必须与index.jsp的upload一致
*
* springmvc文件上传
* @return
*/
@RequestMapping("/testFileUpload")
public String testFileUpload(HttpServletRequest request, MultipartFile upload) throws IOException {
// 使用fileupload组件完成文件上传
// 上传的位置(获取上传到服务器上的文件路径)
String path = request.getSession().getServletContext().getRealPath("/uploads/");
// 判断,该路径是否存在
File file = new File(path);
if(!file.exists()){
file.mkdir();
}
// 说明上传文件项
// 获取上传文件的名称
String filename = upload.getOriginalFilename();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
// 完成文件上传
upload.transferTo(new File(path,filename));
return "success";
}