ASP.NET MVC使用Bootstrap系统(2)——使用Bootstrap CSS和HTML元素
2021-04-19 10:27
Bootstrap提供了一套丰富CSS设置、HTML元素以及高级的栅格系统来帮助开发人员快速布局网页。所有的CSS样式和HTML元素与移动设备优先的流式栅格系统结合,能让开发人员快速轻松的构建直观的界面并且不用担心在较小的设备上响应的具体细节。
Bootstrap 栅格(Grid)系统
在移动互联网的今天,越来越多的网站被手机设备访问,移动流量在近几年猛增。Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格参数
Bootstrap 3提供了一系列的预定义class来指定列的尺寸
如下所示:

Bootstrap 栅格系统被分割为12列
当布局你的网页时,记住所有列的总和应该是12。为了图示,请看如下HTML所示:

"">green
red
blue

注:Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。
在上述代码中,我添加了一个class为container的div容器,并且包含了一个子的div元素row(行)。row div元素依次有3列。其中2列包含了col-md-3的class、一列包含了col-md-6的class。当他们组合在一起时,他们加起来总和是12.但这段HTML代码只作用于显示器分辨率>=992的设备。所以为了更好的响应低分辨率的设备,我们需要结合不同的CSS栅格class。故添加对平板、手机、低分辨率的PC的支持,需要加入如下class:

green
red
blue

Bootstrap HTML元素
Bootstrap已经为我们准备好了一大堆带有样式的HTML元素,如:
- Tables
- Buttons
- Forms
- Images
1、Bootstrap Tables(表格)
Bootstrap为HTML tables提供了默认的样式和自定义他们布局和行为的选项。为了更好的演示,我使用精典的Northwind示例数据库以及如下技术:
- 用ASP.NET MVC来作为Web应用应用程序
- Bootstrap前端框架
- Entity Framework来作为ORM框架
- StructureMap执行我们项目的依赖注入和控制反转,使用Nuget来安装
- AutoMapper自动映射Domain Model到View Model,使用Nuget来安装
打开Visual Studio,创建一个ASP.NET MVC的项目,默认情况下,VS已经为我们添加了Bootstrap的文件。为了查看效果,按照如下的步骤去实施:
- 在ASP.NET MVC项目中的Models文件下添加一个ProductViewModel

public class ProductViewModel
{
public int ProductId { get; set; }
public string ProductName { get; set; }
public decimal? UnitPrice { get; set; }
public int? UnitsInStock { get; set; }
public bool Discontinued { get; set; }
public string Status { get; set; }
}

- 在APP_Data文件夹中添加AutoMapperConfig类,通过AutoMapper,为ProductViewModel的Status属性创建了一个条件映射,如果Product是discontinued,那么Status为danger;如果UnitPrice大于50,则设置Status属性为info;如果UnitInStock小于20,那么设置Status为warning。代码的逻辑如下:
我的理解:数据实体模型EntitiesModel 【Product】对应于数据库 , 视图模型ViewModel [ ProductViewModel ]对应于视图显示,两个模型数据本质来说是不一样的。

Mapper.CreateMap() 这需要AutoMapper包支持 .ForMember(dest => dest.Status, opt => opt.MapFrom (src => src.Discontinued ? "danger" : src.UnitPrice > 50 ? "info" : src.UnitsInStock warning" : ""));

- 添加一个ProductController并且创建名为Index的Action

public class ProductController : Controller
{
//
// GET: /Product/
private readonly ApplicationDbContext _context;
public ProductController(ApplicationDbContext context)
{
this._context = context;
}
public ActionResult Index()
{
var products = _context.Products.Project().To().ToArray();
return View(products);
}
}

- 上述代码使用依赖注入获取Entity Framework DbContext对象,Index Action接受从数据库中返回Products 集合然后使用AutoMapper映射到每一个ProductViewModel对象中,最后为View返回数据。
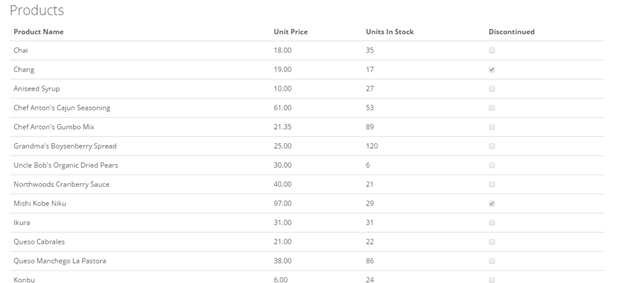
- 在视图上使用Bootstrap HTML table来显示数据
Products
|
Product Name |
Unit Price |
Units In Stock |
Discontinued |
|---|---|---|---|
|
@Html.DisplayFor(modelItem => item.ProductName) |
@Html.DisplayFor(modelItem => item.UnitPrice) |
@Html.DisplayFor(modelItem => item.UnitsInStock) |
@Html.DisplayFor(modelItem => item.Discontinued) |
呈现的数据如下所示:

public bool ? Discontinued { get; set; }这样定义显示:

public bool Discontinued { get; set; },没有? 号,显示

Bootstrap Tables 其余样式
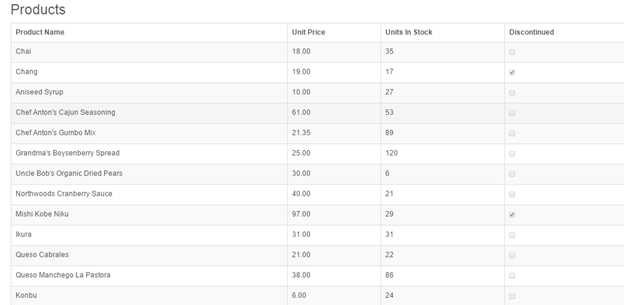
Bootstrap提供了额外的样式来修饰table。比如使用table-bordered来显示边框,table-striped显示奇偶数行间颜色不同(斑马条纹状),table-hover顾名思义,当鼠标移动行时高亮,通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半,修改后的代码如下所示:
显示的效果如下:

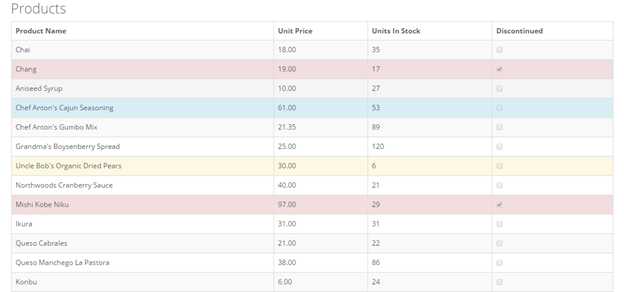
Bootstrap上下文Table 样式
Bootstrap提供了额外的class能让我们修饰
- Active
- Success
- Info
- Warning
- Danger
修改上述代码,为

@foreach (var item in Model)
{
这个值也是预先定义好的:danger info warning ....
@Html.DisplayFor(modelItem => item.ProductName)
@Html.DisplayFor(modelItem => item.UnitPrice)
@Html.DisplayFor(modelItem => item.UnitsInStock)
@Html.DisplayFor(modelItem => item.Discontinued)
}

更新过后的效果如下所示:

2、Bootstrap Buttons
Bootstrap提供了许多各种不同颜色和大小的buttons,为核心的buttons提供6种颜色和4种尺寸可以选择,同样通过设置class属性来显示不同的风格和颜色:
可以为Button设置4个大小
• btn btn-primary btn-xs
• btn btn-default btn-sm
• btn btn-default
• btn btn-sucess btn-lg
可以为Button设置6种颜色的class:
• btn-default
• btn-primary
• btn-success
• btn-info
• btn-warning
• btn-danger
所以可以使用如下代码来呈现效果:


显示效果如下:

3、Bootstrap Form(表单)
统一的样式有助于提高用户体验,Bootstrap提供了许多不同的CSS样式来美化表单。
- 水平表单
使用ASP.NET MVC的HTML.BeginForm可以方便的创建一个表单,通过为
文章标题:ASP.NET MVC使用Bootstrap系统(2)——使用Bootstrap CSS和HTML元素
文章链接:http://soscw.com/index.php/essay/76615.html