hexo + github 从零搭建 windows 傻瓜式 完美版
2021-04-19 11:28
这里介绍的windows 下 安装
废话不说,开始
1、安装NodeJs
Hexo需用通过npm安装,而npm需要node,现在只要安装node 就自带 npm了
- 下载地址 (说明:LTS为长期支持版,Current为当前最新版) //下载LTS就好了
- 安装步骤:反正下载好msi文件后,双击打开安装,也是一路next
- 打开cmd控制台
查看版本:
命令:node -v
这里需要把npm 换成淘宝的镜像,不然装插件会很慢,和装不上 -
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后使用 cnpm 来安装就好了
2、安装Git Bash
- 下载地址
- 安装步骤:双击下载好的exe文件,一路next就好啦
- 安装好后,在随便一个文件夹下 鼠标右击 就有 Git Bash Here 了
3、安装hexo
- 先创建一个文件夹(用来存放所有blog的东西),进入文件夹下。
- 按shift + 鼠标右击 //点击在此处打开命令窗口
- 安装hexo命令:cnpm i -g hexo
- 安装完成后,查看版本

如果这里提示 hexo 未安装npm link hexo就好了 - 初始化命令:
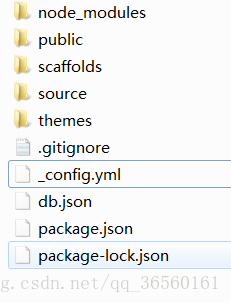
hexo init,初始化完成之后打开所在的文件夹可以看到以下文件:
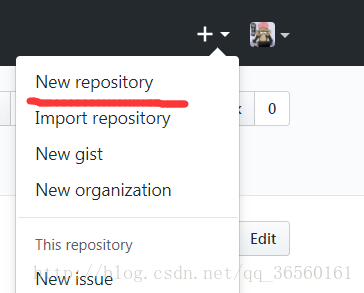
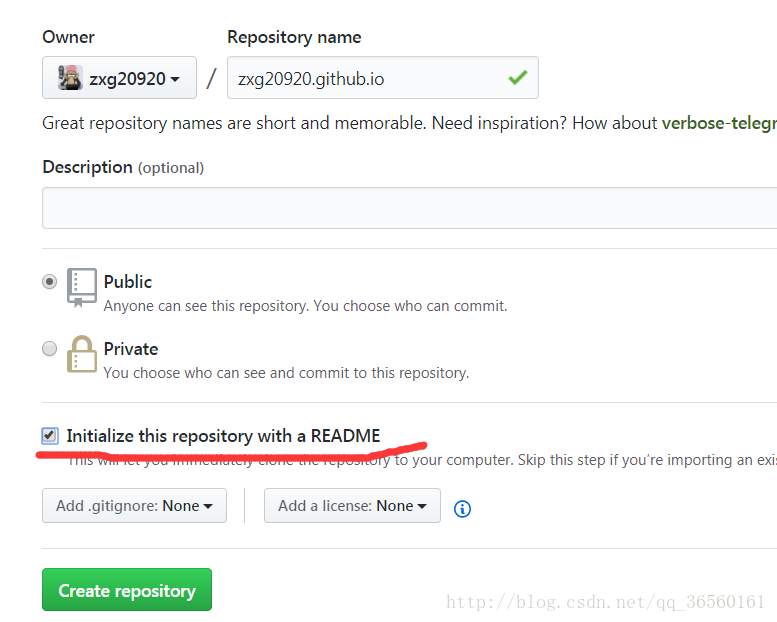
4、搭建 github(没有github的就注册个)
点击红线处,名称为yourname.github.io, 其中yourname是你的github名称,名称.github.io 这种才有效,如下


名字要和前面github名字一样!
勾不勾上InInitialize this repository with a README 无所谓的看后面
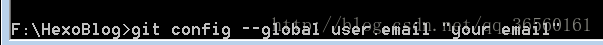
回到cmd控制台 (设置github用户名 和邮箱 注意改成你的github用户名 邮箱)


- 创建SSH
-
ssh-keygen -t rsa -C "youremail@example.com,生成ssh。
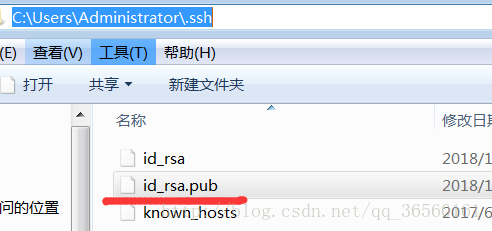
- 打开这个文件,复制里面的内容
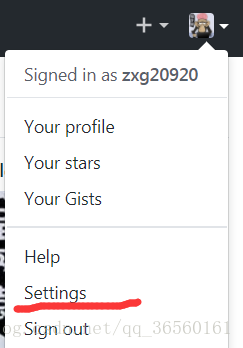
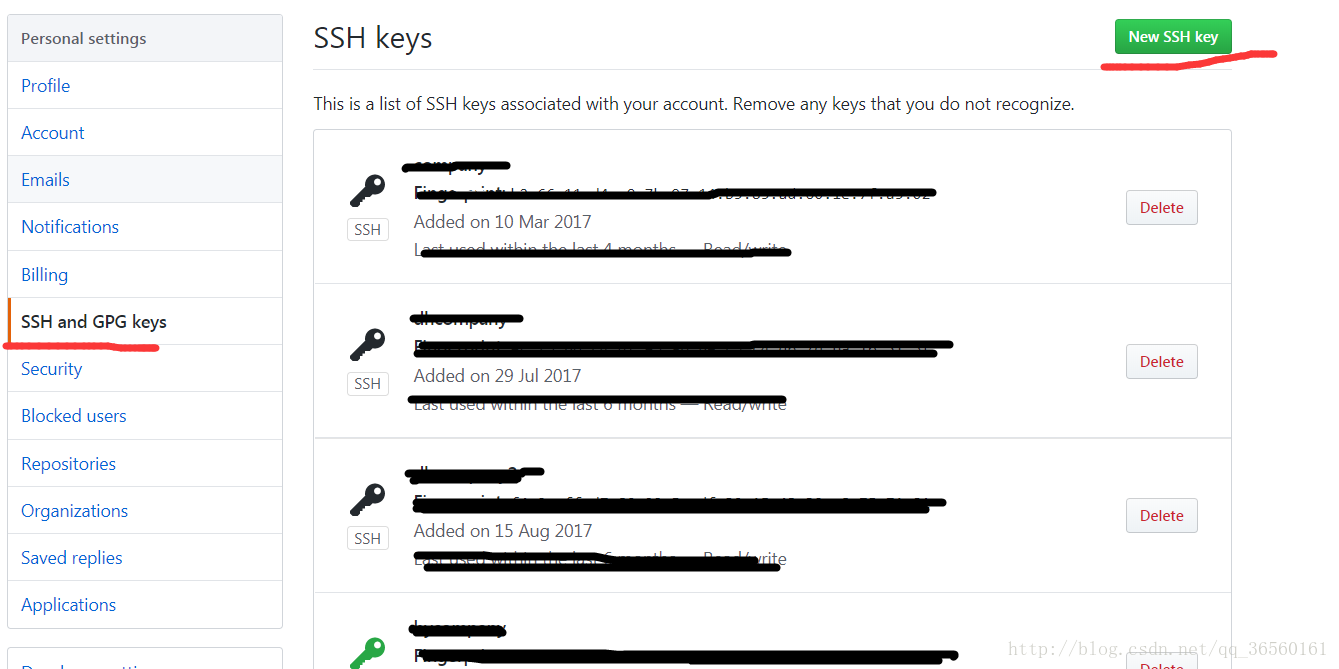
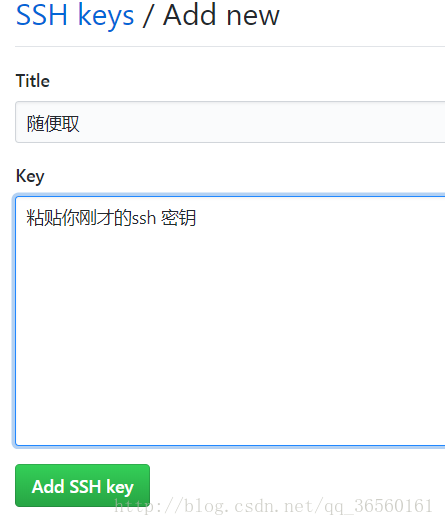
回到github网站(设置ssh)


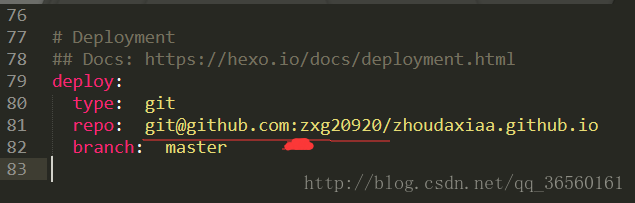
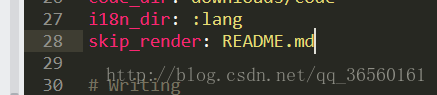
5、打开你刚才新建的文件夹 用编辑器 打开 _config.yml
修改如下:
注意我划线的地方 标点符号不能错 不然 你有的后悔!!!
- 在项目的
source文件夹下建立README.md文件
6、在文件夹下右击 选择 git bash here
依次输入,注意不是一次性输入, 一句 一句输入!
hexo clean
hexo generate
hexo server打开浏览器输入:http://localhost:4000
接着你就会笑的跟个200斤的孩子一样了~
7、上传到github
鼠标右击 进入 git base!
先安装:cnpm i hexo-deployer-git --save
执行命令(最好每次修改后都这样操作一下):
hexo clean
hexo generate
hexo deploy打开github 网站 ,进入你的项目里
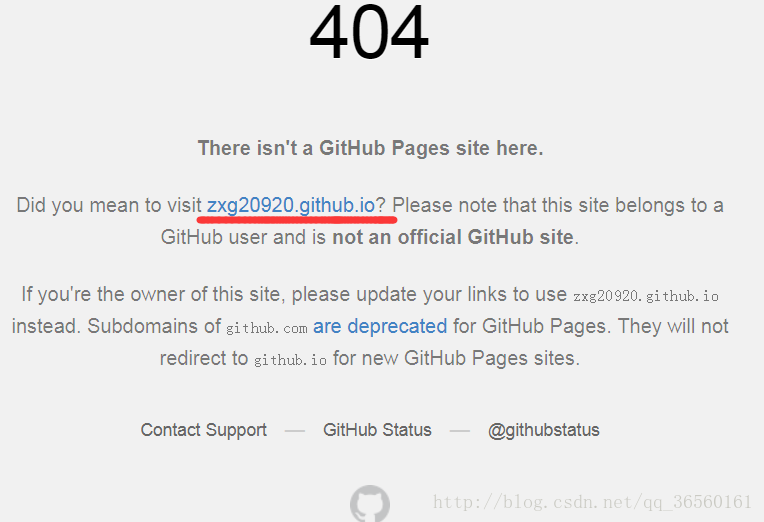
8、完成啦! 打开 yourname.github.com (注意后面是com)
会出现这样的画面,点击划线的 (很多人就是后缀.io,然后死活没效果,得先进入com,再点击这个,以后访问.io 就可以了)
文章标题:hexo + github 从零搭建 windows 傻瓜式 完美版
文章链接:http://soscw.com/index.php/essay/76637.html