JavaScript面向对象
2021-04-19 18:29
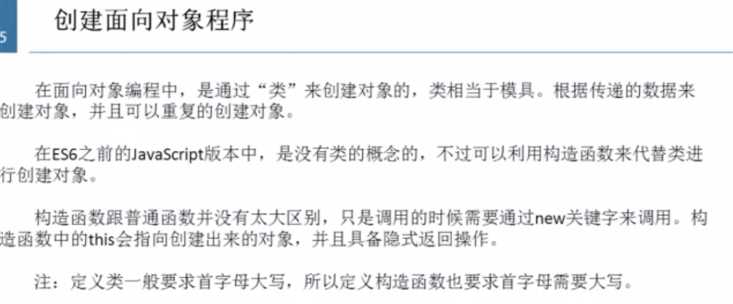
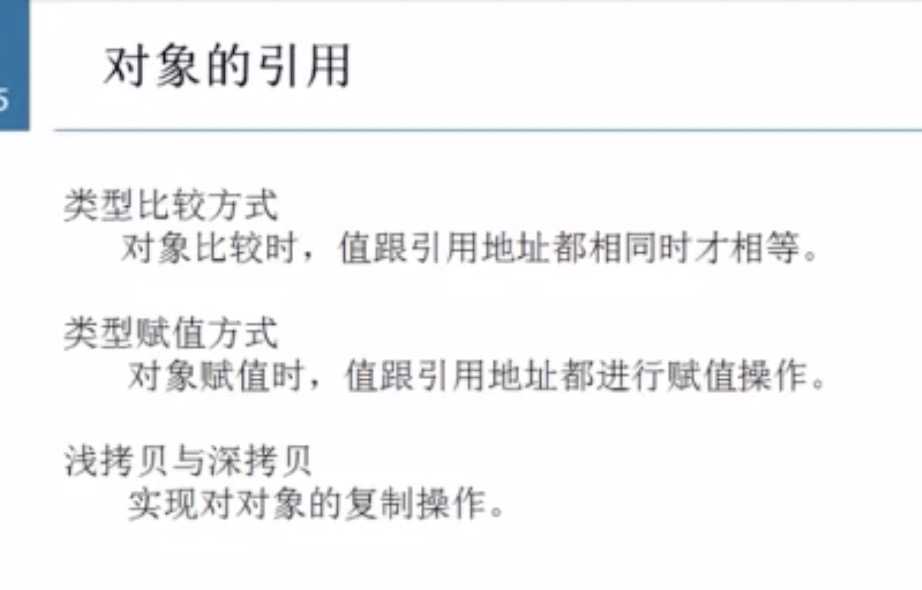
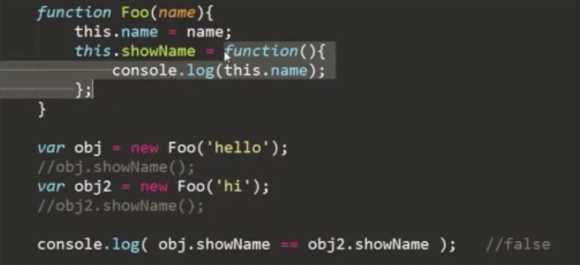
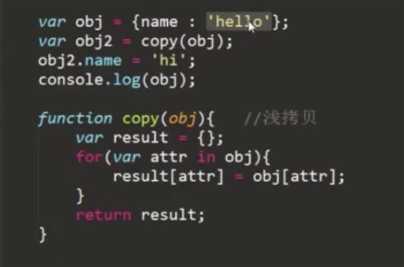
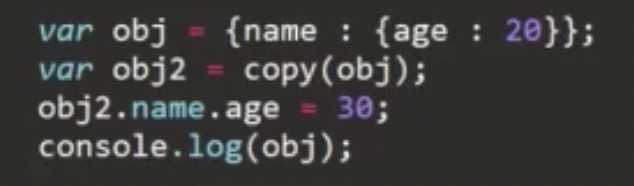
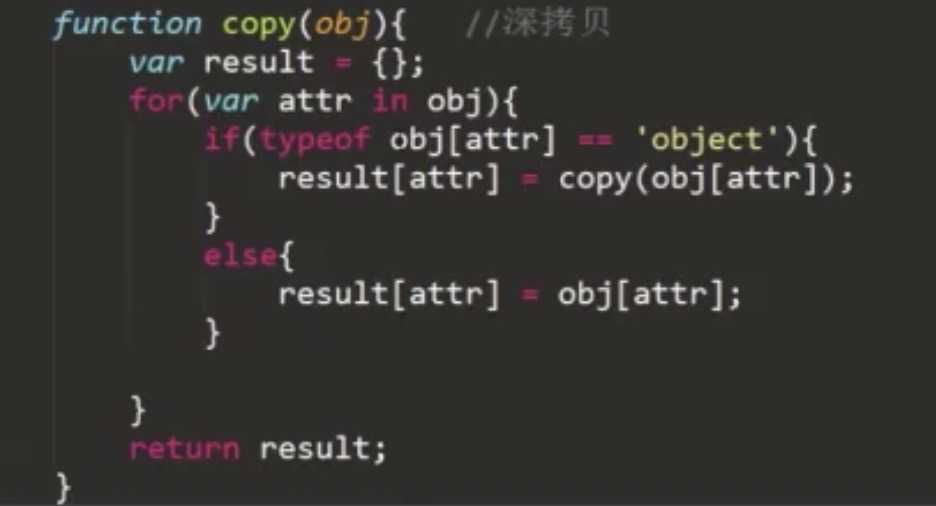
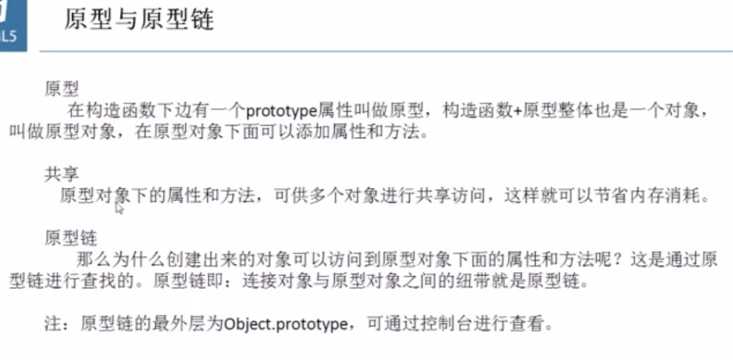
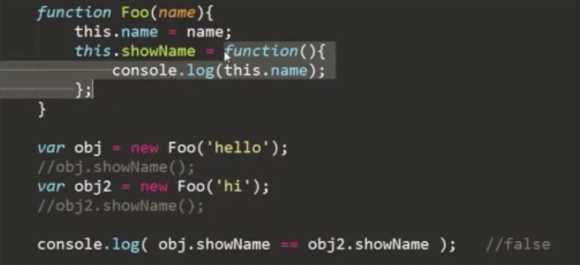
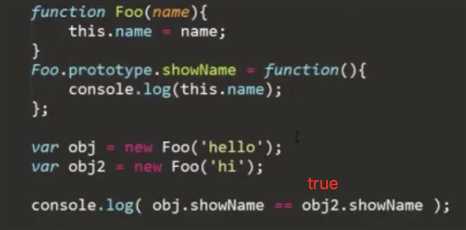
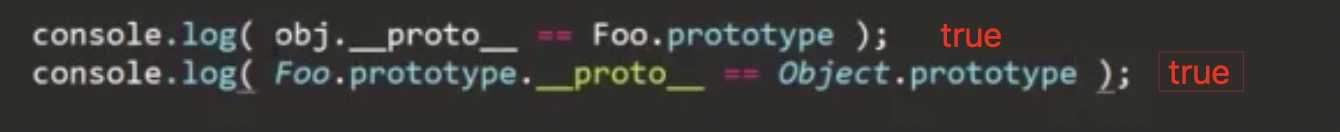
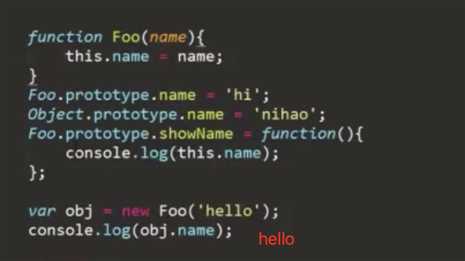
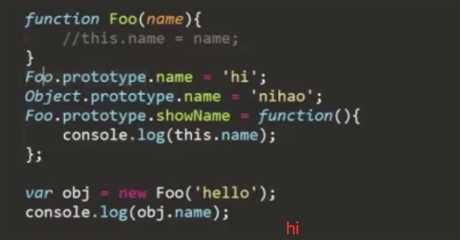
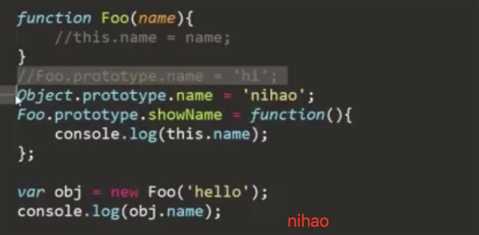
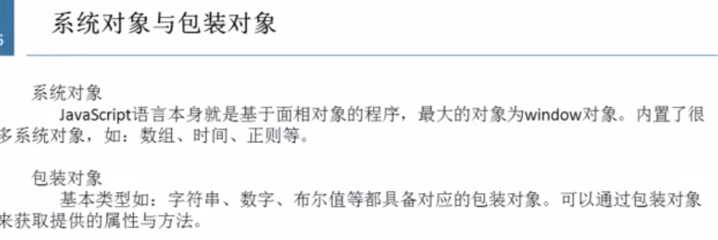
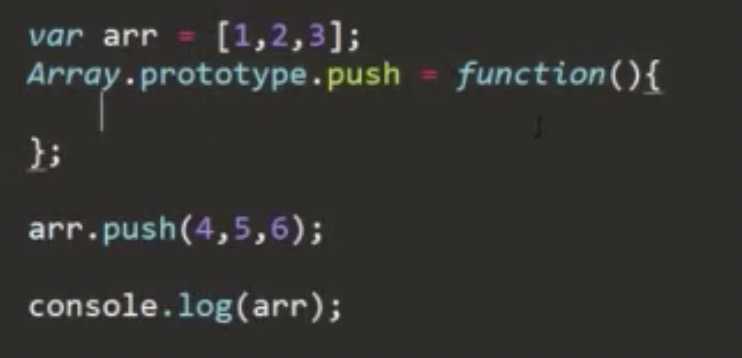
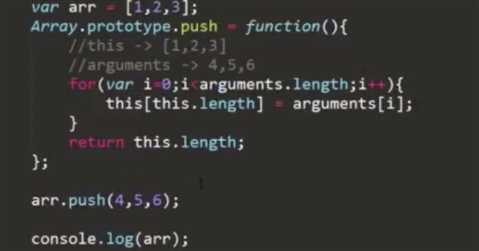
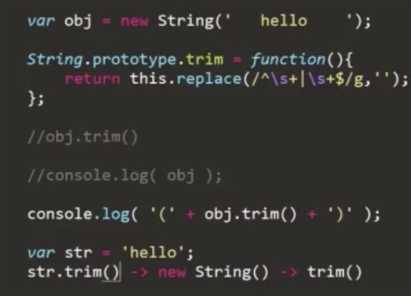
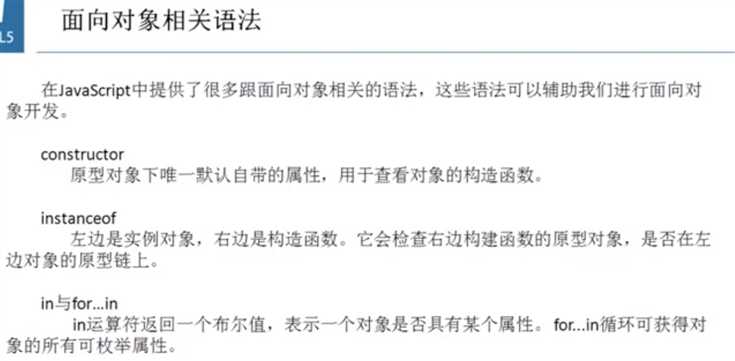
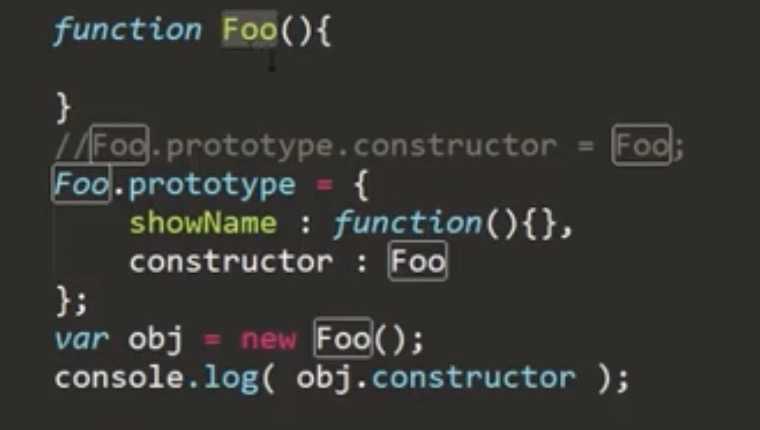
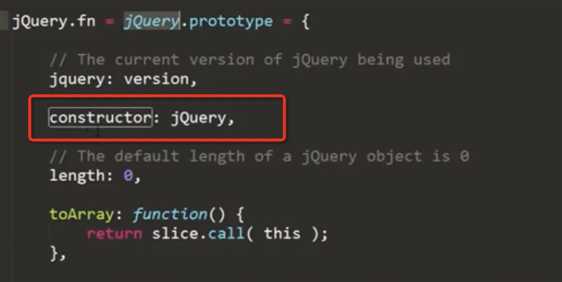
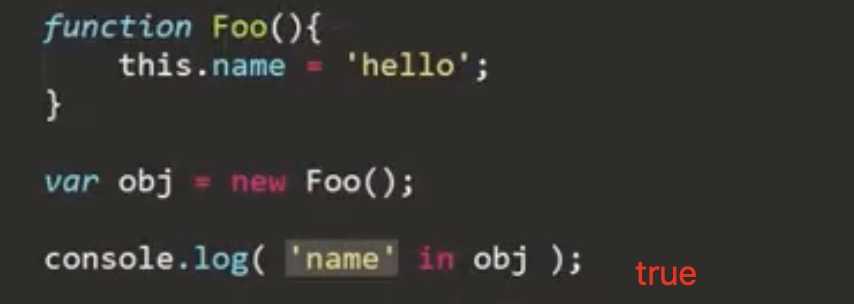
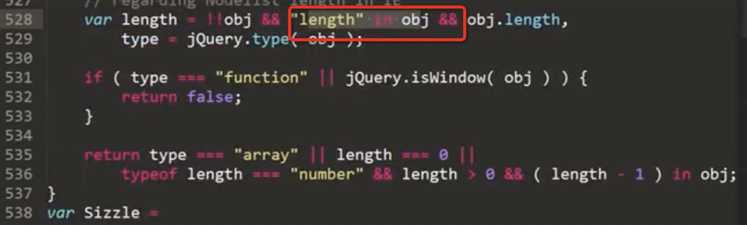
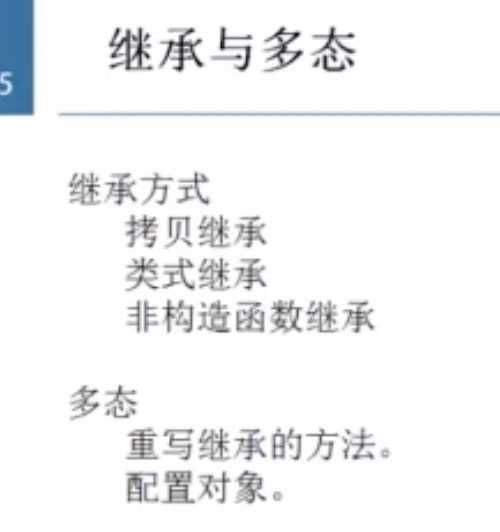
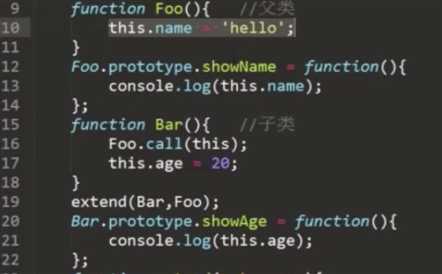
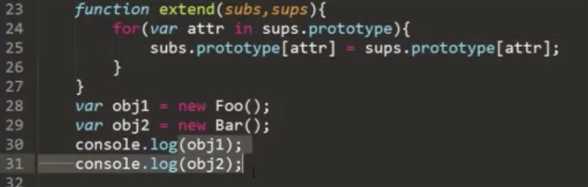
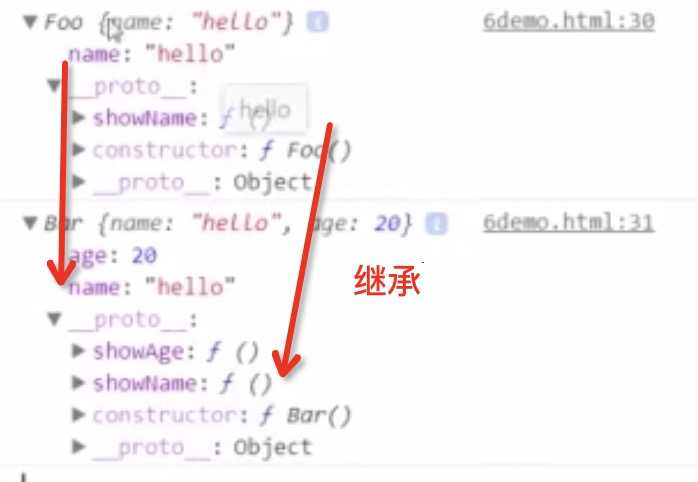
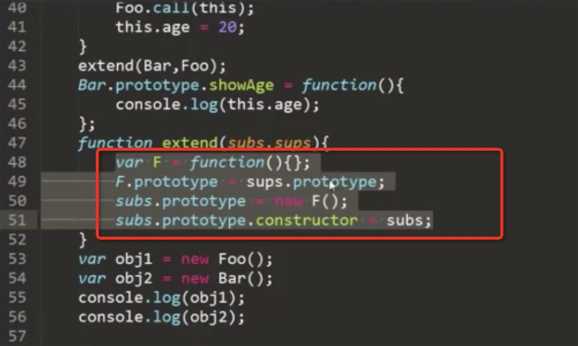
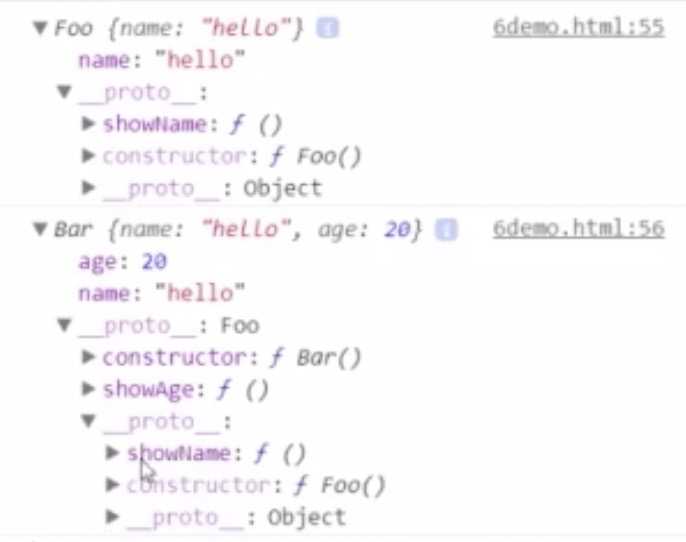
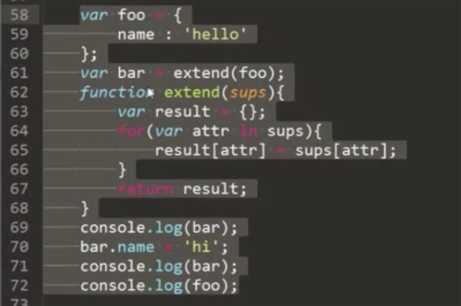
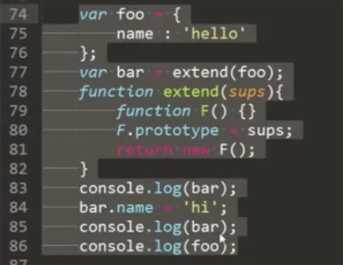
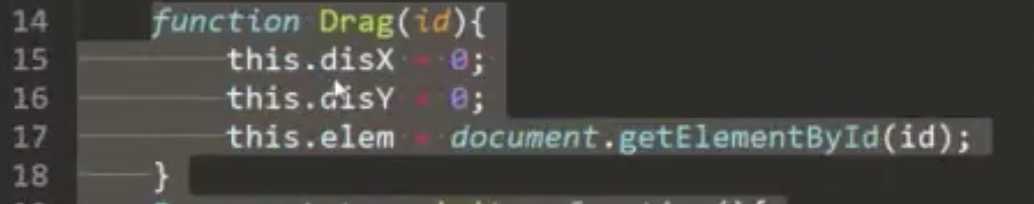
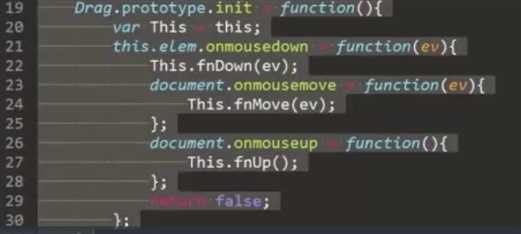
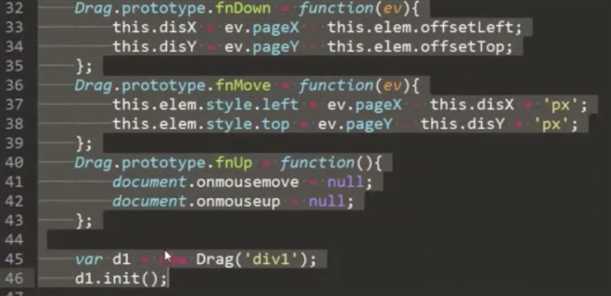
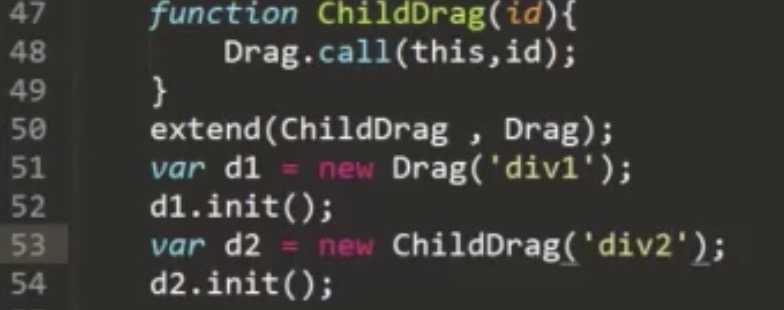
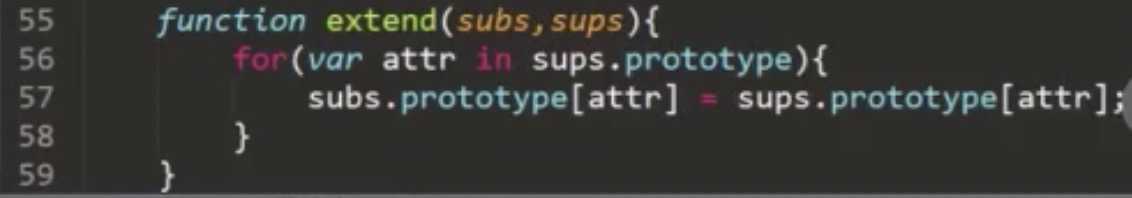
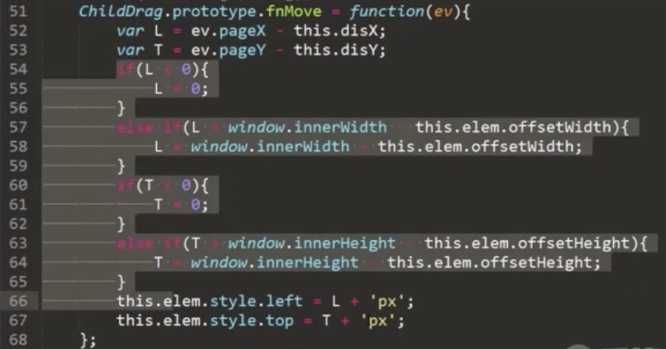
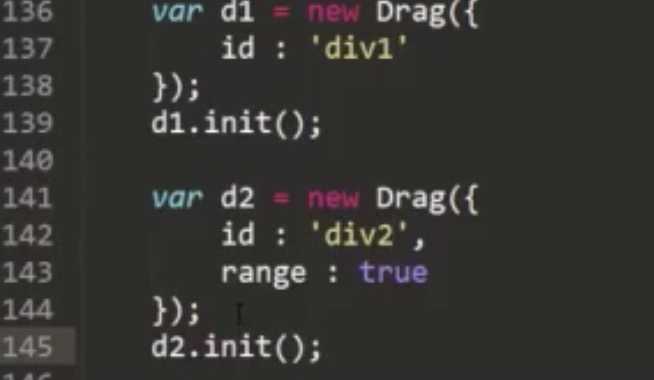
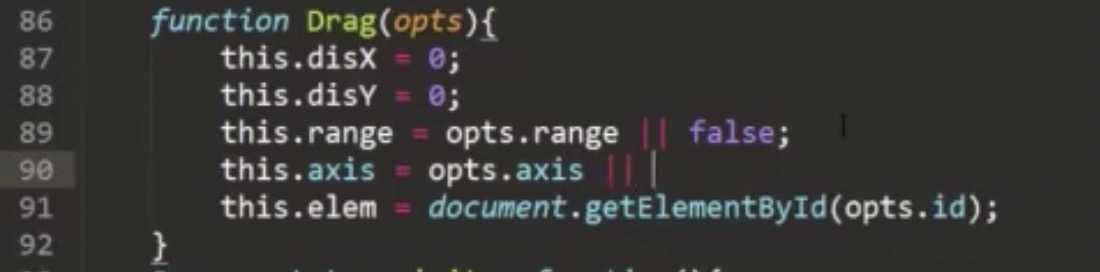
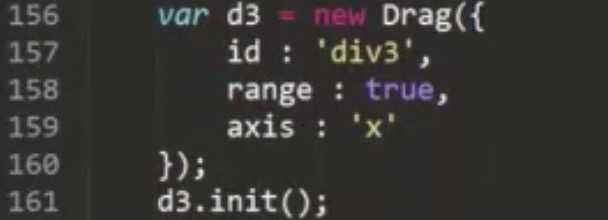
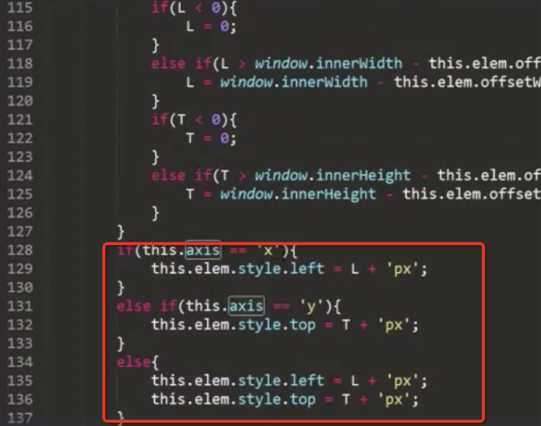
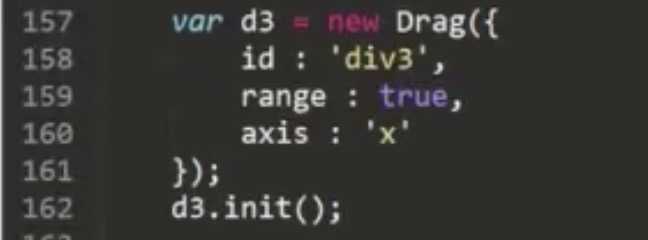
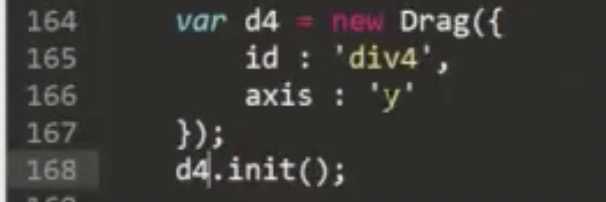
标签:基本 turn 内存 asc code 更改 nbsp 一个 对象 ??:具备隐式返回操作,不用return也行。 赋值 浅拷贝 深拷贝 共享,就解决了以上代码内存消耗的问题。 __proto__: 内部属性,查找当前对象的原型对象。 在原型链上 一直往上找,内层(对象自身的),次外层,最外层, 优先展示内层的。 尽量少使用__proto__??? 以上,数组身上的push方法就被覆盖掉了。 基本类型不是对象,但是也可以有其包装对象上的方法。 jq 也是面向对象的框架。 构造函数一改,对应用到构造函数的就会对应更改。源码如下: jq 源码中应用: in 不区分是自身属性 或 原型链上的属性。 jq 源码也有应用: 拷贝继承?? 类式继承?? 非构造函数继承(浅拷贝)?? 非构造函数继承(原型继承)?? 面向对象实现拖拽?? 继承拖拽?? 以上代码是完全继承的,假如子类要修改一个方法,就是多态操作(先继承,后重写) 法一:重写继承的方法?? 法二:配置对象的方法 以上代码,若限制只能在X轴进行拖拽,进行扩展如下??。 若div4, 限制只能在Y轴进行拖拽,但是并不限定范围。 综上,类似于组件开发。 组件开发中要善于利用面向对象的思想,对象之间的引用,原型链,继承与多态。 JavaScript面向对象 标签:基本 turn 内存 asc code 更改 nbsp 一个 对象 原文地址:https://www.cnblogs.com/catherLee/p/13287710.html






















![]()































上一篇:Java中的引用
下一篇:什么是线程局部变量?