CSS经典布局
2021-04-19 19:26
标签:mic com target ack 大小 页面 blank class img 阅读报纸时容易发现,虽然报纸中的内容很多,但是经过合理地排版,版面依然清晰、易读。同样,在制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版”。 “版心”(可视区) 是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。 为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下: 1、确定页面的版心(可视区)。 2、分析页面中的行模块,以及每个行模块中的列模块。 3、制作HTML结构 。 4、CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。 比如小米 小米官网 比如锤子 锤子官网 1)基础的行布局 蓝色区域宽度是固定的大小。 2)行布局自适应 以百分比的形式来定义蓝色部分宽度。它的宽度就会随着浏览器窗口的宽度变化而变化。 3)行布局自适应限制最大宽 添加max-width属性,限制最大宽度,当宽度变得小于max-width时,宽度显示以设置值为准,当宽度变得超过max-width时,宽度显示为max-width。 4)行布局垂直水平居中 5)多行布局固定宽 6)多行布局某部位自适应 自适应部分的宽度以百分比的形式定义。 7)行布局导航随屏幕滚动 1)两列布局固定宽 2)两列布局自适应 容器宽度会随着页面变化而变化,包括容器中的每一列。 3)三列布局固定宽 4)三列布局自适应 1)混合布局固定 2)混合布局自适应 布局代码见:CSS经典网页布局总结 CSS经典布局 标签:mic com target ack 大小 页面 blank class img 原文地址:https://www.cnblogs.com/superjishere/p/12266106.html

版心和布局流程
1 布局流程
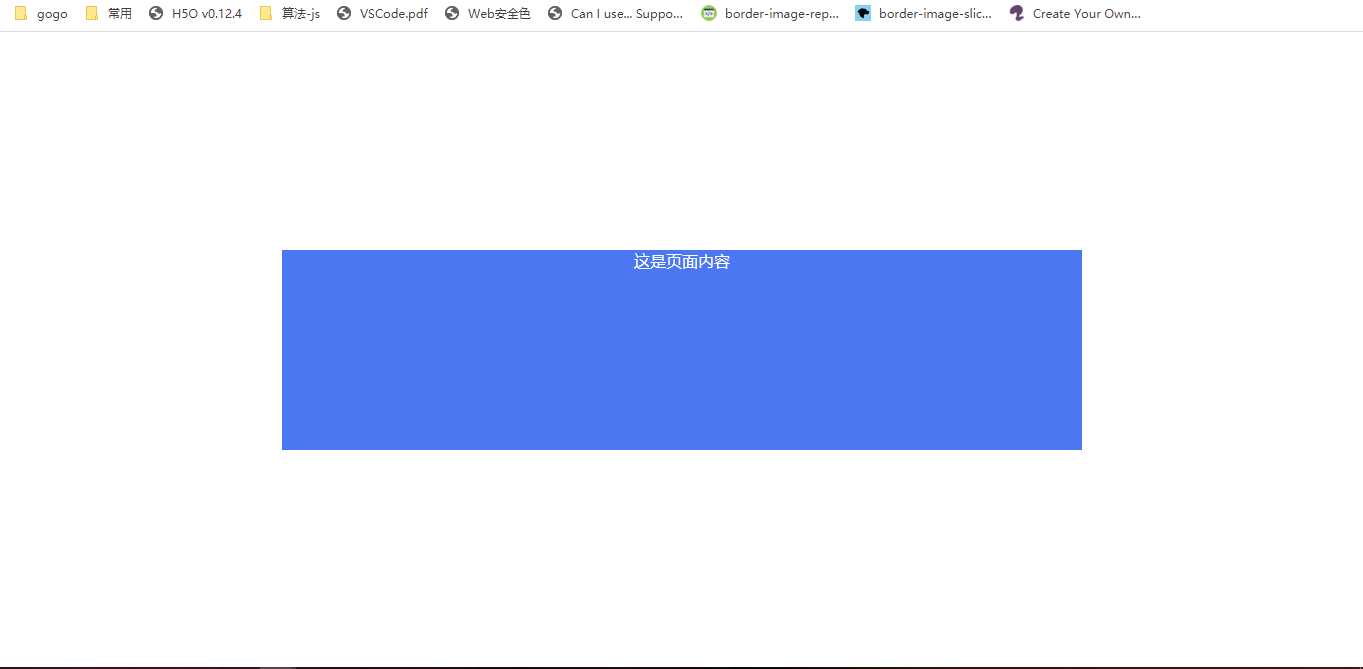
2 一列固定宽度且居中
 最普通的,最为常用的结构
最普通的,最为常用的结构
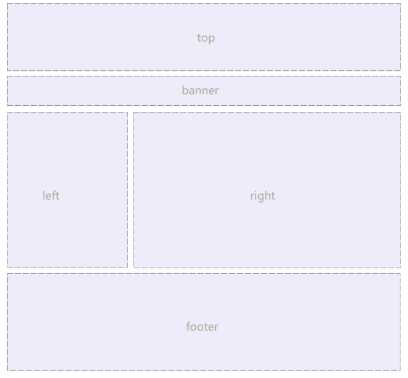
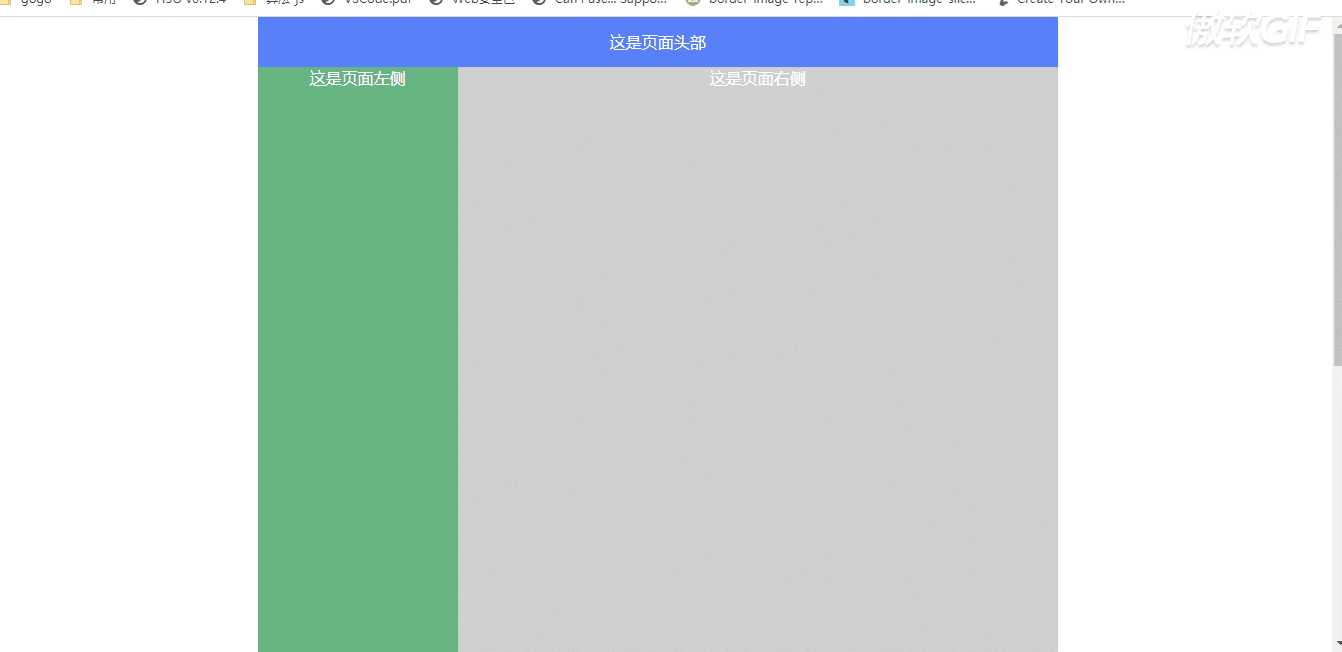
3 两列左窄右宽型


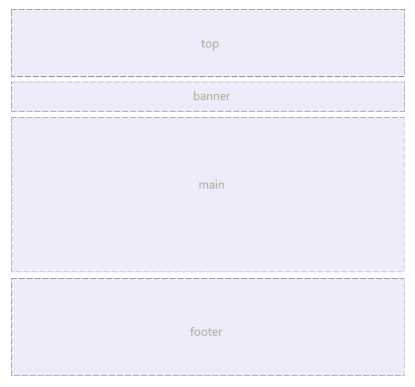
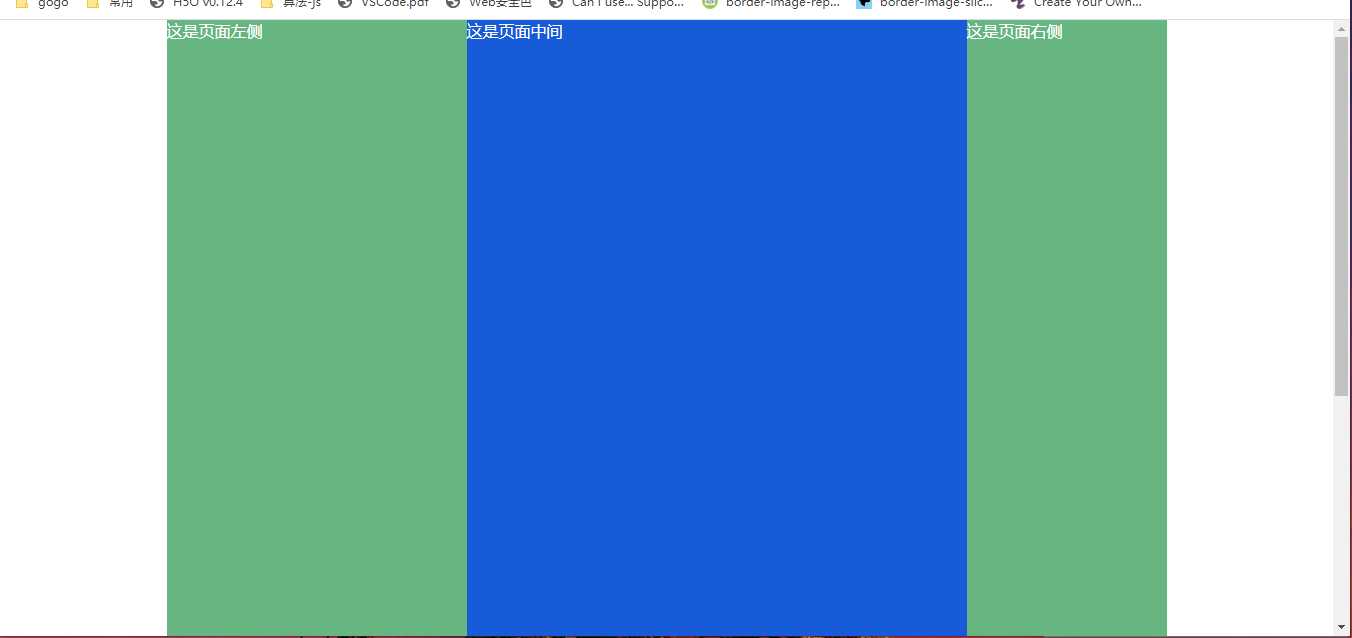
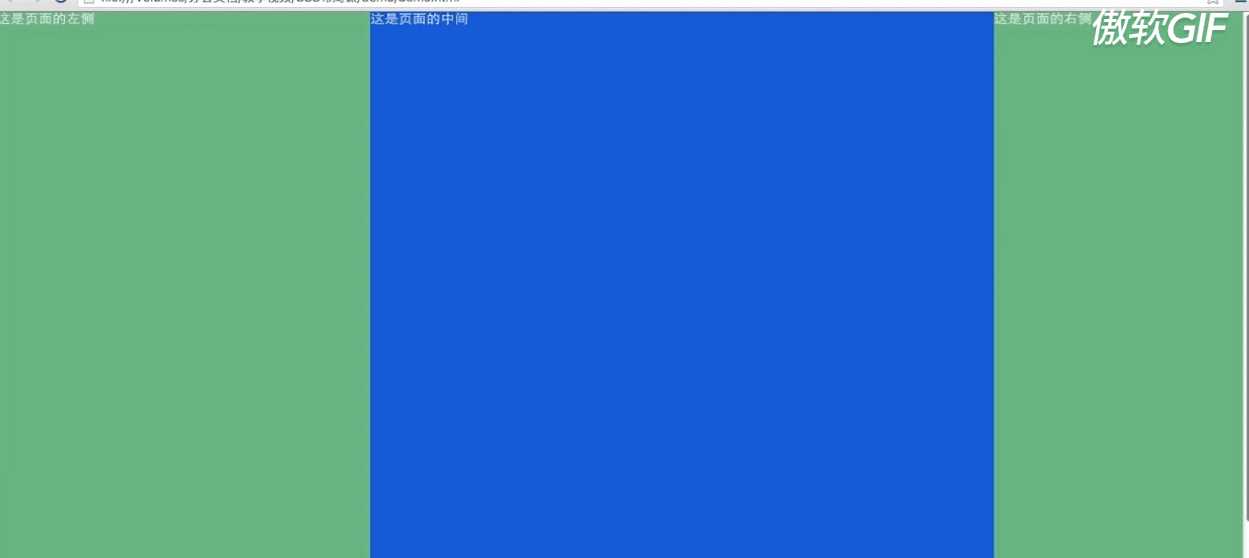
4 通栏平均分布型


经典的布局
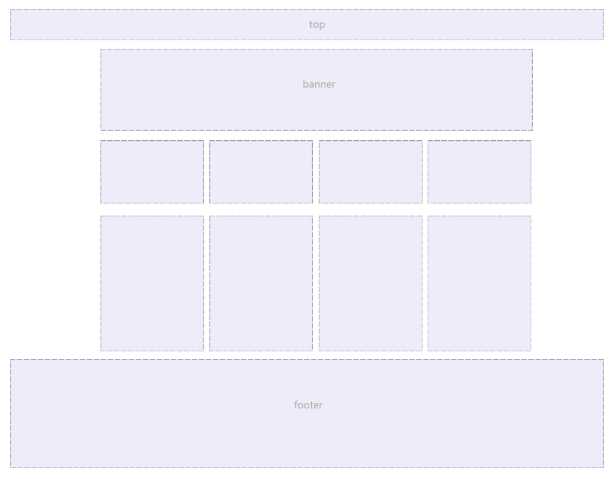
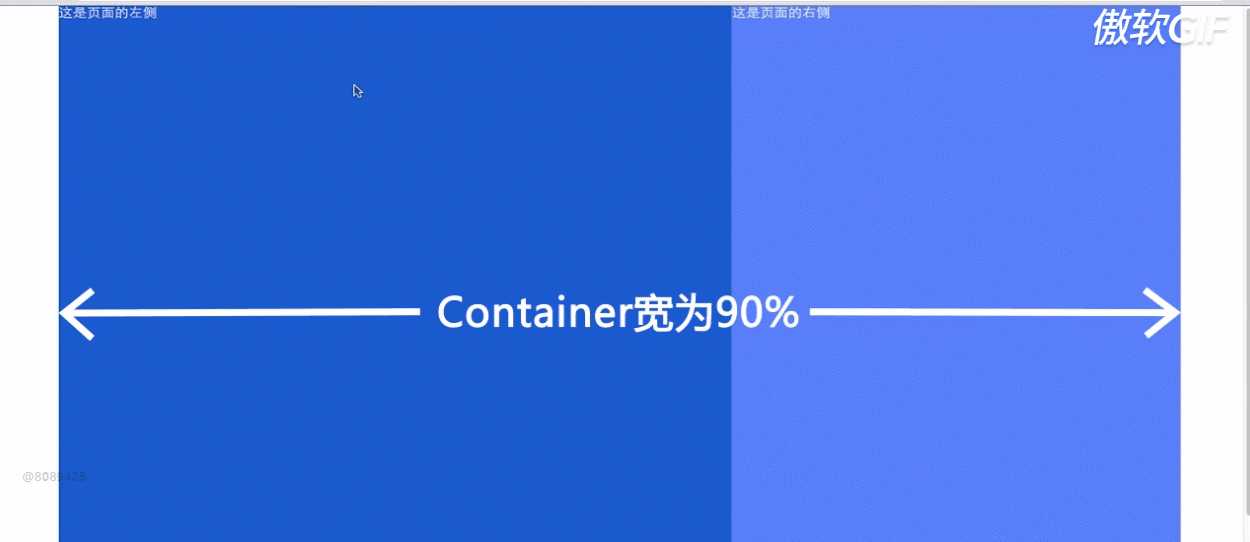
1 行布局







2 多列布局




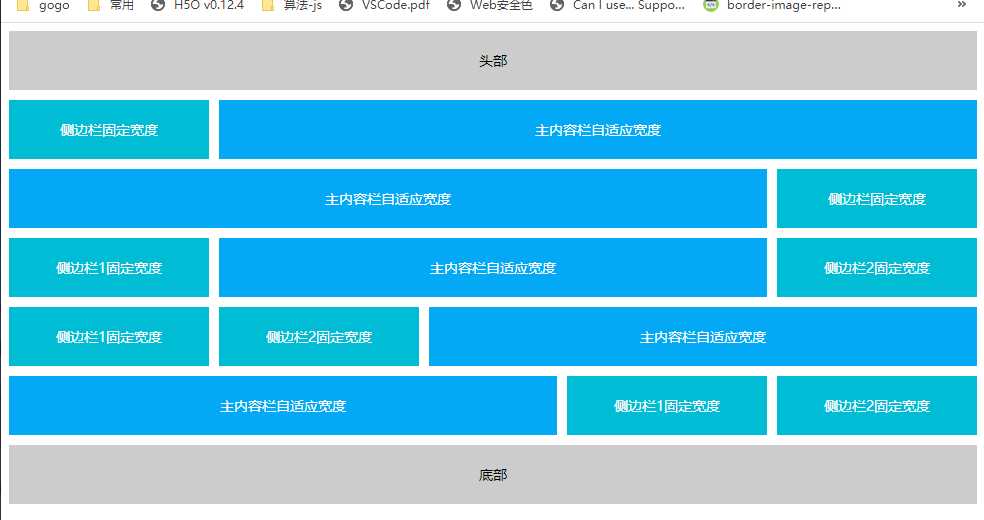
3 混合布局


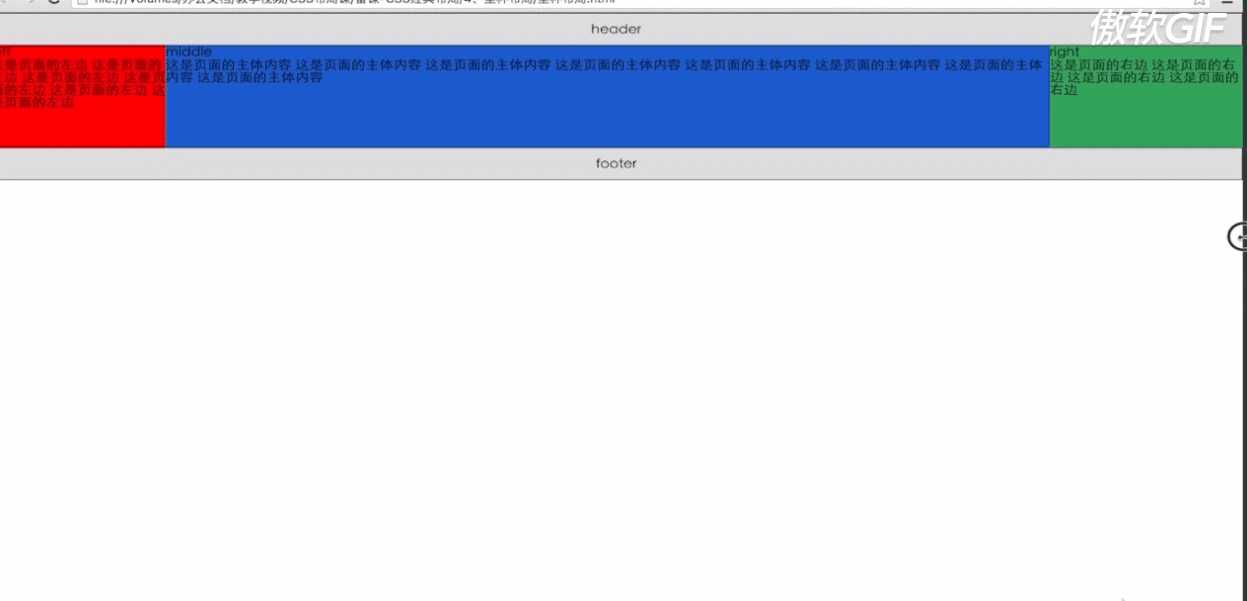
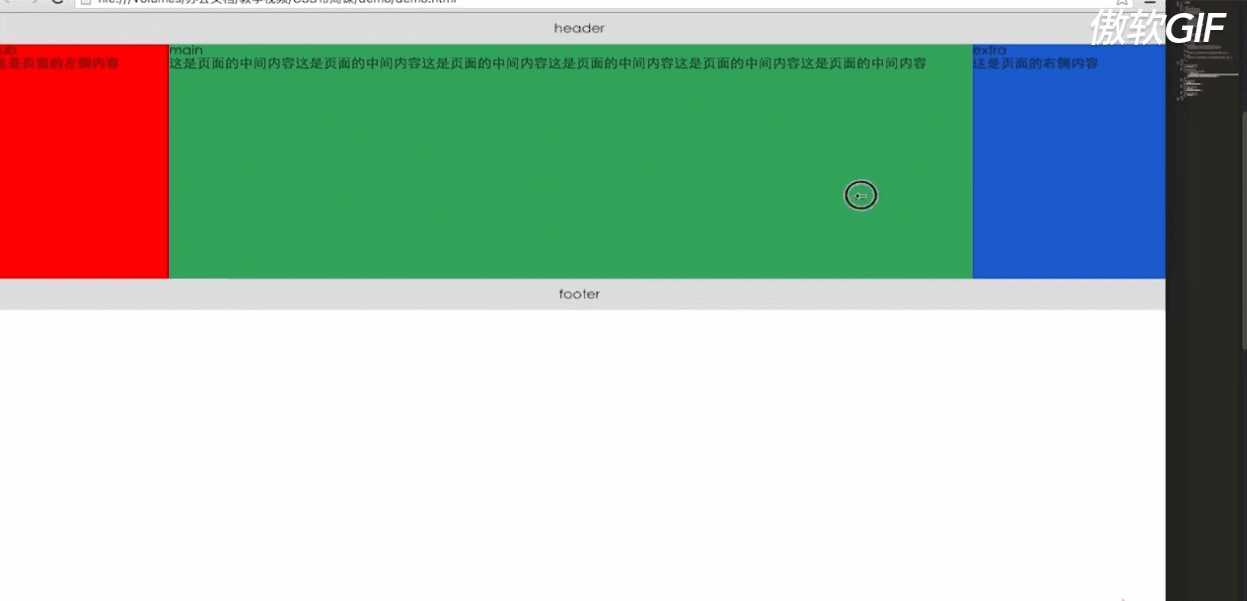
4 圣杯布局




5 双飞翼布局



6 灵活布局

上一篇:原生JS轮播图
下一篇:js增删class的方法