MVC初体验-EF系列(CRUD)(20)
2021-04-20 01:26
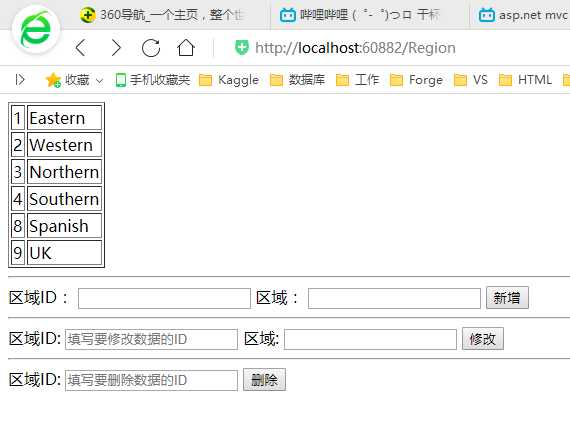
标签:width inpu 生成 view ges control rabl 效果 first 数据库数据:Northwind中的Region表 Region类是根据Region表自动生成的 后台代码: 前台代码: 显示效果: End MVC初体验-EF系列(CRUD)(20) 标签:width inpu 生成 view ges control rabl 效果 first 原文地址:https://www.cnblogs.com/LeeSki/p/12264638.htmlusing System.Data.Entity;
using System.Data.Entity.Migrations;
using System.Linq;
using System.Web.Mvc;
using T1_EF.Models;
namespace T1_EF.Controllers
{
public class RegionController : Controller
{
DbContext db = new NorthwindEntities();
// GET: Region
public ActionResult Index()
{
var list = db.Set
@model IEnumerableT1_EF.Models.Region>
@{
Layout = null;
}
DOCTYPE html>
html>
head>
meta name="viewport" content="width=device-width" />
title>Indextitle>
head>
body>
div>
table border="1">
@foreach (var item in Model)
{
tr>
td>@item.RegionIDtd>
td>@item.RegionDescriptiontd>
tr>
}
table>
hr />
form action="@Url.Action("Add","Region")" method="post">
span>区域ID:span>
input type="text" name="regionID" value="" />
span>区域:span>
input type="text" name="regionDes" value="" />
input type="submit" name="" value="新增" />
form>
hr />
@*这里的表单不能用put提交方法*@
form action=@Url.Action("Edit","Region") method="post">
span>区域ID:span>
input type="text" name="regionID" placeholder="填写要修改数据的ID" />
span>区域:span>
input type="text" name="regionDes" value="" />
input type="submit" name="change" value="修改" />
form>
hr />
form action=@Url.Action("Delete","Region") method="post">
span>区域ID:span>
input type="text" name="regionID" placeholder="填写要删除数据的ID" />
input type="submit" name="change" value="删除" />
form>
div>
body>
html>

文章标题:MVC初体验-EF系列(CRUD)(20)
文章链接:http://soscw.com/index.php/essay/76907.html