[从零开始]使用Vue.js制作俄罗斯方块小游戏(四)ui实现
2021-04-20 01:27
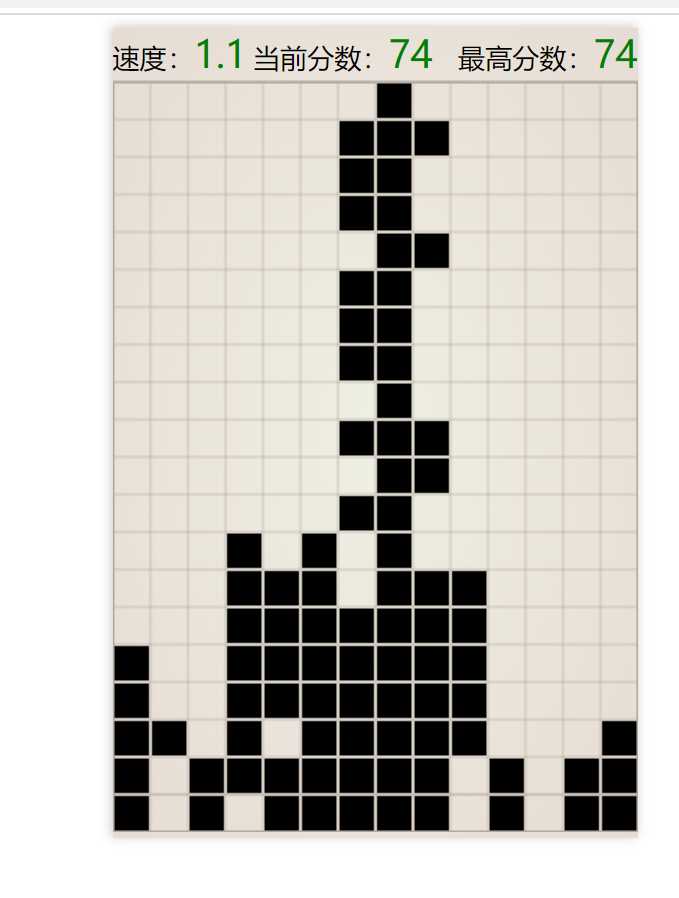
标签:length poi his += 如何 color 方法 col 时间间隔 STEP ONE:设计游戏规则。 作为一个合格的游戏,我们肯定要设计一个合理的游戏规则。 以下是我的方案: 得分=已固定的方块数*1+已消除的行数*50 方块掉落速度=1+已消除的行数*0.05 方块下落的时间间隔=500/方块掉落速度 ok! STEP TWO:ui实现。 这一步我们放在Index.vue里实现。 我们先实现以上两个方法,然后就可以调用他们了。 TIP: 问:如何在子组件里调用父组件? 答:在子组件里使用this.$parent.方法名即可。 如下: next里添this.squareOk() GameCanvas里的moveDown()添加this.$parent.lineOk() 最后修改我们的html代码 然后,如图。 代码可能后来修改了一下,具体以github的版本为准。 [从零开始]使用Vue.js制作俄罗斯方块小游戏(四)ui实现 标签:length poi his += 如何 color 方法 col 时间间隔 原文地址:https://www.cnblogs.com/zyyz1126/p/12263028.html// 当一个方块固定
squareOk () {
this.data.cur_points++
if (this.data.cur_points > this.data.max_points) {
this.data.max_points = this.data.cur_points
}
},
// 当一行被消除
lineOk () {
this.data.cur_points += 50
if (this.data.cur_points > this.data.max_points) {
this.data.max_points = this.data.cur_points
}
this.data.speed += 0.05
clearInterval(this.timer)
this.timer = setInterval(() => this.next(), 500 / this.data.speed)// 把他放在computed里更好。
}
next () { // 方块下移
if (this.$refs.gameCanvas.moveDown()) {
// 判断是否触顶
for (let i = 0; i this.$refs.gameCanvas.currentFall.length; i++) {
if (this.$refs.gameCanvas.currentFall[i].y === 0) {
// gameEnd()
console.log(‘game end‘)
return
}
}
// 新的block
this.$refs.gameCanvas.createBlock()
this.squareOk()
}
}
moveDown () {
for (let i = 0; i this.currentFall.length; i++) {
if (this.currentFall[i].y >= this.TETRIS_ROWS - 1 || this.tetris_status[this.currentFall[i].y + 1][this.currentFall[i].x] !== this.NO_BLOCK) {
// 记录block
for (let i = 0; i this.currentFall.length; i++) {
this.tetris_status[this.currentFall[i].y][this.currentFall[i].x] = this.HAVE_BLOCK
}
// 判断有没有满行的
for (let j = 0; j this.currentFall.length; j++) {
for (let i = 0; i this.TETRIS_COLS; i++) {
if (this.tetris_status[this.currentFall[j].y][i] === this.NO_BLOCK) {
break
}
// 最后一行满了
if (i === this.TETRIS_COLS - 1) {
// 消除最后一行
for (let i = this.currentFall[j].y; i > 0; i--) {
for (let j = 0; j this.TETRIS_COLS; j++) {
this.tetris_status[i][j] = this.tetris_status[i - 1][j]
}
}
// 加分
this.$parent.lineOk()
}
}
}
return true
}
}
for (let i = 0; i this.currentFall.length; i++) {
this.currentFall[i].y += 1
}
this.drawBlocks()
return false
}
template>
div id="container" class="bg">
div id="ui_bg" class="ui_bg">
div style="float:left;margin-right:4px;">
速度:span>{{ data.speed.toFixed(1) }}span>
div>
div style="float:left;">
当前分数:span>{{ data.cur_points }}span>
div>
div style="float:right;">
最高分数:span>{{ data.max_points }}span>
div>
div>
game-canvas ref="gameCanvas">game-canvas>
div>
template>

文章标题:[从零开始]使用Vue.js制作俄罗斯方块小游戏(四)ui实现
文章链接:http://soscw.com/index.php/essay/76911.html