CSS3 渐变(Gradients)
2021-04-20 04:25
标签:版本 chrome 过渡 www 换算 stop height ima html 渐变效果 CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。 CSS3 定义了两种类型的渐变(gradients): 线性渐变相关属性:background-image。 IE8 及更早版本的 IE 浏览器不支持该属性。 为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。 线性渐变的实例: 线性渐变 - 从上到下(默认情况下) 下面的实例演示了从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色: 从上到下的线性渐变: 尝试一下 ? 线性渐变 - 从左到右 下面的实例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色: 从左到右的线性渐变: 尝试一下 ? 线性渐变 - 对角 你可以通过指定水平和垂直的起始位置来制作一个对角渐变。 下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色: 从左上角到右下角的线性渐变: 尝试一下 ? 如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。 语法 角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。 但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。 下面的实例演示了如何在线性渐变上使用角度: 带有指定的角度的线性渐变: 尝试一下 ? 下面的实例演示了如何设置多个颜色结点: 带有多个颜色结点的从上到下的线性渐变: 尝试一下 ? 下面的实例演示了如何创建一个带有彩虹颜色和文本的线性渐变: 尝试一下 ? CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。 为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。 下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色: 从左到右的线性渐变,带有透明度: 尝试一下 ? repeating-linear-gradient() 函数用于重复线性渐变: 一个重复的线性渐变: 尝试一下 ? 径向渐变由它的中心定义。 为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。 径向渐变的实例: 径向渐变 - 颜色结点均匀分布(默认情况下) 颜色结点均匀分布的径向渐变: 尝试一下 ? 径向渐变 - 颜色结点不均匀分布 颜色结点不均匀分布的径向渐变: 尝试一下 ? shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。 形状为圆形的径向渐变: 尝试一下 ? size 参数定义了渐变的大小。它可以是以下四个值: 带有不同尺寸大小关键字的径向渐变: 尝试一下 ? repeating-radial-gradient() 函数用于重复径向渐变: 一个重复的径向渐变: 尝试一下 ? CSS3 渐变(Gradients) 标签:版本 chrome 过渡 www 换算 stop height ima html 原文地址:https://www.cnblogs.com/springsnow/p/12264153.html一、CSS3 渐变(gradients)

二、CSS3 线性渐变

1、设置一个起点和一个方向
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
#grad {
background-image: linear-gradient(#e66465, #9198e5);
}
#grad {
height: 200px;
background-image: linear-gradient(to right, red , yellow);
}
#grad {
height: 200px;
background-image: linear-gradient(to bottom right, red, yellow);
}
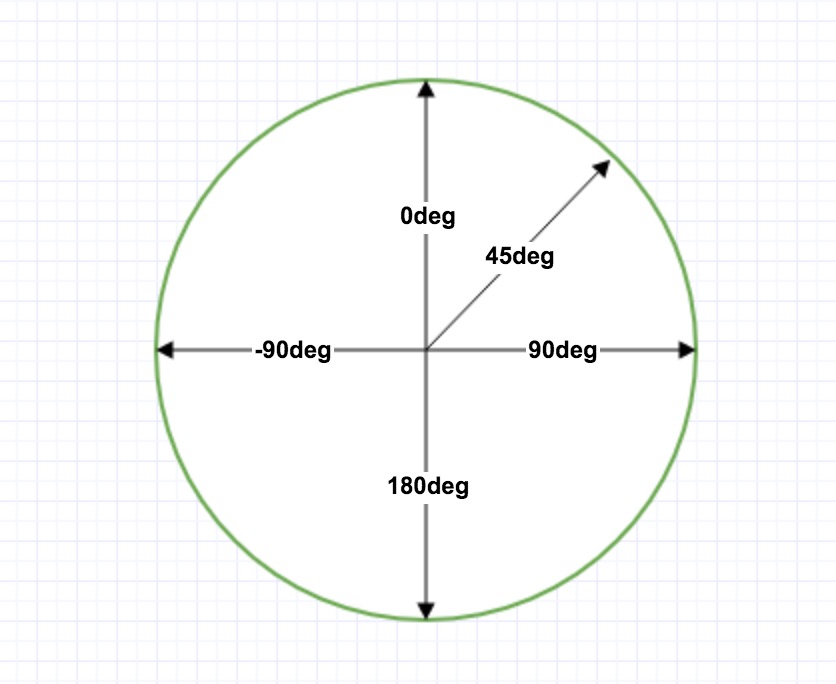
2、使用角度
background-image: linear-gradient(angle, color-stop1, color-stop2);

#grad {
background-image: linear-gradient(-90deg, red, yellow);
}
3、使用多个颜色结点
#grad {
background-image: linear-gradient(red, yellow, green);
}
#grad {
/* 标准的语法 */
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
4、使用透明度(transparent)
#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
5、重复的线性渐变
#grad {
/* 标准的语法 */
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
三、CSS3 径向渐变

1、语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
#grad {
background-image: radial-gradient(red, yellow, green);
}
#grad {
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}
2、设置形状
#grad {
background-image: radial-gradient(circle, red, yellow, green);
}
3、不同尺寸大小关键字的使用
#grad1 {
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}
#grad2 {
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}
4、重复的径向渐变
#grad {
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
上一篇:python函数
文章标题:CSS3 渐变(Gradients)
文章链接:http://soscw.com/index.php/essay/76962.html