java 后端博客系统文章系统——No3
2021-04-20 12:28
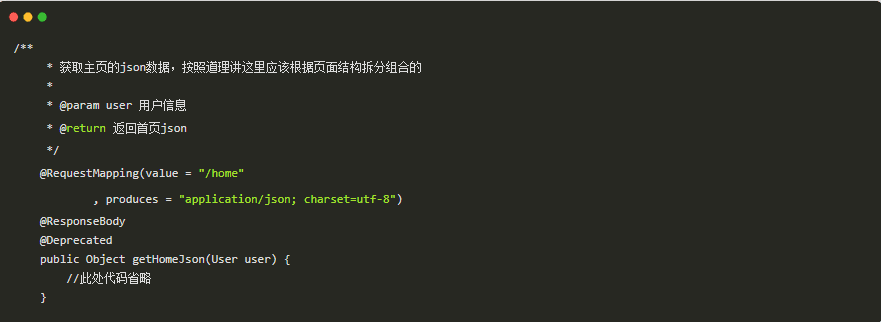
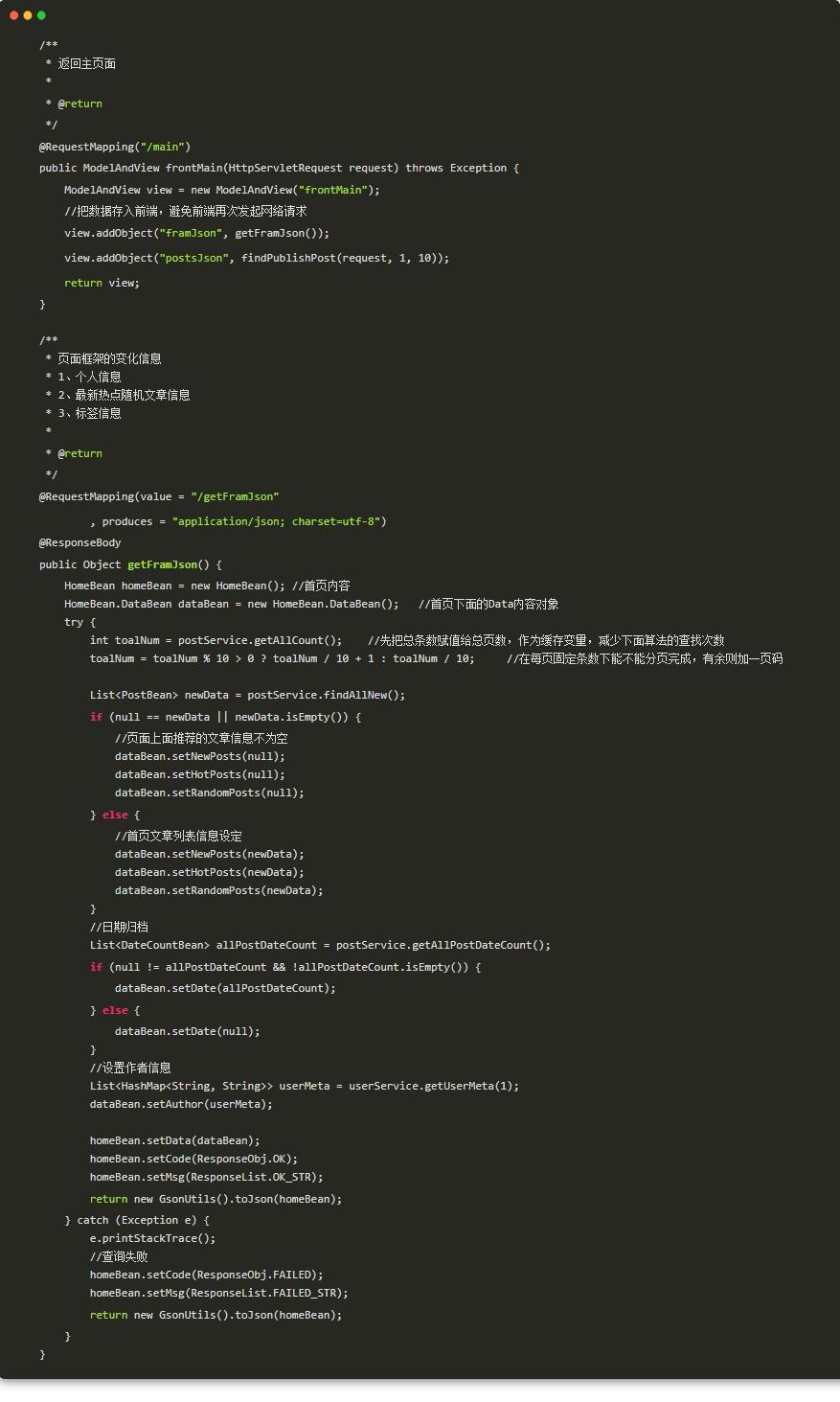
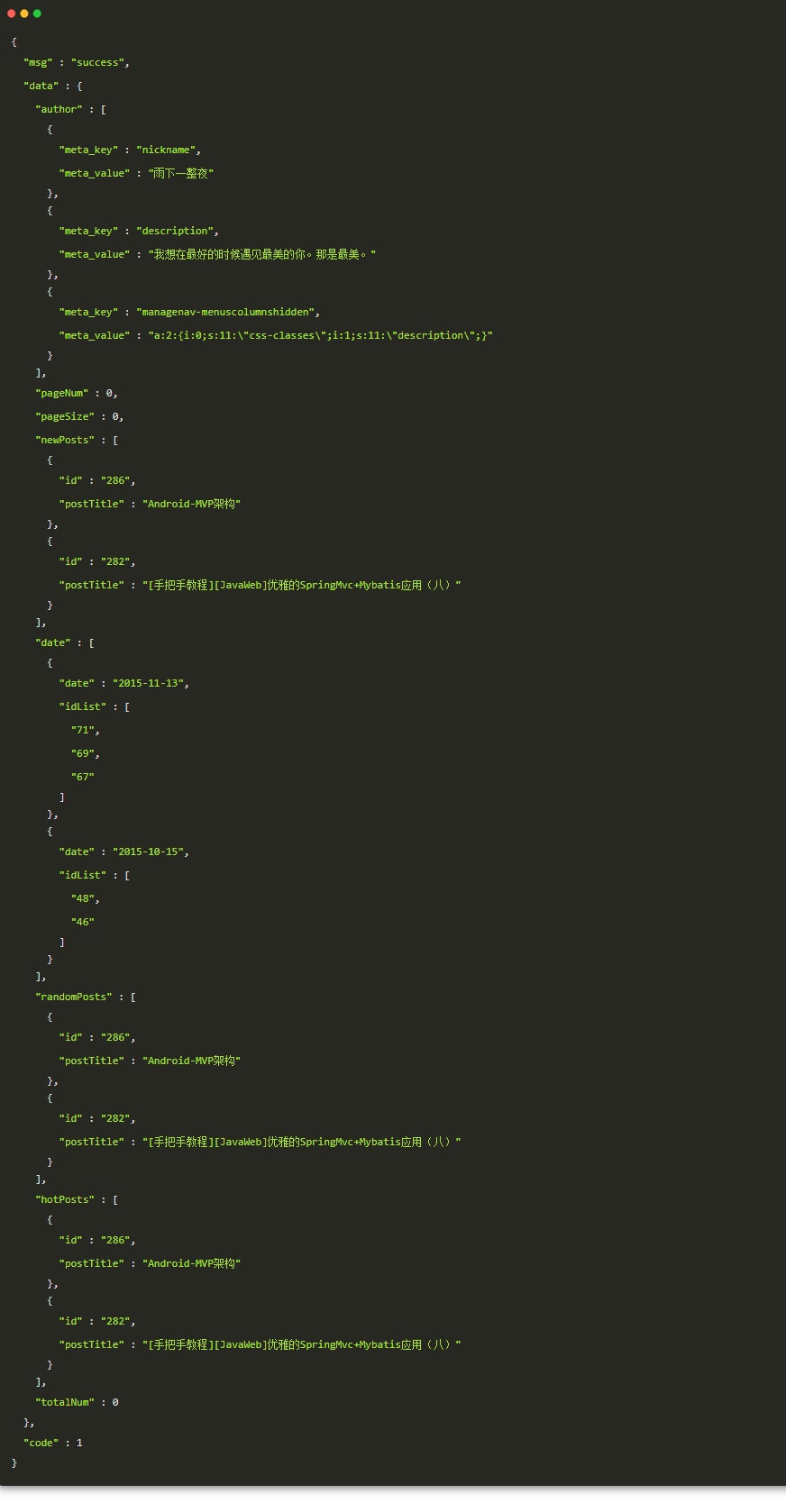
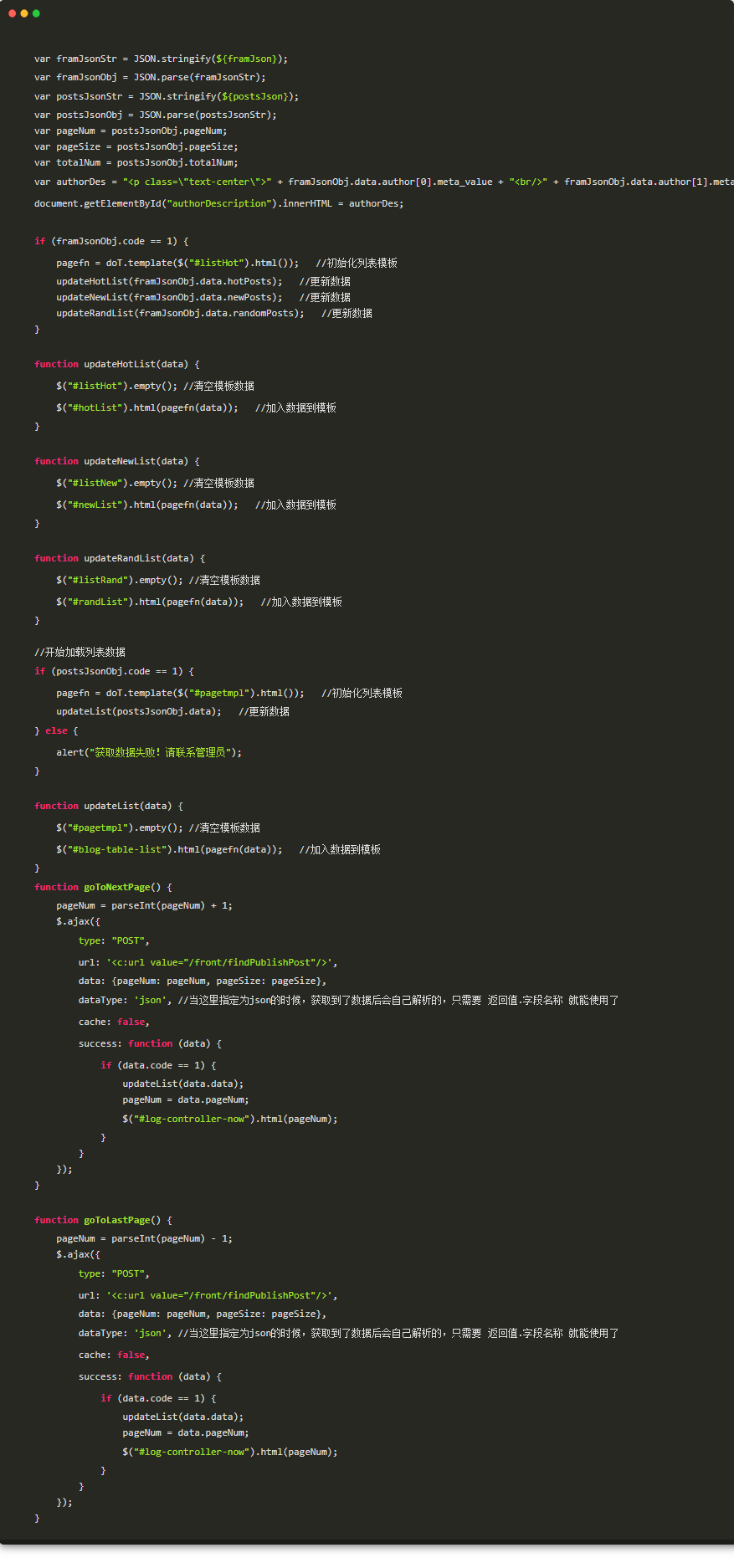
标签:根据 gradle http sig 整合 组织 页面框架 中间 完成 1.文章阅读前端页面全部完成 2.根据页面框架进行解耦 页面附属信息 文章信息 文章系统作为我们博客系统中重要的一环,我们需要的不仅仅是文章系统,更多的是可以理解成一个自媒体平台,我们的核心价值通过这个体现出来了,才能把其他的东西做好。 上次我们的文章中可以看到前端页面的一些东西,主要是: 出于便利考虑我们需要把头尾单独抽取出来存放,页面其他的内容我们需要根据需要处理。现在我们先不考虑那么多,我们只是基于程序合理建设的角度来说,我们需要把页面上面动态变化的信息都独立做成接口来供外部调用,然后一般不怎么变化的东西我们就直接固化到页面中,即是说: 中间的列表我们采用分页加载,全部动态从接口获取 上面的一些其他变化的信息我们从请求的时候就附加给它 所以,我们需要把前面的首页接口重写一下。 首先,我们给首页获取数据的接口打上过时的标记。 既然我们已经把首页的设置为过时,那么新的接口必须对照着做一个,那么我们需要怎么处理呢?按照前面的思路来讲,我们现在需要根据需求将我们页面信息拆分成多个接口,首先需要把左边我们圈出来的部分整合到一起,那么我们需要先把个人信息分类导航和标签聚合这几个独立出来,所以得我们直接上代码。 说实话感觉上面没啥解释的,说白了就是将数据按照一定的结构组合起来,具体展示的json如何,我们可以直接在下面看: 通过上面我们组织的json,我们可以很清晰明了的看到我们的数据结构是根据页面结构来组合的,所以我们需要数据的时候对应着取值就可以解决问题。 说了这么多后端的接口,我们现在需要拿数据去前台展示,所以我们需要在前端获取数据。前台数据展示还是使用doT.min.js来展示,代码如下: 上面我们可以看到pagefn用了几次,这个是doT的关键词,意思是设置模板。 其实在上面的代碼中我們可以看到doT模板和其他的都差不多,無非就是按照固定的格式組裝数据,反正就是网页怎么写的,然后把格式套上,然后按照格式输出就行了。 做到这里后,我们就能看到做出的结果是什么样子的了。效果图暂时不上,大家后面自行下载项目运行就知道了。 既然这里做了,那么我们势必要做一下项目的文章详情。文章详情我们应该怎么办呢? 我们需要通过关键数据去查找到具体的文章信息。 我们可以看到上面的json数据中包含一个id的字段,然后我们对照数据库会看到id和数据库的id也是对应的。所以我们需要用接口实现通过ID查找数据库对应的文章信息。思路有了,那么代码实现就是很容易的,直接代码如下: 那么目前前端页面相关的东西基本完成,这一期也结束了,后面我们就是配置系统后端了。加油,有兴趣额的一起来吧。 java 后端博客系统文章系统——No3 标签:根据 gradle http sig 整合 组织 页面框架 中间 完成 原文地址:https://www.cnblogs.com/yuandengta/p/13284825.html工具
本期目标
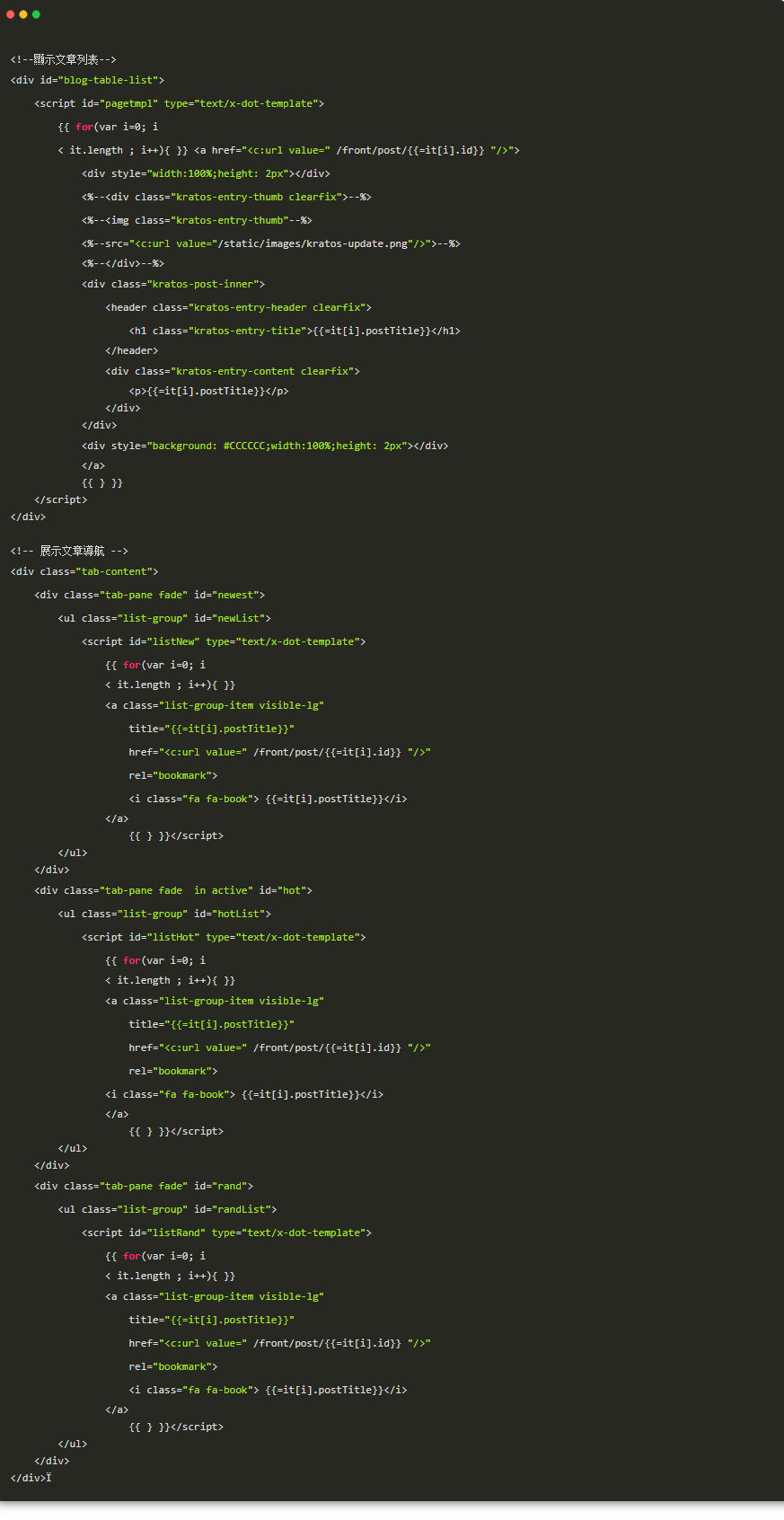
文章系统前端页面






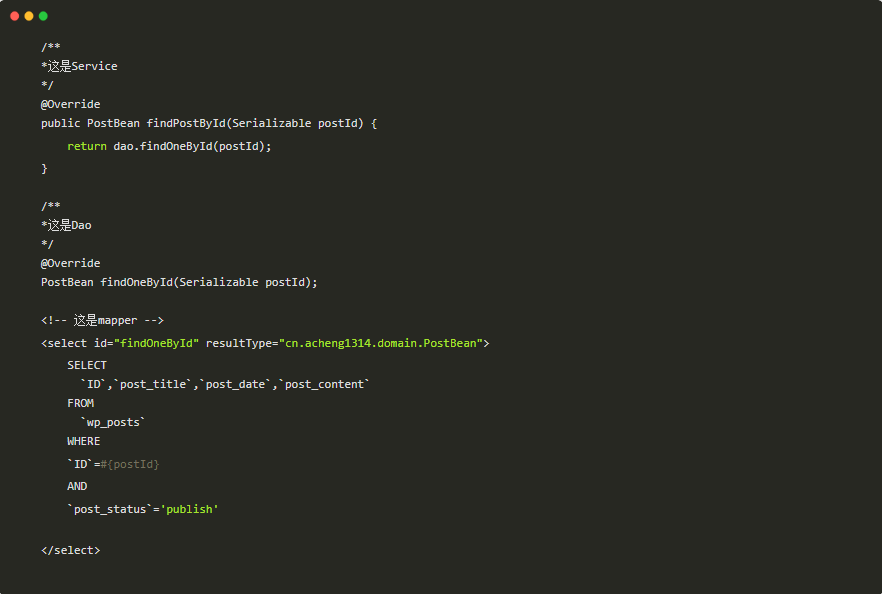
上面的代码一个是RESTful风格请求地址的文章页面,一个是api接口访问地址。下面分别是Service和Dao层的代码。
文章标题:java 后端博客系统文章系统——No3
文章链接:http://soscw.com/index.php/essay/77133.html