CSS——05核心:盒子模型2
2021-04-20 16:27
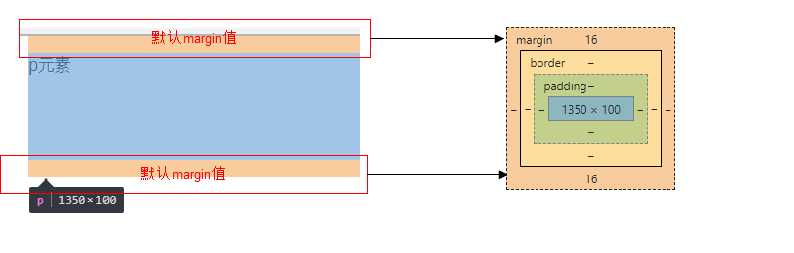
标签:shadow NPU 上下 hidden 强制 css3 overflow 影子 规范 为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除 代码: 0 注意: 使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。 解决方案:尽量给只给一个盒子添加margin值。 解决方案: 还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。 学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距? 我们根据稳定性来分,建议如下: 按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。 以下我们讲的CSS3部分新属性, 但是我们遵循的原则是,以下内容,不会影响我们页面布局, 只是样式更好看了而已。 其中每一个值可以为 数值或百分比的形式。 技巧: 让一个正方形 变成圆圈 而我们这里矩形就只用 用 高度的一半就好了。精确单位。 开始就形成良好的书写规范,是你专业的开始。 【强制】 选择器 与 { 之间必须包含空格。 示例: 【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。 示例: 【强制】 并集选择器,每个选择器声明必须独占一行。 示例: 【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。 示例: 【强制】 属性定义必须另起一行。 示例: 【强制】 属性定义后必须以分号结尾。 示例: CSS——05核心:盒子模型2 标签:shadow NPU 上下 hidden 强制 css3 overflow 影子 规范 原文地址:https://www.cnblogs.com/BM-laoli/p/12255359.html5.6 清除元素的默认内外边距(重要)

* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
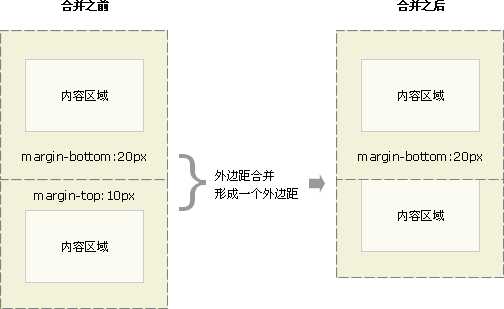
5.7 外边距合并(这是一个非常严重的问题,你必须要了解和解决)
(1). 相邻块元素垂直外边距的合并

(2). 嵌套块元素垂直外边距的合并(塌陷)

6. 盒子模型布局稳定性
width > padding > margin
拓展@
1.圆角边框(CSS3)

border-radius:length;
border-radius: 50%;

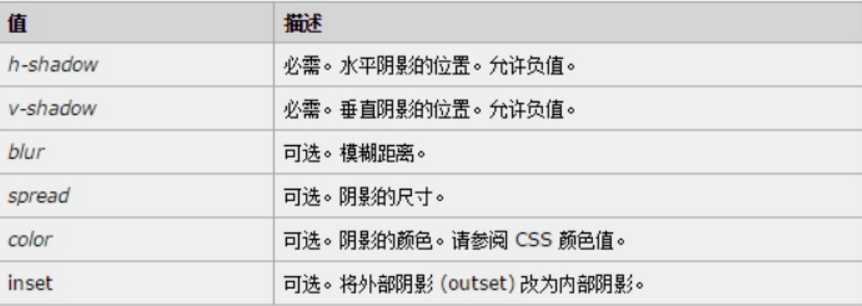
2. 盒子阴影(CSS3)

box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}CSS书写规范
空格规范
.selector {
}font-size: 12px;选择器规范
/* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}/* good */
#username input {}
.comment .avatar {}
/* bad */
.page .header .login input {}
.comment div * {}属性规范
/* good */
.selector {
margin: 0;
padding: 0;
}
/* bad */
.selector { margin: 0; padding: 0; }/* good */
.selector {
margin: 0;
}
/* bad */
.selector {
margin: 0
}