css的相对定位和绝对定位
2021-04-20 16:28
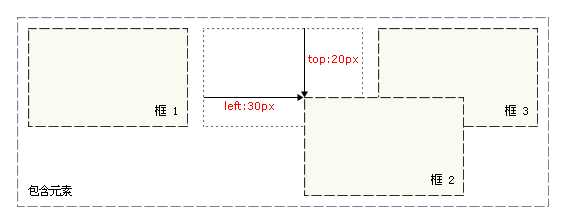
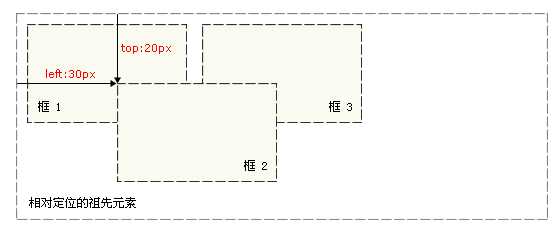
标签:none 元素定位 box 原来 isp 改变 splay mic 这一 概念了解: div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。 与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。 使用 display 属性改变生成的框的类型。 这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 元素)表现得像块级元素一样。 还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。 定位 :position position 属性值的含义: 相对定位:relative 如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。 注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。 绝对定位:absolute 绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。 注意:绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。 css的相对定位和绝对定位 标签:none 元素定位 box 原来 isp 改变 splay mic 这一 原文地址:https://www.cnblogs.com/2393920029-qq/p/12257218.html
#box_relative {
position: relative;
left: 30px;
top: 20px;
}

#box_relative {
position: absolute;
left: 30px;
top: 20px;
}

上一篇:图解HTTP(5)