CSS动效集锦,视觉魔法的碰撞与融合(三)
2021-04-20 19:29
标签:aac click 排列 绝对定位 ros bsp opacity dbf splay 正文 ABCDEFGHIJKLMN CSS动效集锦,视觉魔法的碰撞与融合(三) 标签:aac click 排列 绝对定位 ros bsp opacity dbf splay 原文地址:https://www.cnblogs.com/lonelyxmas/p/12255587.html
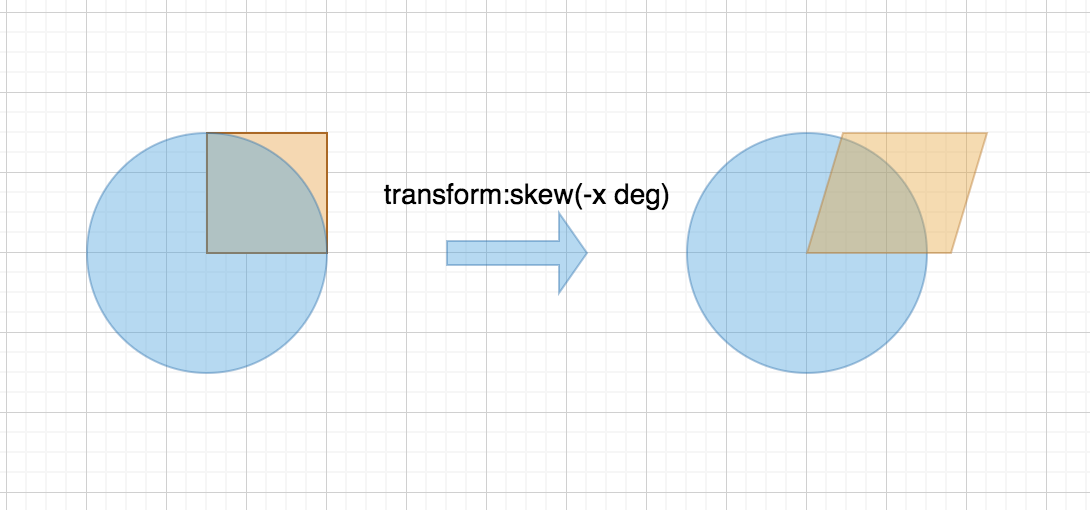
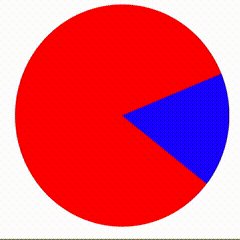
扇形DIV的使用——实现雷达扫描图



// CSS代码
@keyframes rotateAnimate {
from {
transform: rotate(0deg) skew(-30deg)
}
to {
transform: rotate(360deg) skew(-30deg)
}
}
.fan-wrapper {
overflow: hidden;
position: relative;
margin: 100px;
width: 200px;
height: 200px;
border-radius: 50%;
background: red;
}
.fan {
position: absolute;
right: 0;
animation: rotateAnimate 2s linear infinite;
/* 这一行很重要,设置左下角为旋转点 */
transform-origin: 0% 100%;
width: 100px;
height: 100px;
background: blue;
}
// HTML代码


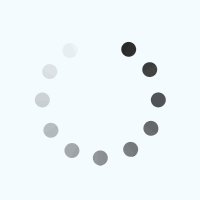
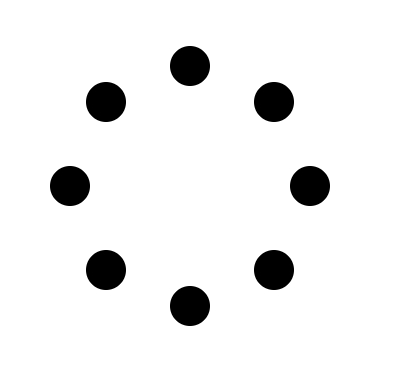
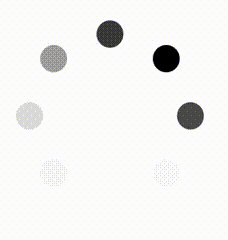
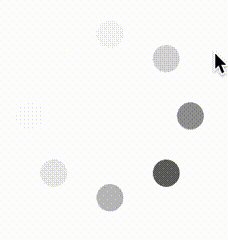
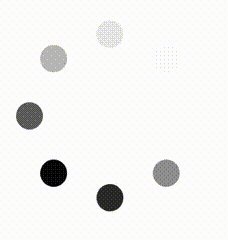
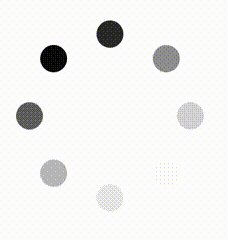
DIV环形布局—实现loading圈





// CSS代码
.circles {
position: relative;
margin: 50px;
width: 200px;
height: 200px;
}
.circle {
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
background: black;
}
// HTML


/**
* R:大圆半径,2*R = 外部正方形的边长
* r:在大圆边上等距排列的小圆的半径
* counts: 圆的数量
* 返回值:
* [
* [x1,y1],
* [x2,y2],
* ...
* ]
*/
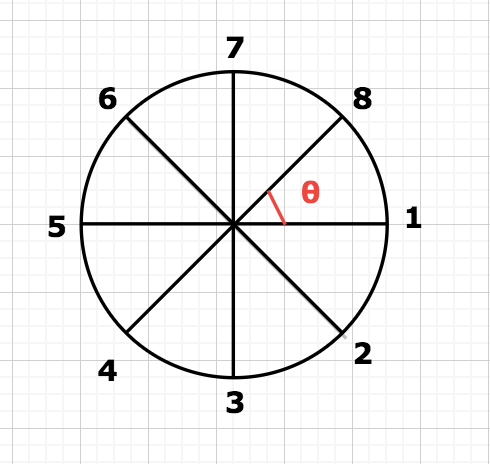
function calcXYs(R, r, counts) {
// 当前度数
let deg = 0;
// 单位度数,两小圆和圆心的夹角
const pDeg = 360 / counts;
// 存放返回结果
const arr = [];
for (let i = 0; i ) {
// 度数以单位度数递增
deg = pDeg * i;
// Math.sin接收的参数以 π 为单位,需要根据360度 = 2π进行转化
const proportion = Math.PI / 180;
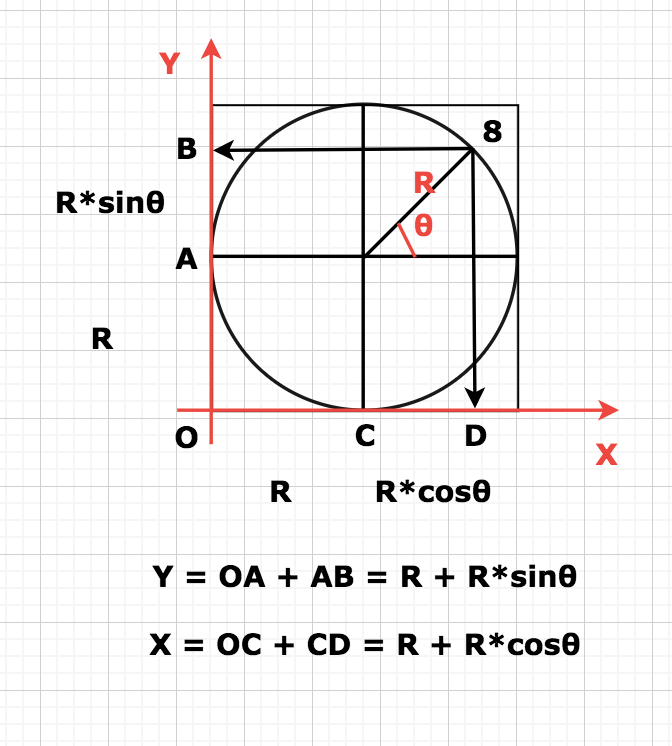
// 以外部DIV左下角为原点,计算小圆圆心的横纵坐标
let Y = R + R * Math.sin(proportion * deg);
let X = R + R * Math.cos(proportion * deg);
// 存放结果
arr.push([X, Y, deg]);
}
return arr;
}


/**
* R,r,counts:含义同上
* selector: 获取所有小圆的标志符
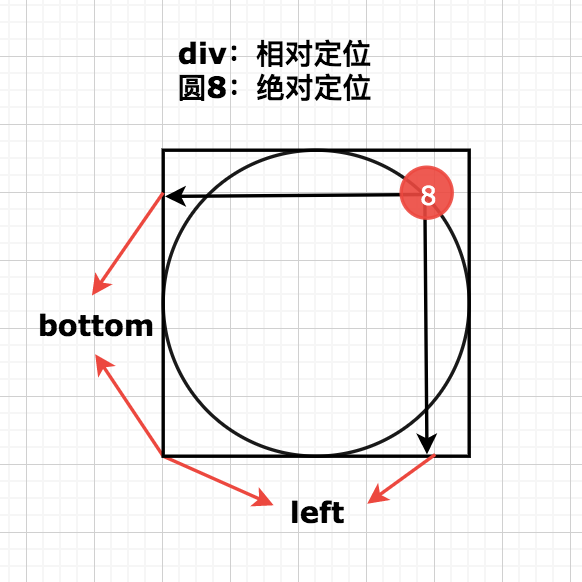
* 作用:根据上一步的坐标计算结果,调整绝对定位的小圆的位置
*/
function resizeCircles(selector, R, r, counts) {
// 获取所有小圆NodeList的选择器
let list = document.querySelectorAll(selector);
//调用calcXYs方法
const XYs = calcXYs(R, r, counts);
// 遍历每个小圆的XY坐标
for (let i = 0; i ) {
const [X, Y] = XYs[i];
const e = list[i];
// 修改小圆距离外部DIV底部和左边的距离
e.style.left = X + "px";
e.style.bottom = Y + "px";
}
}

resizeCircles(".circle", 60, 20, 8);


@keyframes k {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.circle1 {
animation: k 1s ease 0s alternate infinite;
}
.circle2 {
animation: k 1s ease 0.2s alternate infinite;
}
.circle3 {
animation: k 1s ease 0.4s alternate infinite;
}
// circle4 ~ circle8同理,delay以0.2s递增


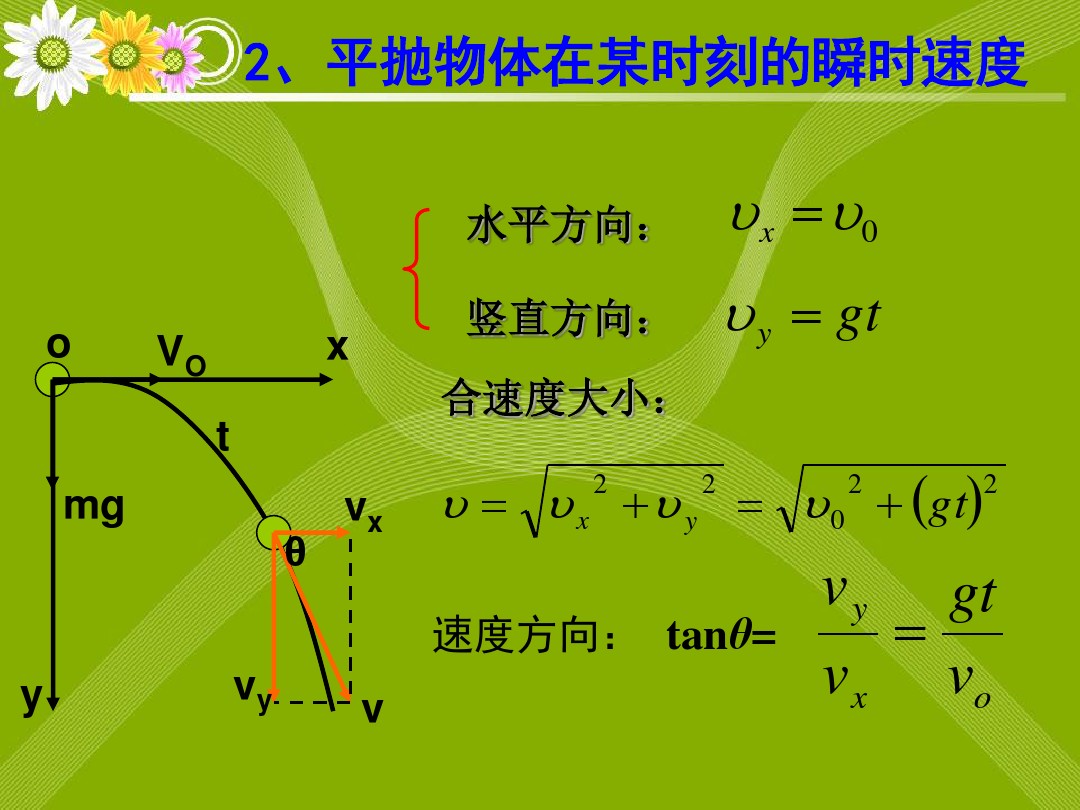
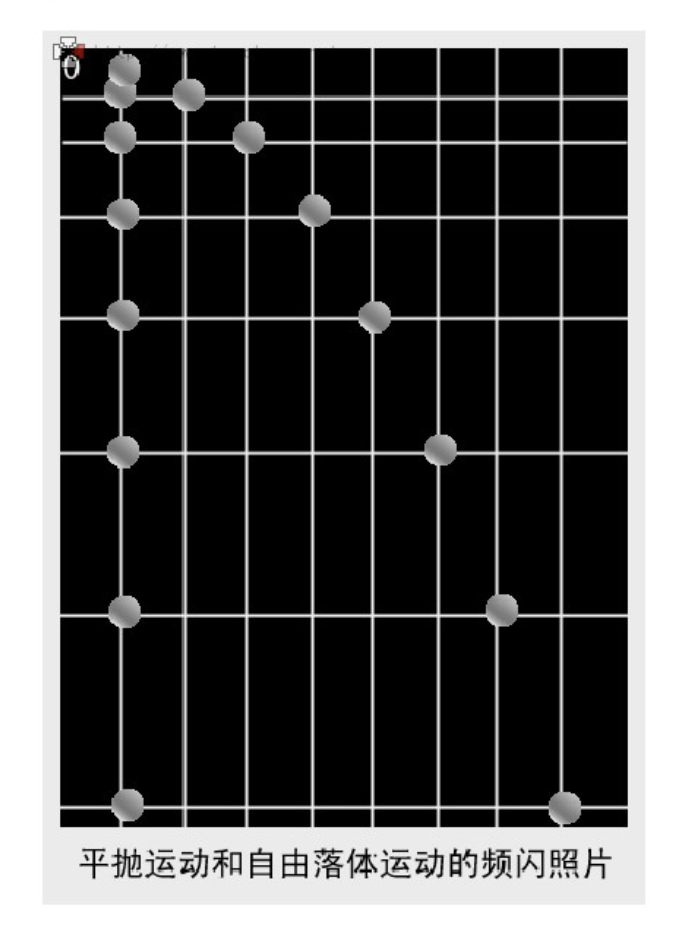
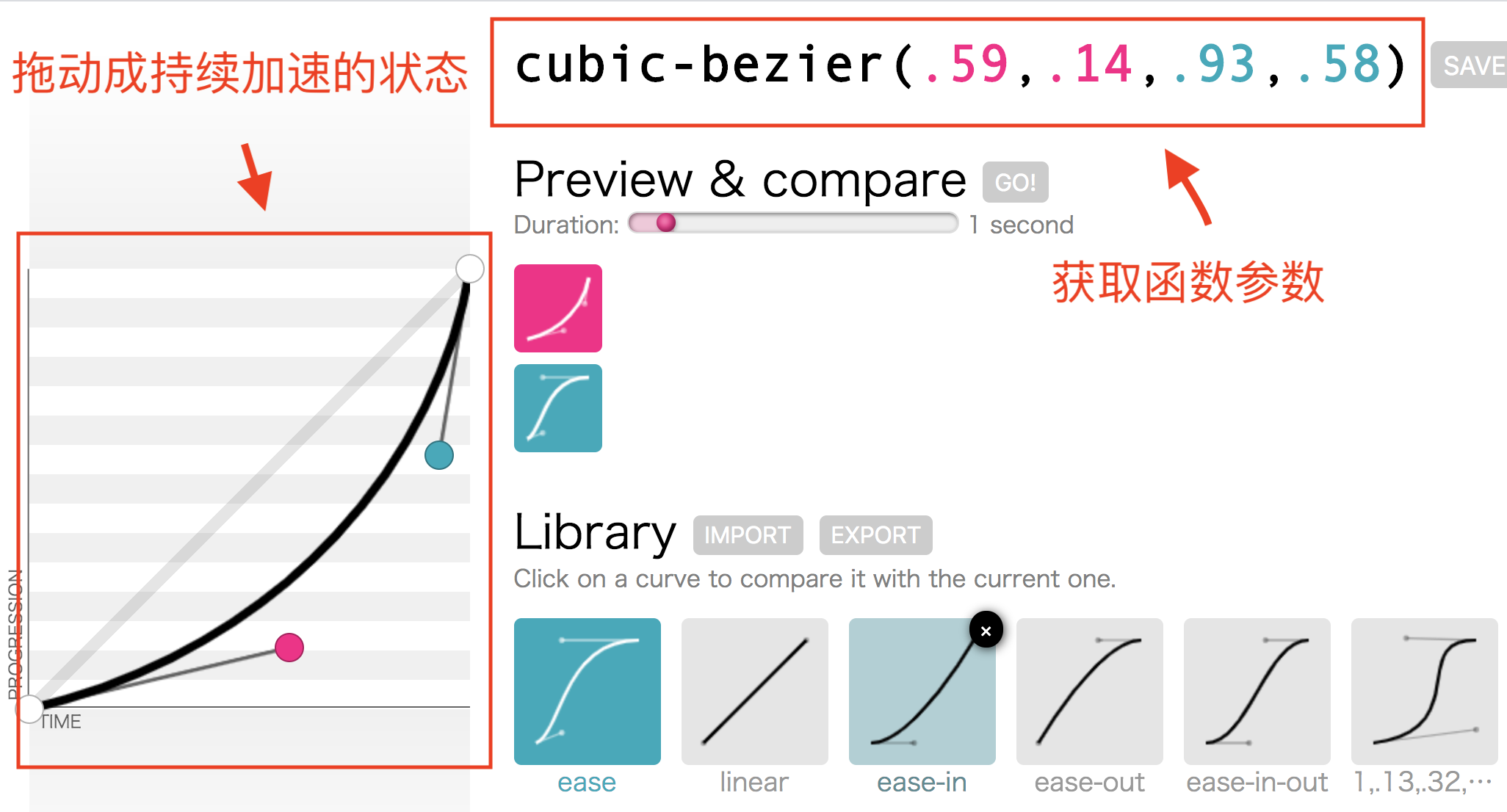
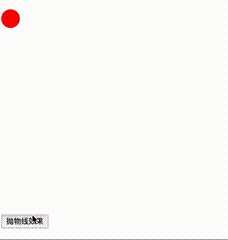
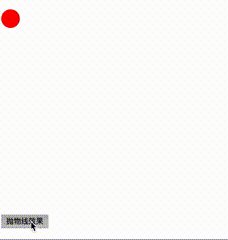
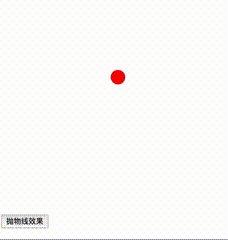
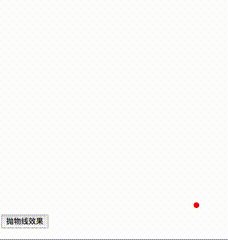
动画的向量合成—实现抛物线动画



transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);


// HTML
// CSS
#outer {
transition: all 1.5s linear;
}
#inner {
width: 30px;
height: 30px;
border-radius: 50%;
background: red;
transition: all 1.5s cubic-bezier(.54, .11, .95, .68);
}
.outer-active {
transform: translateX(300px);
}
.inner-active {
transform: translateY(300px) scale(0.3);
}
JS
document.getElementById("btn").onclick = function() {
document.getElementById("outer").classList.add("outer-active");
document.getElementById("inner").classList.add("inner-active");
};

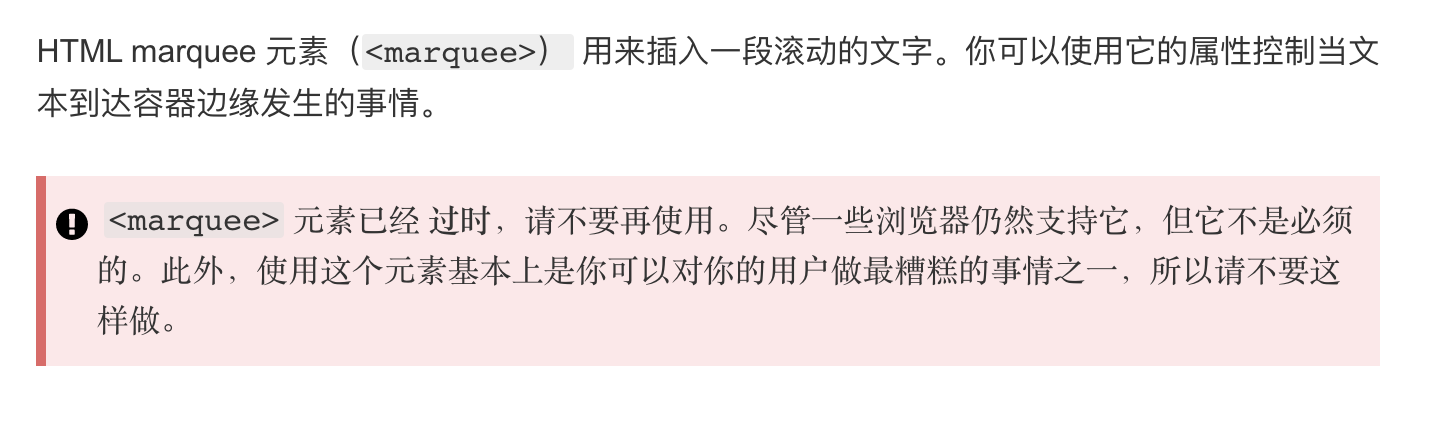
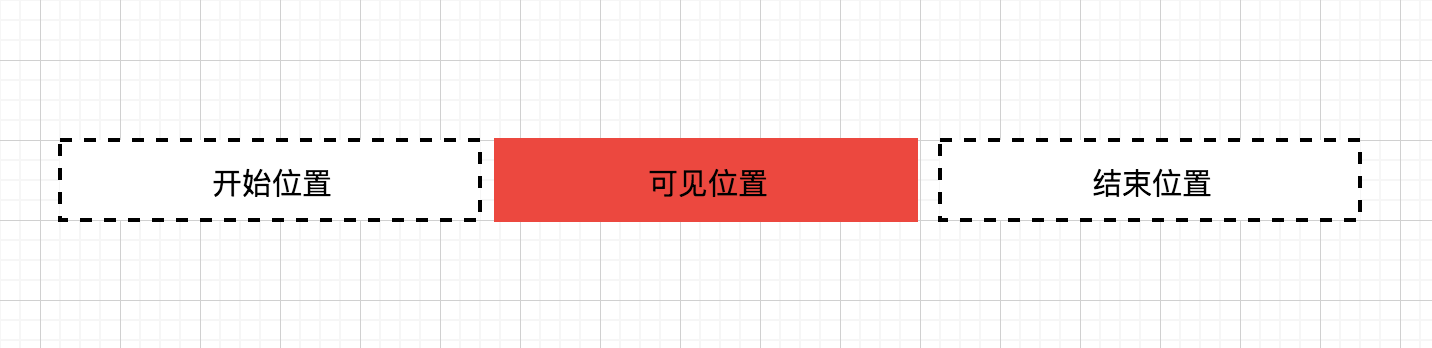
无限滚动动画—实现跑马灯效果



// HTML


perspective和transform的运用——实现卡片翻转

// HTML




文章标题:CSS动效集锦,视觉魔法的碰撞与融合(三)
文章链接:http://soscw.com/index.php/essay/77272.html