CSS3响应式布局案例
2021-04-20 22:26
阅读:568
YPE html>
标签:横屏 items float microsoft type ace wrap minimum margin
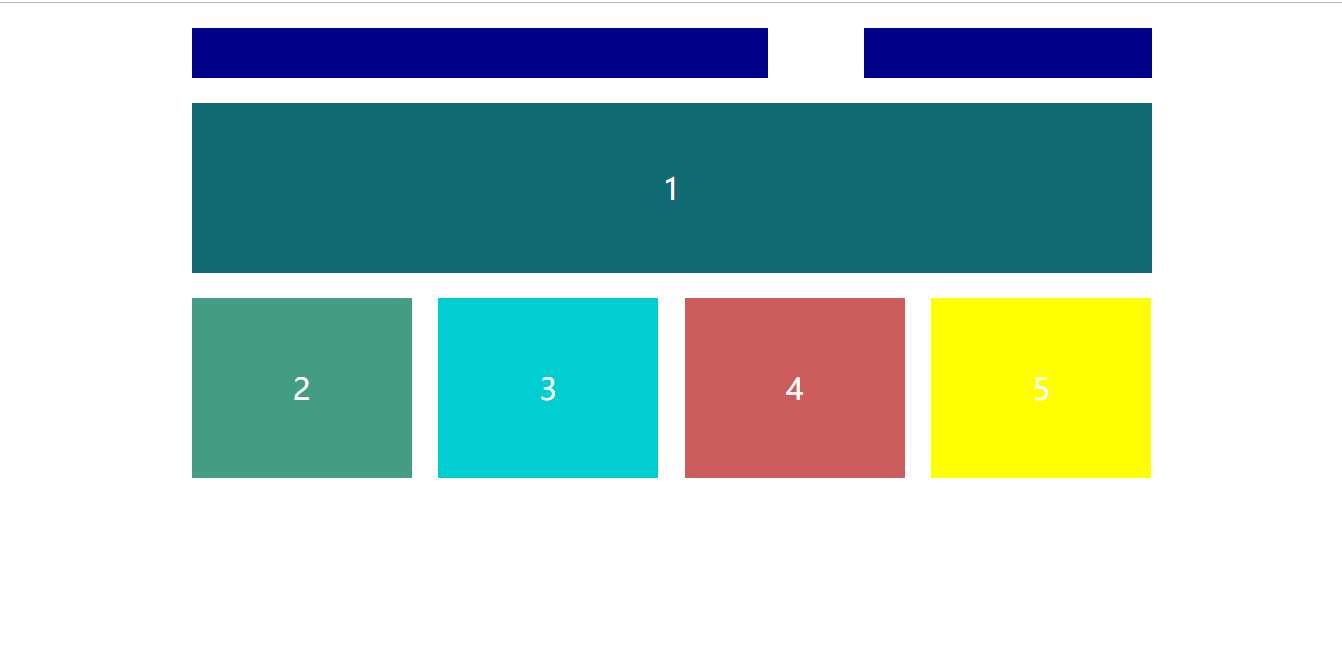
布局结果图:
电脑全屏:
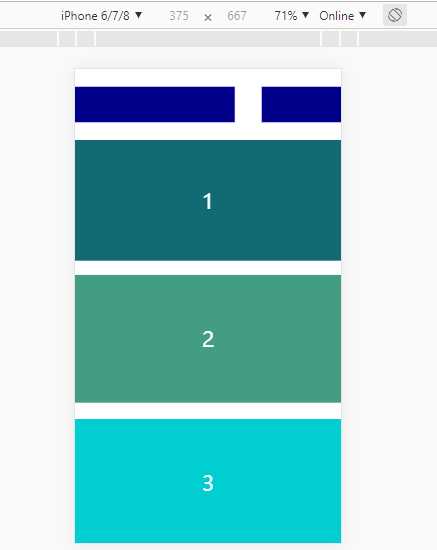
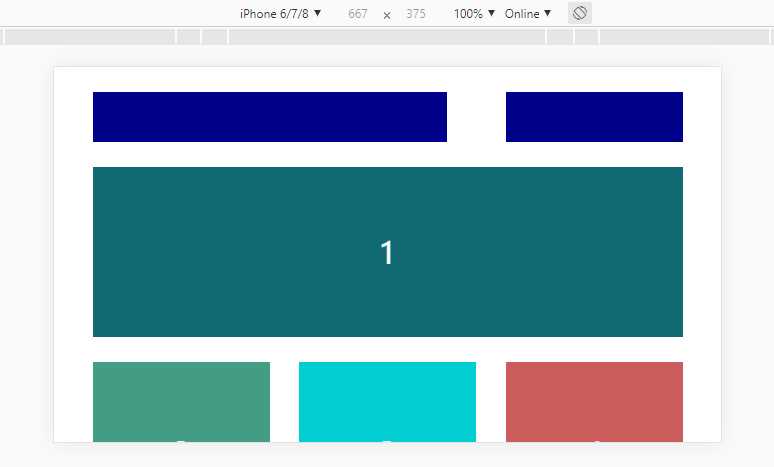
手机浏览:
竖屏:

横屏:

代码:
响应式布局 12345
CSS3响应式布局案例
标签:横屏 items float microsoft type ace wrap minimum margin
原文地址:https://www.cnblogs.com/czk1634798848/p/12256586.html
评论
亲,登录后才可以留言!