webpack指南(三)
2021-04-20 22:27
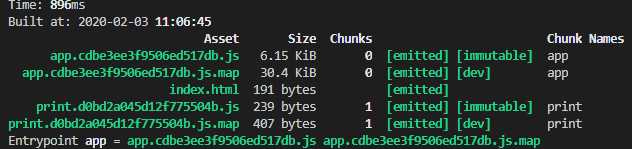
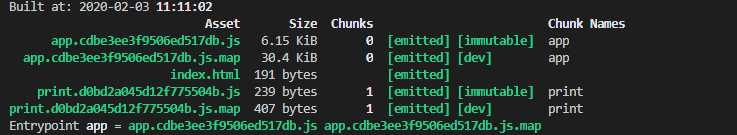
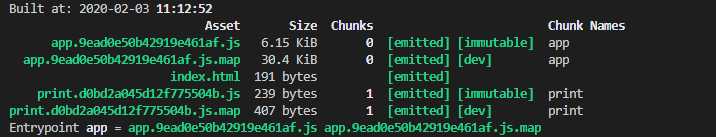
标签:inf 就会 code ack 文件内容 man 内容 src dex 缓存 把 这里通过output.filename的修改,实现在文件内容变化后,能够请求到新的文件。 虽然内容并未发生改变,但由于入口chunk包含了webpack的manifest,导致chunkhash发生了变换,因此需要将manifest分离出去。 webpack.prod.js添加 在文件内容不发生改变时,filename不变。 当改变index.js文件中的内容后, 名为app的chunk的chunkhash发生了改变,而print对应的chunkhash不变。 webpack指南(三) 标签:inf 就会 code ack 文件内容 man 内容 src dex 原文地址:https://www.cnblogs.com/ceceliahappycoding/p/12254930.html/dist 目录中的内容部署到服务器上,客户端(通常是浏览器)就能够访问网站此服务器的网站及其资源。而通过网络获取资源是比较耗时的,这就是为什么浏览器要使用缓存这种技术。可以通过命中缓存,以降低网络流量,使网站加载速度更快。然而,如果我们在部署新版本时不更改资源的文件名,浏览器可能会认为它没有被更新,就会使用它的缓存版本。output: {
filename: ‘[name].[chunkhash].js‘,
path: path.resolve(__dirname, ‘dist‘)
},
optimization:{
splitChunks: {
chunks: "all"
}
}



下一篇:有关css编写文字动态下划线