WebView的学习
2021-04-21 04:28
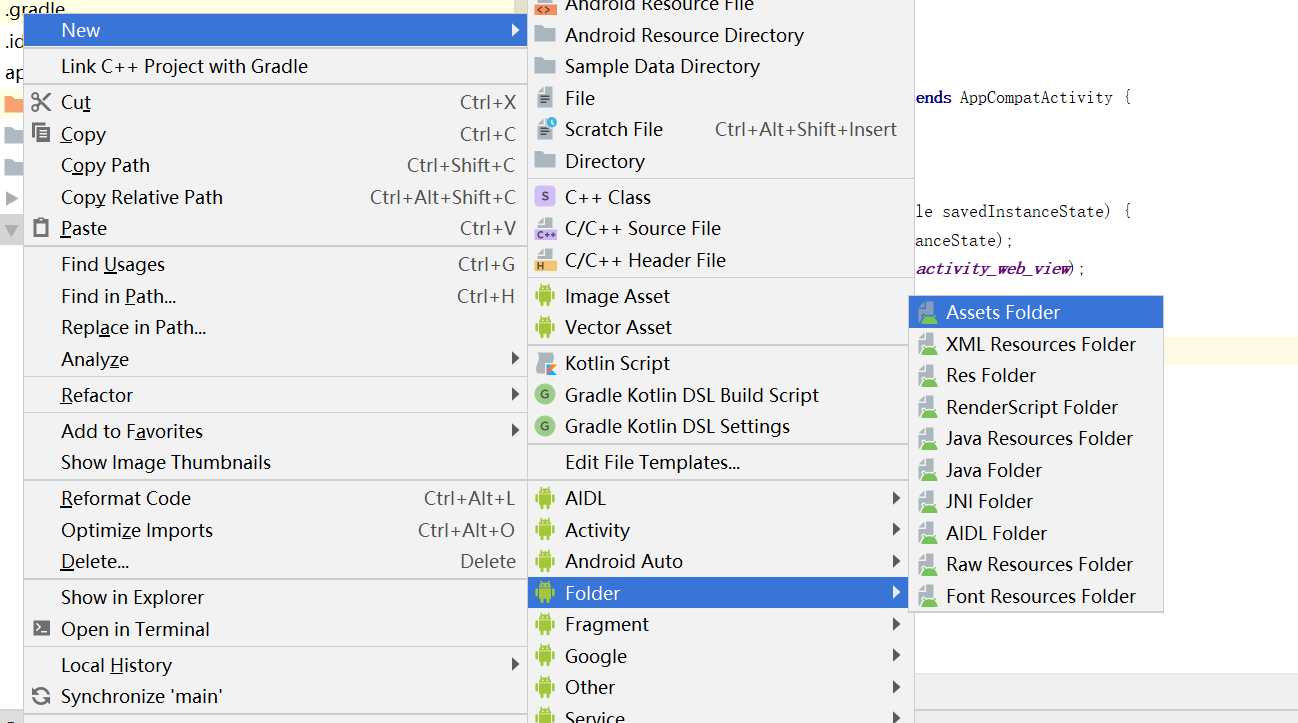
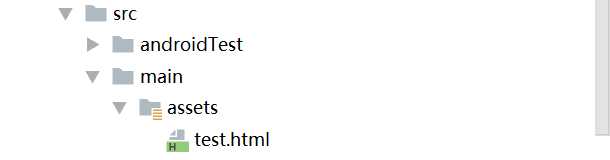
标签:本地 name http col idm app import 技术 void 加载网页: 加载URL(网络或者本地assets文件下的html文件) 加载html代码 Native和JavaScript相互调用(利于混合开发) 1.加载网络URL webview.loadUrl("http://www..."); 百度为例: WebViewActivity.java: 注意:需要在AndroidManifest.xml:增加网络权限: 2.加载assts下的html文件(本地) webview.loadUrl("file:///android_asset/test.html"); WebViewActivity.java: 3.加载html代码 webview.loadData(); webview.loadDataWithBaseURL(); WebView的学习 标签:本地 name http col idm app import 技术 void 原文地址:https://www.cnblogs.com/hhjing/p/12253135.htmlpackage com.example.revrse;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewActivity extends AppCompatActivity {
private WebView mvMain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
mvMain=(WebView)findViewById(R.id.wv);
//mvMain.loadUrl("file:///android_asset/test.html");加载本地的html
//加载网络URL
mvMain.getSettings().setJavaScriptEnabled(true);
mvMain.loadUrl("https://m.baidu.com");
}
}



package com.example.revrse;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewActivity extends AppCompatActivity {
private WebView mvMain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
mvMain=(WebView)findViewById(R.id.wv);
mvMain.loadUrl("file:///android_asset/test.html");
}
}
下一篇:QJsonObject