CSS3结构类选择器补充
2021-04-21 04:29
标签:header 补充 权重 lock not 清除浮动 col color png :empty 没有子元素(包括文本节点)的元素 :not 否定选择器 css权重与权值 行内样式 1000 id选择器 100 类、伪类、属性选择器 10 元素、伪元素 1 通配符 0 权重相同时根据就近原则 伪元素选择器,:: ::first-line 选取文本的第一行,只能用于块级元素 ::first-letter 选取文本的第一个字,只能用于块级元素 ::before 在指定元素内部的前面插入,且为行级元素 ::after 同理 可以转为块级元素 ::after 常用于清除浮动 ::selection 选中文本的效果 IE9以上支持,火狐需要加 -moz 前缀 CSS3结构类选择器补充 标签:header 补充 权重 lock not 清除浮动 col color png 原文地址:https://www.cnblogs.com/chenyingying0/p/12251758.htmlDOCTYPE html>
html lang="en" manifest="index.manifest">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
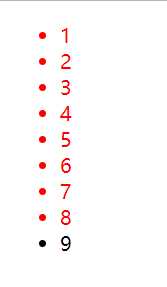
li:not(:last-of-type){color:red;}
style>
head>
body>
ul>
li>1li>
li>2li>
li>3li>
li>4li>
li>5li>
li>6li>
li>7li>
li>8li>
li>9li>
ul>
body>
html>

DOCTYPE html>
html lang="en" manifest="index.manifest">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
p{width:100px;}
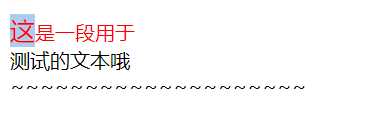
p:first-line{color:red;}
p:first-letter{background-color: #abcdef;font-size:20px;}
style>
head>
body>
p>这是一段用于测试的文本哦~~~~~~~~~~~~~~~~~~~~p>
body>
html>

DOCTYPE html>
html lang="en" manifest="index.manifest">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
p:before{
content:"这是before文本+";
color:orange;
}
style>
head>
body>
p>文本p>
body>
html>

DOCTYPE html>
html lang="en" manifest="index.manifest">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
p:before{
content:"这是before文本+";
color:orange;
display: block;
}
style>
head>
body>
p>文本p>
body>
html>

DOCTYPE html>
html lang="en" manifest="index.manifest">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
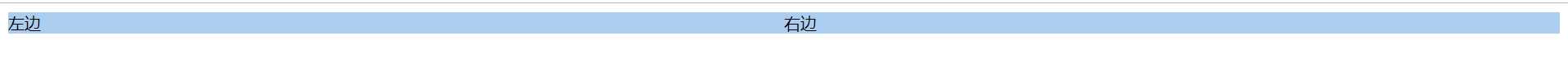
header{background:#abcdef;}
.left{float: left;width:50%;}
.right{float: left;width:50%;}
header:after{
display: block;
content:"";
clear:both;
}
style>
head>
body>
header>
div class="left">左边div>
div class="right">右边div>
header>
body>
html>

DOCTYPE html>
html lang="en" manifest="index.manifest">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
p::selection{color:orange;}
style>
head>
body>
p>这是一段文本哦p>
body>
html>

上一篇:HTTPS:让数据传输更安全