arcgis api for js入门开发系列十九图层在线编辑
2021-04-21 05:26
阅读:647
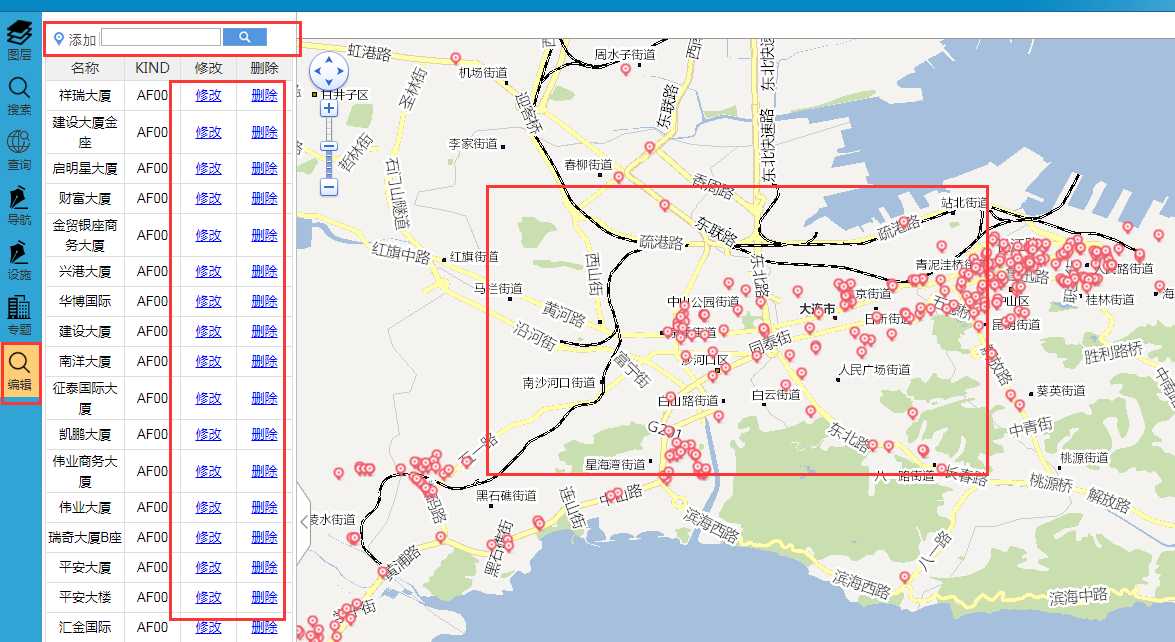
本篇主要讲述的是利用arcgis api实现图层在线编辑功能模块,效果图如下:




实现思路:
1.arcgis server发布的FeatureServer服务提供的图层在线编辑能力:

2.实现的在线编辑(增删改),主要是通过前端ajax请求后台FeatureServer服务来实现的
(1)http://120.199.78.138:6080/arcgis/rest/services/dlsde/FeatureServer/0/updateFeatures
public void ProcessRequest (HttpContext context) { string featureserverurl = context.Request.Params["featureserverurl"]; string features = context.Request.Params["features"]; string param = "features=" + features + "&f=json"; string url = featureserverurl + "/updateFeatures"; string ret = PostDataToUrl(param, url, "application/x-www-form-urlencoded"); context.Response.Write(ret); }
(2)http://120.199.78.138:6080/arcgis/rest/services/dlsde/FeatureServer/0/addFeatures
public void ProcessRequest (HttpContext context) { string featureserverurl = context.Request.Params["featureserverurl"]; string features = context.Request.Params["features"]; string param = "features=" + features + "&f=json"; string url = featureserverurl + "/addFeatures"; string ret = PostDataToUrl(param, url, "application/x-www-form-urlencoded"); context.Response.Write(ret); }
(3)http://120.199.78.138:6080/arcgis/rest/services/dlsde/FeatureServer/0/deleteFeatures
public void ProcessRequest (HttpContext context) { string featureserverurl = context.Request.Params["featureserverurl"]; string id = context.Request.Params["OBJECTID"]; string param = "where=OBJECTID=" + id + "&f=json"; string url = featureserverurl + "/deleteFeatures"; string ret = PostDataToUrl(param, url, "application/x-www-form-urlencoded"); context.Response.Write(ret); context.Response.End(); }
3.前端ajax请求
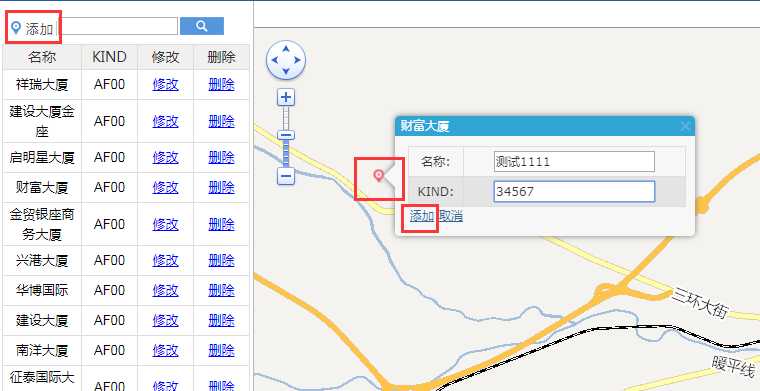
(1)添加一条记录:
var features = []; var rec = {}; rec.attributes = {}; rec.geometry = DCI.editLayers.geometry; rec.attributes["NAME"] = $("#update_name").val(); rec.attributes["KIND"] = $("#update_kind").val(); features.push(rec); var feats = JSON.stringify(features); /*[{ "attributes": { "NAME": "112", "KIND": "4080" }, "geometry": { "type": "point", "x": 121.29894825018249, "y": 39.72910692098025, "spatialReference": { "wkid": 4326 } } }]*/ var params = { features: feats, f: "pjson", featureserverurl: MapConfig.sdeURL }; $.ajax({ type: "post", //dataType: "json", url: getRootPath() + "handler/AddFeatureHandler.ashx", data: params, //async: false,//同步 success: function (response, textStatus) { var ret = JSON.parse(response); if (ret.addResults && ret.addResults[0].success) { promptdialog("提示", "添加成功!"); DCI.editLayers.InitSde(""); DCI.editLayers.map.infoWindow.hide(); } else { promptdialog("提示", "添加失败!"); } }, error: function (e) { var error = e; promptdialog("提示", "响应超时!"); } });
(2)修改一条记录:
var features = []; var rec = {}; rec.attributes = {}; rec.attributes["OBJECTID"] = parseInt(objectid); rec.attributes["NAME"] = $("#update_name").val(); rec.attributes["KIND"] = $("#update_kind").val(); features.push(rec); var feats = JSON.stringify(features); /*[{ "attributes": { "NAME": "112", "KIND": "4080" }, "geometry": { "type": "point", "x": 121.29894825018249, "y": 39.72910692098025, "spatialReference": { "wkid": 4326 } } }]*/ var params = { features: feats, f: "pjson", featureserverurl: MapConfig.sdeURL }; $.ajax({ type: "post", //dataType: "json", url: getRootPath() + "handler/UpdateFeatureHandler.ashx", data: params, //async: false,//同步 success: function (response, textStatus) { var ret = JSON.parse(response); if (ret.updateResults[0].success) { promptdialog("提示", "更新成功!"); DCI.editLayers.InitSde(""); DCI.editLayers.map.infoWindow.hide(); } else { promptdialog("提示", "更新失败!"); } }, error: function (e) { var error = e; promptdialog("提示", "响应超时!"); } });
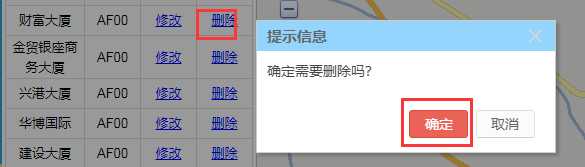
(3)删除一条记录:
var objectid = parseInt(id); var params = { OBJECTID: objectid, featureserverurl: MapConfig.sdeURL }; $.ajax({ type: "post", //dataType: "json", url: getRootPath() + "handler/DeleteFeatureHandler.ashx", data: params, //async: false,//同步 success: function (response, textStatus) { var ret = JSON.parse(response); if (ret.success) { promptdialog("提示", "删除成功!"); DCI.editLayers.InitSde(""); DCI.editLayers.map.infoWindow.hide(); } else { promptdialog("提示", "删除失败!"); } }, error: function (e) { var error = e; promptdialog("提示", "响应超时!"); } });
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:arcgis api for js入门开发系列十九图层在线编辑
文章链接:http://soscw.com/index.php/essay/77461.html
文章标题:arcgis api for js入门开发系列十九图层在线编辑
文章链接:http://soscw.com/index.php/essay/77461.html
评论
亲,登录后才可以留言!