计算机网络10_HTTP协议
2021-04-21 07:27
标签:exp 尊重 保留 计算 modified token 批量 流程 地址解析 1、什么是HTTP HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。 它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。 在了解HTTP如何工作之前,我们先了解计算机之间的通信。 ================================================================== 2、计算机相互之间的通信 互联网的关键技术就是TCP/IP协议。两台计算机之间的通信是通过TCP/IP协议在因特网上进行的。实际上这个是两个协议: TCP : Transmission Control Protocol 传输控制协议和IP: Internet Protocol 网际协议。 IP:计算机之间的通信 IP协议是计算机用来相互识别的通信的一种机制,每台计算机都有一个IP.用来在internet上标识这台计算机。 IP 负责在因特网上发送和接收数据包。通过 IP,消息(或者其他数据)被分割为小的独立的包,并通过因特网在计算机之间传送。IP 负责将每个包路由至它的目的地。 IP协议仅仅是允许计算机相互发消息,但它并不检查消息是否以发送的次序到达而且没有损坏(只检查关键的头数据)。为了提供消息检验功能,直接在IP协议上设计了传输控制协议TCP. TCP : 应用程序之间的通信 TCP确保数据包以正确的次序到达,并且尝试确认数据包的内容没有改变。TCP在IP地址之上引端口(port),它允许计算机通过网络提供各种服务。一些端口号为不同的服务保留,而且这些端口号是众所周知。 服务或者守护进程:在提供服务的机器上,有程序监听特定端口上的通信流。例如大多数电子邮件通信流出现在端口25上,用于wwww的HTTP通信流出现在80端口上。 当应用程序希望通过 TCP 与另一个应用程序通信时,它会发送一个通信请求。这个请求必须被送到一个确切的地址。在双方“握手”之后,TCP 将在两个应用程序之间建立一个全双工 (full-duplex) 的通信,占用两个计算机之间整个的通信线路。TCP 用于从应用程序到网络的数据传输控制。TCP 负责在数据传送之前将它们分割为 IP 包,然后在它们到达的时候将它们重组。 TCP/IP 就是TCP 和 IP 两个协议在一起协同工作,有上下层次的关系。 TCP 负责应用软件(比如你的浏览器)和网络软件之间的通信。IP 负责计算机之间的通信。TCP 负责将数据分割并装入 IP 包,IP 负责将包发送至接受者,传输过程要经IP路由器负责根据通信量、网络中的错误或者其他参数来进行正确地寻址,然后在它们到达的时候重新组合它们。 ================================================================== 3、HTTP协议所在的协议层 HTTP是基于TCP协议之上的。在TCP/IP协议参考模型的各层对应的协议如下图,其中HTTP是应用层的协议。 ================================================================== 4、HTTP请求响应模型 HTTP由请求和响应构成,是一个标准的客户端服务器模型(B/S)。HTTP协议永远都是客户端发起请求,服务器回送响应。见下图: HTTP是一个无状态的协议。无状态是指客户机(Web浏览器)和服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后服务器返回响应(response),连接就被关闭了,在服务器端不保留连接的有关信息.HTTP遵循请求(Request)/应答(Response)模型。客户机(浏览器)向服务器发送请求,服务器处理请求并返回适当的应答。所有HTTP连接都被构造成一套请求和应答。 ================================================================== 5、HTTP工作过程 一次HTTP操作称为一个事务,其工作整个过程如下: 1 ) 、地址解析, 如用客户端浏览器请求这个页面:http://localhost.com:8080/index.htm 从中分解出协议名、主机名、端口、对象路径等部分,对于我们的这个地址,解析得到的结果如下: 协议名:http 主机名:localhost.com 端口:8080 对象路径:/index.htm 在这一步,需要域名系统DNS解析域名localhost.com,得主机的IP地址。 2)、封装HTTP请求数据包 把以上部分结合本机自己的信息,封装成一个HTTP请求数据包 3)封装成TCP包,建立TCP连接(TCP的三次握手) 在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。这里是8080端口 4)客户机发送请求命令 建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可内容。 5)服务器响应 服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。 实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据 6)服务器关闭TCP连接 一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码 Connection:keep-alive TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。 ================================================================== 6、 HTTP协议栈中各层数据流 首先我们看看客户端请求的时候,数据在各层协议的数据组织如下图: 而服务器解析客户机请求就是反向操作的过程,如下图: 客户机发起一次请求的时候: 客户机会将请求封装成http数据包-->封装成Tcp数据包-->封装成Ip数据包--->封装成数据帧--->硬件将帧数据转换成bit流(二进制数据)-->最后通过物理硬件(网卡芯片)发送到指定地点。 服务器硬件首先收到bit流....... 然后转换成ip数据包。于是通过ip协议解析Ip数据包,然后又发现里面是tcp数据包,就通过tcp协议解析Tcp数据包,接着发现是http数据包通过http协议再解析http数据包得到数据。 ================================================================== 7、HTTP请求格式 “消息头/消息体”:(HTTP传输协议也是这么规定的) 消息头告诉对方这个消息干什么的 消息体告诉对方怎么干 每个HTTP包分为:HTTP头和HTTP体两部分。每当我们查看源文件时,看到的HTML代码就是HTTP消息体。 客户端通过HTTP向服务器发送请求,来访问服务器的资源。发送的是HTTP请求信息,请求信息包括了:请求行,请求头,和请求正文 1、请求行:请求方法、URI、协议/版本: 关于请求方法:HTTP1.1支持7种请求方法:GET、POST、HEAD、OPTIONS、PUT、DELETE和TARCE。在Internet应用中,最常用的方法是GET和POST。 GET方法:GET 方法用于获取由 Request-URI 所标识的资源的信息,GET方法是默认的HTTP请求方法。我们可以使用GET方法来提交表单数据,用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向服务器发送。所以提交的数据量不能太大。这是因为浏览器对url的长度有限制。 POST方法:POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。POST方法克服了GET方法的一些缺点。通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。因此,出于安全的考虑以及对用户隐私的尊重,通常表单提交时采用POST方法。 在客户端,Get方式在通过URL提交数据,数据在URL中可以看到;POST方式,数据放在HTTP包的body中。 HEAD方法:HEAD 方法与 GET 方法几乎是相同的,它们的区别在于 HEAD 方法只是请求消息报头,而不是完整的内容。对于 HEAD 请求的回应部分来说,它的 HTTP 头部中包含的信息与通过 GET 请求所得到的信息是相同的。利用这个方法,不必传输整个资源内容,就可以得到 Request-URI 所标识的资源的信息。这个方法通常被用于测试超链接的有效性,是否可以访问,以及最近是否更新。 要注意的是,在 HTML 文档中,书写 get 和 post,大小写都可以,但在 HTTP 协议中的 GET 和 POST 只能是大写形式。 2、请求头: ================================================================== 8、HTTP响应格式 在接收和解释请求消息后,服务器会返回一个 HTTP 响应消息。与 HTTP 请求类似,HTTP 响应也是由三个部分组成,分别是:状态行、消息报头和响应正文。 1、状态行: 状态行由协议版本、数字形式的状态代码,及相应的状态描述组成,各元素之间以空格分隔,结尾时回车换行符 状态代码与状态描述: 状态代码由 3 位数字组成, 表示请求是否被理解或被满足,状态描述给出了关于状态码的简短的文字描述。状态码的第一个数字定义了响应类别,后面两位数字没有具体分类。第一个数字有 5 种取值,如下所示。 l 1xx:指示信息——表示请求已经接受,继续处理 l 2xx:成功——表示请求已经被成功接收、理解、接受。 l 3xx:重定向——要完成请求必须进行更进一步的操作 l 4xx:客户端错误——客户端请求有错误或请求无法实现 l 5xx:服务器端错误——服务器未能实现合法的请求。 常见状态代码、状态描述、说明: 200 OK //客户端请求成功 303:重定向,即从原url重定向到新的url。 例如php 的hear函数header("localtion:/index.php") 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden //服务器收到请求,但是拒绝提供服务,一般是服务器路径没有权限或者是其他权限相关问题 404 Not Found //请求资源不存在,eg:输入了错误的URL 500 Internal Server Error //服务器发生不可预期的错误:一般来说,这个问题都会在服务器端的源代码出现错误时出现,比如出现死循环。 502 Bad Gateway//作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。比如LNMP ,php-fpm没有启动就会报502错误。 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常,比如java 容器部署war的时候,就出现503, 或者是nginx处理的文件没有权限。 504 Gateway Time-out:作为网关或者代理工作的服务器尝试执行请求时,未能及时从上游服务器(URI标识出的服务器,例如HTTP、FTP、LDAP)或者辅助服务器(例如DNS)收到响应,比如nginx和php-fpm, php设置sleep(200),就会收到504 Gateway Time-out。注意:某些代理服务器在DNS查询超时时会返回400或者500错误 2、响应正文: 响应正文就是服务器返回的资源的内容,响应头和正文之间也必须用空行分隔。 3、响应头消息: HTTP协议是无状态的和Connection: keep-alive的区别 无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系。 HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接)。 从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。 Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。 ================================================================== 9、浏览器缓存 浏览器缓存:包括页面html缓存和图片js,css等资源的缓存。如下图,浏览器缓存是基于把页面信息保存到用户本地电脑硬盘里。 1、缓存的优点: 1)服务器响应更快:因为请求从缓存服务器(离客户端更近)而不是源服务器被相应,这个过程耗时更少,让服务器看上去响应更快。 2)减少网络带宽消耗:当副本被重用时会减低客户端的带宽消耗;客户可以节省带宽费用,控制带宽的需求的增长并更易于管理。 2、缓存工作原理: 页面缓存状态是由http header决定的,一个浏览器请求信息,一个是服务器响应信息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。其中Pragma: no-cache由HTTP/1.0规定,Cache-Control由HTTP/1.1规定。 工作原理图: 从图中我们可以看到原理主要分三步: 第一次请求:浏览器通过http的header报头,附带Expires,Cache-Control,Last-Modified/Etag向服务器请求,此时服务器记录第一次请求的Last-Modified/Etag 再次请求:当浏览器再次请求的时候,请求头附带Expires,Cache-Control,If-Modified-Since/Etag向服务器请求 服务器根据第一次记录的Last-Modified/Etag和再次请求的If-Modified-Since/Etag做对比,判断是否需要更新,服务器通过这两个头判断本地资源未发生变化,客 户端不需要重新下载,返回304响应。常见流程如下图所示: 与缓存相关的HTTP扩展消息头 Expires:设置页面过期时间,格林威治时间GMT Cache-Control:更细致的控制缓存的内容 Last-Modified:请求对象最后一次的修改时间 用来判断缓存是否过期 通常由文件的时间信息产生 ETag:响应中资源的校验值,在服务器上某个时段是唯一标识的。ETag是一个可以 与Web资源关联的记号(token),和Last-Modified功能才不多,也是一个标识符,一般和Last-Modified一起使用,加强服务器判断的准确度。 Date:服务器的时间 If-Modified-Since:客户端存取的该资源最后一次修改的时间,用来和服务器端的Last-Modified做比较 If-None-Match:客户端存取的该资源的检验值,同ETag。 ================================================================== 10、总结 HTTP消息:HTTP消息头+HTTP消息体(HTML代码) HTTP请求消息:请求行、 请求头和请求正文 HTTP响应消息:状态行、消息报头和响应正文 客户端-服务器模式,请求-响应模式 建立在TCP/IP协议族的基础上的HTTP协议 计算机网络10_HTTP协议 标签:exp 尊重 保留 计算 modified token 批量 流程 地址解析 原文地址:https://www.cnblogs.com/grooovvve/p/12252121.html



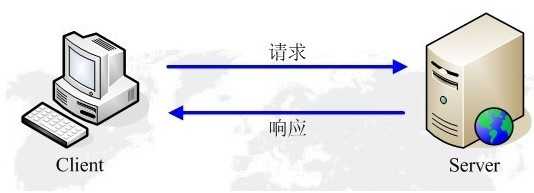
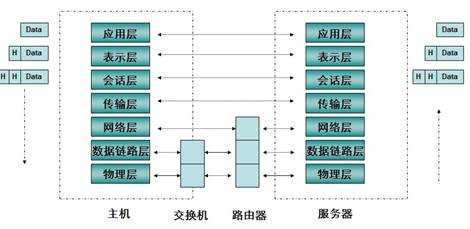
下一篇:PHP面试题记录