[从零开始]使用Vue.js制作俄罗斯方块小游戏(一)创建项目
2021-04-21 10:26
阅读:746
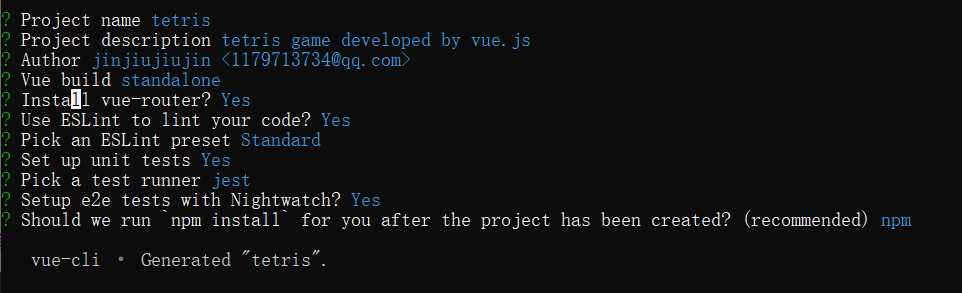
标签:com 从零开始 定义 host 文件 vue npm get 回车 一。创建项目 开发环境:win10 开发的前置操作:安装npm。 首先在命令行里进入一个文件夹A,然后输入vue init webpack tetris
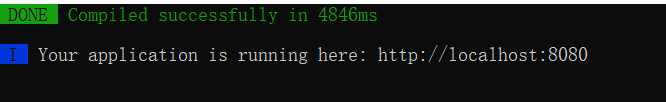
tetris是文件夹的名字,可以随便定义,但不能有大写字母 接下来全部按回车就好。 接下来,我们进入tetris,并运行 cd tetris npm run dev 就会出现这样一个界面。 然后我们根据提示打开浏览器,在地址栏输入http://localhost:8080 就会出现如下界面。 这样我们的项目就搭建好了! [从零开始]使用Vue.js制作俄罗斯方块小游戏(一)创建项目 标签:com 从零开始 定义 host 文件 vue npm get 回车 原文地址:https://www.cnblogs.com/zyyz1126/p/12251257.html



文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:[从零开始]使用Vue.js制作俄罗斯方块小游戏(一)创建项目
文章链接:http://soscw.com/index.php/essay/77557.html
文章标题:[从零开始]使用Vue.js制作俄罗斯方块小游戏(一)创建项目
文章链接:http://soscw.com/index.php/essay/77557.html
评论
亲,登录后才可以留言!